Average Page Views Per Visit: How Many Should Your Ecommerce Site Get?
- Ecommerce sites average around 4-5 page views per visit.
- Increasing page views per visit on your site is usually correlated with higher purchase rates.
- Reducing bugs and usability issues, along with providing an app for mobile users are a couple of ways to increase page views per visit for your store.
- Ecommerce sites average around 4-5 page views per visit.
- Increasing page views per visit on your site is usually correlated with higher purchase rates.
- Reducing bugs and usability issues, along with providing an app for mobile users are a couple of ways to increase page views per visit for your store.
Average page views per visit is one of a number of metrics that provide insight on how well your website is performing.
This metric is one of the best ways to tell how engaged your users are - i.e. how actively they interact with your website. More engaged users almost always leads to a higher conversion rate and more revenue.
In this article we’ll share the benchmark you should shoot for in terms of average page views per visit, along with explaining a little more about this metric and why it matters. To finish up, we’ll give you a few key tips on increasing it in your business, including one that could turn out to be a home run for your eCommerce store.
Average Page Views Per Visit by Industry
Key Statistics
- Average Page Views Per Visit (all websites): 4.9 (desktop), 4.4 (mobile)
- Average Page Views Per Visit (retail websites): 5.5 (desktop), 4.8 (mobile)
Most sources put the average page views per visit for all websites at around 4-5 page views. But the benchmark to aim for will look very different depending on which industry the website is in.
Here are the averages per industry, separated between desktop and mobile:

Data source: Statista
How to Calculate Average Page Views Per Visit
Average page views per visit is pretty self-explanatory. It’s the average number of pages a user views each time they visit your website.
The best way to figure out your site’s average is to pull up the reports in Google Analytics (or whichever analytics tool you prefer).
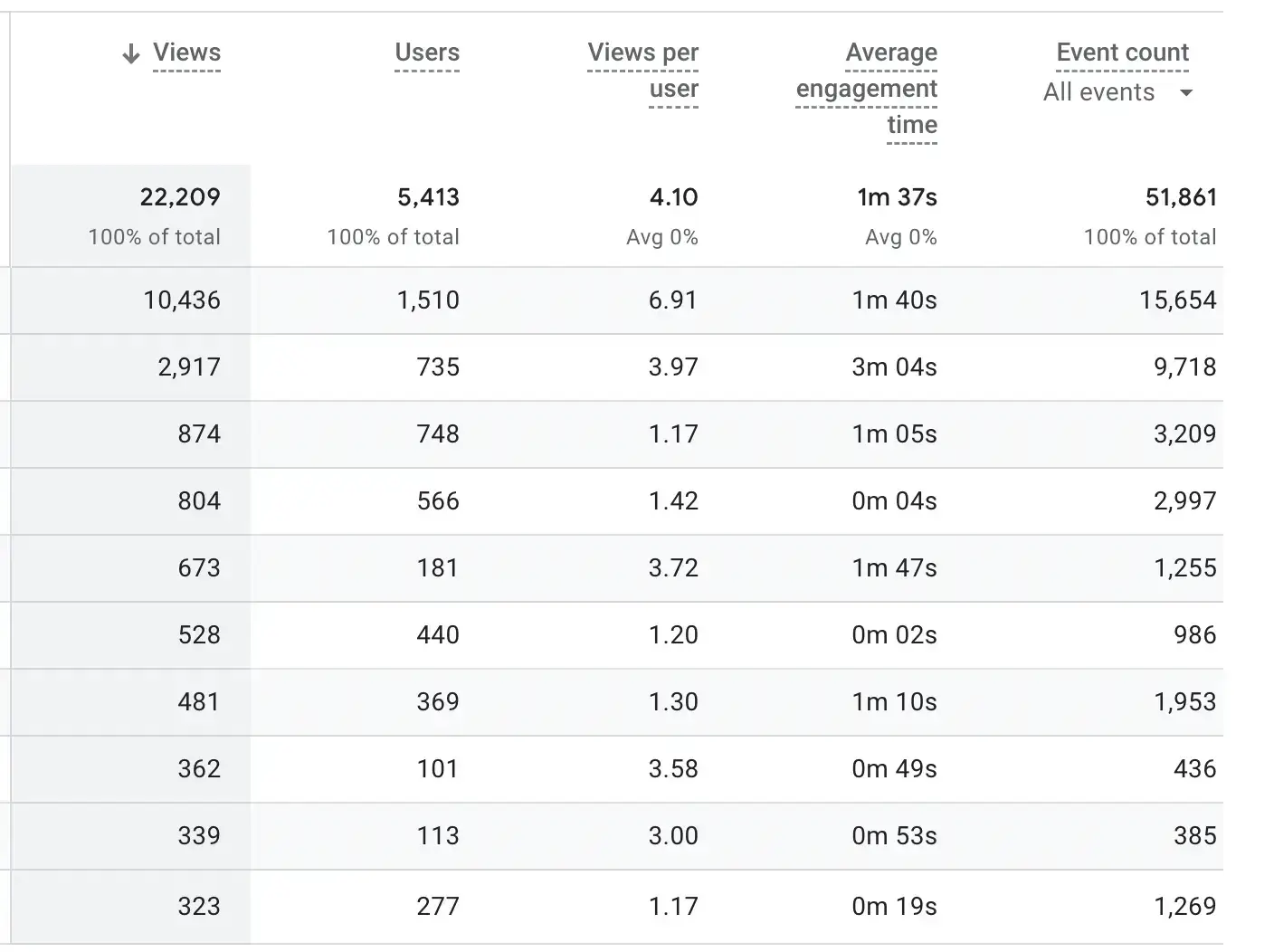
First, figure out how many page views you had over the given period. If you’re using Google Analytics 4, you can find this under Life Cycle > Engagement > Pages and screens.

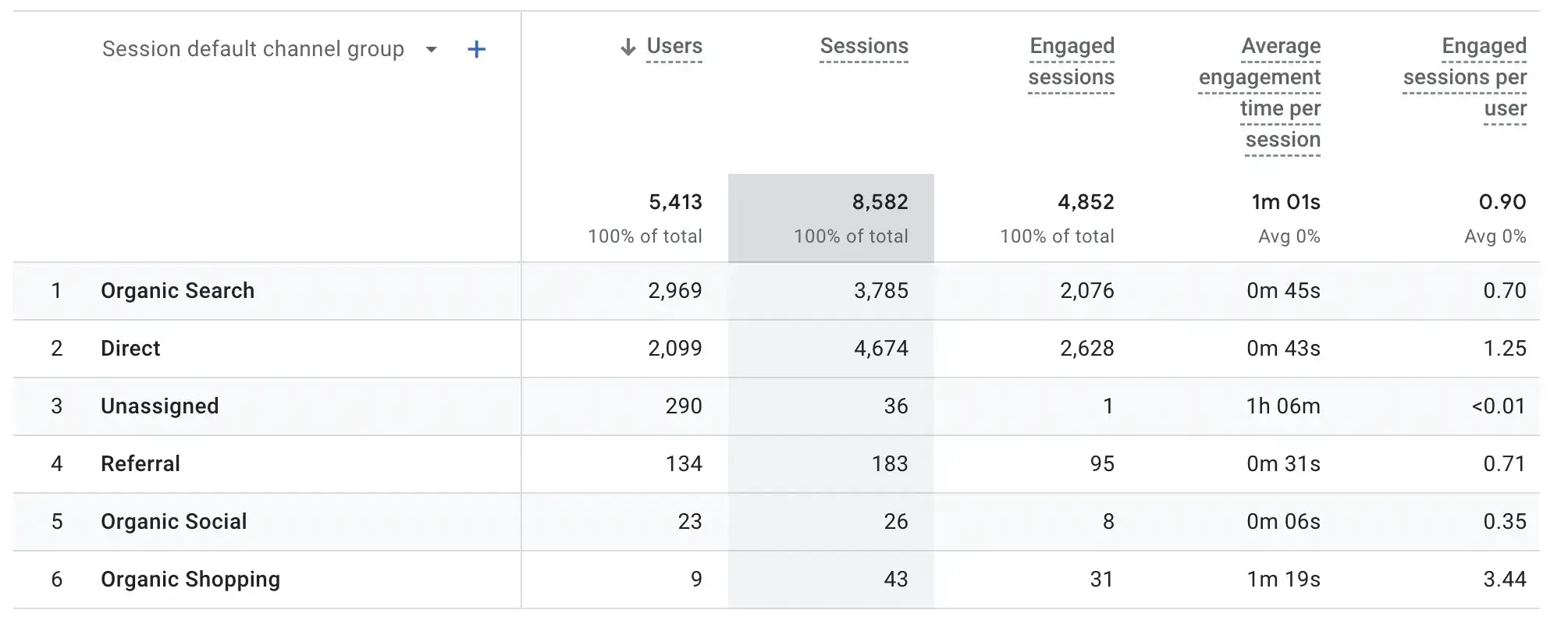
Then find how many visits you had for the same period. A quick way to find this is under Life Cycle > Acquisition > Traffic acquisition.
The number you want here is that for sessions. Don’t mistake this for users, which is the total number of unique users who viewed your site over the selected period, some of whom may have had multiple visits.

Once you have these two figures, make a simple calculation.
In the example above, there were 22209 page views and 8582 sessions (i.e. visits).
That gives us an average page views per visit of 2.59 (22209 / 8582).
Why This Metric is Important for eCommerce Sites
Page views per visit can vary in importance depending on the industry. For eCommerce/retail sites, it’s an extremely important metric.
When a user views multiple pages on your site, it generally means they’re more interested in your site and your products, and more likely to make a purchase.
It also gives you more opportunities to get in front of the shopper and convince them to buy something when they view more pages and spend longer in your store.
The top 100 eCommerce sites in the world average 7.8 page views per visit, according to Similarweb, above the overall average for retail websites. This shows a correlation between page views per visit and success for eCommerce stores.
Page views per visit is not everything, but then again, neither is any metric if you don’t take it in context. Doing millions of dollars in revenue, for example, can be great - or it can be not so great, if it turns out your expenses are more than your revenue.
How Many Page Views Per Visit Should an eCommerce Site Get?
Based on current benchmarks, a good number of page views per visit for retail eCommerce websites is anything above 5.5 on desktop and 4.8 on mobile.
However, you can’t take this alone as an indicator of success or failure. Other factors can come into play.
For example, if your conversion rate optimization is really, really good, you might end up converting a lot of users in their first or second page view.
Thus you might have a low average pages per visit, but it’s fine because you have a high conversion rate.
On the other hand, you may average a large number of views per visit, but struggle to convert users into customers, even after spending a lot of time on your site.
Generally, you should be invested in trying to boost your average page views per visit. But be careful about viewing this metric on its own, without viewing the wider context.
How to Get More Page Views From Each Visit
Though you need to be careful of optimizing solely for one metric, increasing the number of page views that come from each visit is likely to correlate with higher sales and revenue.
Here are a few tips to help you increase this metric for your website.
Build a Fast, Bug-Free, Responsive Website
The quickest way for someone to leave your site is if it doesn’t work properly.
If each page on your site loads fast, users will be much more likely to jump around to different pages. On the other hand, if they’re left waiting 10 seconds each time they click a link, most will give up.
The same goes for bugs - make sure everything on your site works as intended. And finally, ensure it looks and works great on all devices, as an increasing number of shoppers today prefer to go online on their mobile devices.
If you're using WordPress, reliable SEO plugins can help you monitor site speed, fix technical issues, and improve mobile responsiveness to enhance user experience and search visibility.
Deliver a Great UX
Your site needs to feel smooth, intuitive and pleasant to navigate.
A great user experience means not making the user think. Everything should come naturally, whether it’s finding more information about a product, adding it to their cart, or finding a specific product or category.
If the user starts getting frustrated or confused, or has trouble finding what they want, they’ll be fast to close the tab and go to another store to get what they need.
A/B Test
Seemingly minor changes can make a big difference to user engagement. But the only way to find these small but significant changes is to test.
Run isolated tests where you change minor details in your UX, such as your navigation, how you order collections, which products you recommend, and so on.
Compare your average pages per visit for each variable. Often you’ll find that small changes can actually have significant results, which can deliver a lot of extra revenue if your site is doing a lot of traffic.
Drive the Right Traffic to Your Site
A common reason for low pages per visit is that you’re attracting a lot of low-intent or irrelevant traffic.
These people land on your site, realize it’s not something that interests them, and leave straight away.
If you’re putting resources (i.e. time, money, or often both) into getting these people to your site, these resources will be going to waste. Making positive changes to your user targeting will often show itself as higher on-site engagement metrics, such as average time spent on site and more page views per visit.
Get People to Shop In Your App
Distractions are another common reason for below average pages viewed per visit.
At any given time, the typical internet user has a number of tabs open in their browser. You’re competing with those tabs for the user’s attention.
But if you get people to shop in your app, there are no longer any browser tabs to contend with. You give the person a contained shopping experience, which is more conducive to extended shopping sessions.
If you have an app, try incentives like app-only discounts to get more people to download and shop in your app. If you don’t have an app for your store, create one now to enjoy the benefits you get for user engagement and retention.
Boost Engagement With Your Own Mobile App Today
If you don’t have your own app, and thought launching an app was something only the biggest ecommerce stores were capable of, you’ll be surprised how easy it is with MobiLoud - our full-service ecommerce app builder.
With MobiLoud you can go live with an app that looks and feels like what you’d get from some of the world’s biggest brands, all in less than a month.
All you need is a mobile-optimized website. MobiLoud converts your website into apps for Android and iOS, ready to engage and convert users.
It works with eCommerce sites built on any platform (Shopify, WooCommerce, Squarespace, etc), and lets you fully replicate your website in the app, including all apps, integrations, and even custom-built features (something many eCommerce mobile app builders don’t do).

We do all the work for you, including shipping your app, submitting it to the app stores and keeping it bug-free and up-to-date after launch.
Get a free preview of your site as an app, to see how easily you can build a high-quality and professional shopping app. If you want to learn more, or you’re ready to move forward, schedule a free demo and see how MobiLoud can elevate your eCommerce store.
FAQs
Convert your website into a mobile app












