To convert your React web app into a mobile app, our tech-enabled service, MobiLoud is the best way to do it.
MobiLoud is full-service, and gives you only one codebase to manage, rather than adding a new codebase for React Native or native mobile programming languages.
We're going to break down how to convert a React web app to a React mobile app for Android and iOS devices.
This article is relevant for you whether you have already built a React.js web app and want to turn it into a mobile app, or you're thinking about building an app with React and want to learn the best way to make your app available to mobile users.
We'll also cover converting your React.js web app to React Native and converting your React app to a PWA, and explain why it's a better idea to convert your React code directly into native mobile apps with MobiLoud.
How to Convert Your React App into a Mobile App
With MobiLoud, you can turn your React app into native mobile apps, without having to rebuild anything or write a new codebase.
Your web and mobile platforms will be completely in sync, meaning any time you make a change in your web app, the change reflects automatically in your new React mobile app.
Here's how it works:
- Go to our website and book a free consultation to discuss your project and see a free preview of your site as an app.
- Sign up for a MobiLoud plan. We require no long-term commitments, and plans start from just a few hundred dollars per month for everything you need to build an maintain functional mobile apps.
- After discussing what you want from your app, our team will do all the heavy lifting to bring your React app to life as mobile apps, including all coding, tweaking your UI for the apps and testing to ensure the apps are fast and bug-free.
- We ship the final build, we submit your app to the Apple and Google Play app stores, taking care of 100% of the submission process (which is notoriously complicated for first-time app publishers).
- Once your app is live and in the app stores, we'll handle all updates, tweaks, bugfixes and maintenance for your mobile apps as long as your MobiLoud subscription is active, helping you keep delivering a modern and professional UX to your users.
That’s how straightforward it is to convert your React app into a mobile app.
Ready to learn more about turning your React app into a mobile app? Get a free consultation now with one of our app experts.
Can ReactJS Be Used For Mobile Apps?
You're using JavaScript and React.js in your web app, an everything's working great. But you've just realized that you can reach a lot more people and provide a better UX if you make your app available as a mobile app, and you're asking if React can be used for mobile apps as well as web apps.
The short answer is no; strictly speaking, React (aka ReactJS) cannot be used to build native mobile apps. React is a web framework, which requires the web browser to run. Mobile operating systems cannot execute JavaScript code and web-based JavaScript libraries like React.
However, there are a few options available to you, if you want to convert your React project into a mobile app.
- Use React Native, another JavaScript library, which is designed to work with the Android and iOS platforms.
- Forgo native apps and turn your React.js app into a Progressive Web App, which still uses the browser engine to run.
- Convert your React.js app into Android and iOS apps directly, with zero rebuilding, using MobiLoud.
We believe the best way to convert your React.js web app into mobile apps is to use MobiLoud, as it's the most affordable, fastest way to ship your app as a native mobile app, and doesn't require you to rebuild anything, learn a new framework, or maintain a separate codebase.
Converting a React Web App to React Mobile App
Unfortunately it's not possible to just hit a button or add a line of code and convert a React web app into a native mobile app.
You’ll need to rebuild your app using React Native. And even though React Native is essentially React JS for mobile apps, converting a React app to React Native is not as simple as you would expect.
A simpler option is a managed service like MobiLoud, which is the closest thing you can get to a push-button React mobile app converter.
Alternatively, you can make some minor code additions to turn your React app into a PWA, but you won’t unlock all the benefits of native apps.
Here’s a breakdown of the pros and cons of each option.
Rule of thumb: if you need heavy device integrations + offline capabilities, and have the budget to maintain it, you can go for React Native. If you just need to replicate your web experience as a mobile app (with native touches like push notifications added on), MobiLoud is a much smoother option, with significant less overhead and tech debt.
Want to see your React app in action as a mobile app? Get a free preview of your React mobile app here.
Let’s dive deeper into different ways to turn your React.js app into a mobile app now.
#1: Rebuild Your App Using React Native
React Native is the equivalent of React.js for building native Android and iOS apps using JavaScript.
While that may make it sound like it’s easy to just transpile your code from React to React Native, it’s not. You essentially need to rebuild everything in React Native.
That’s because React.js outputs code meant for the web, while React Native comes with native mobile components, designed specifically for iOS and Android.
To convert a React app to React Native, you’ll need to go through your whole codebase and edit the syntax from React to React Native, as well as altering the components to fit for a mobile device, rather than a web browser.
React Native is a fine framework for native mobile apps. Facebook, Instagram, Walmart, Bloomberg and Wix all built their mobile apps with React Native. But converting your React web app to React Native is a significant undertaking.

The biggest issues with converting React to React Native are thus:
- The time (and associated costs) to convert your React code to React Native.
- The overhead of having to maintain two separate codebases, duplicating the workload required each time you make a change or add a new feature.
If you expect the majority of your users to use the mobile apps, it may be worth using React Native for the ability to build a UX geared towards mobile.
But if you still anticipate a lot of people to use the app via the web, and want a quicker and cheaper path to convert your React app to mobile apps, consider going in a different direction.
Learn more: React vs React Native
#2: Convert Your React Web App to a PWA
A quicker option is to convert your app into a Progressive Web Application, or PWA.
A PWA is technically a web app, not a native mobile app like it would be if you decide to rebuild in React Native. But it’s designed to leverage some app-like features, to perform more like a mobile app than a traditional web-first application.
PWAs offer the use of elements like offline support, a launcher icon and push notifications.

Converting your React app into a PWA is likely to be very simple. Your app is probably 90% of the way towards being a PWA already. You’ll just need to add a web app manifest, configure a service worker, and perhaps make some small optimizations to your mobile web app.
Progressive Web Apps cut down the time required to launch your app, while offering some of the experience that a native app does. But you sacrifice some of the functionality of a true native mobile app, such as push notifications. As a PWA is browser-based, you won’t have the use of push notifications at all for iOS.
In addition, though you can install a shortcut to the app on home screens, you miss out on the discoverability you get from being in app stores.
All in all, while PWAs are more intuitive than normal web apps for mobile users, they are cumbersome when compared to other options.
Learn more: How to Build a Progressive Web App
#3: Convert Your React JS App to Mobile Apps with MobiLoud
The best way to convert your React app into Android and iOS apps is with MobiLoud.
MobiLoud turns your web app into a hybrid app, compatible with Android and iOS devices, using your existing web code.
MobiLoud is a fast and easy way to leverage the benefits of native mobile apps, such as a mobile-specific UI, app store discoverability and push notifications.
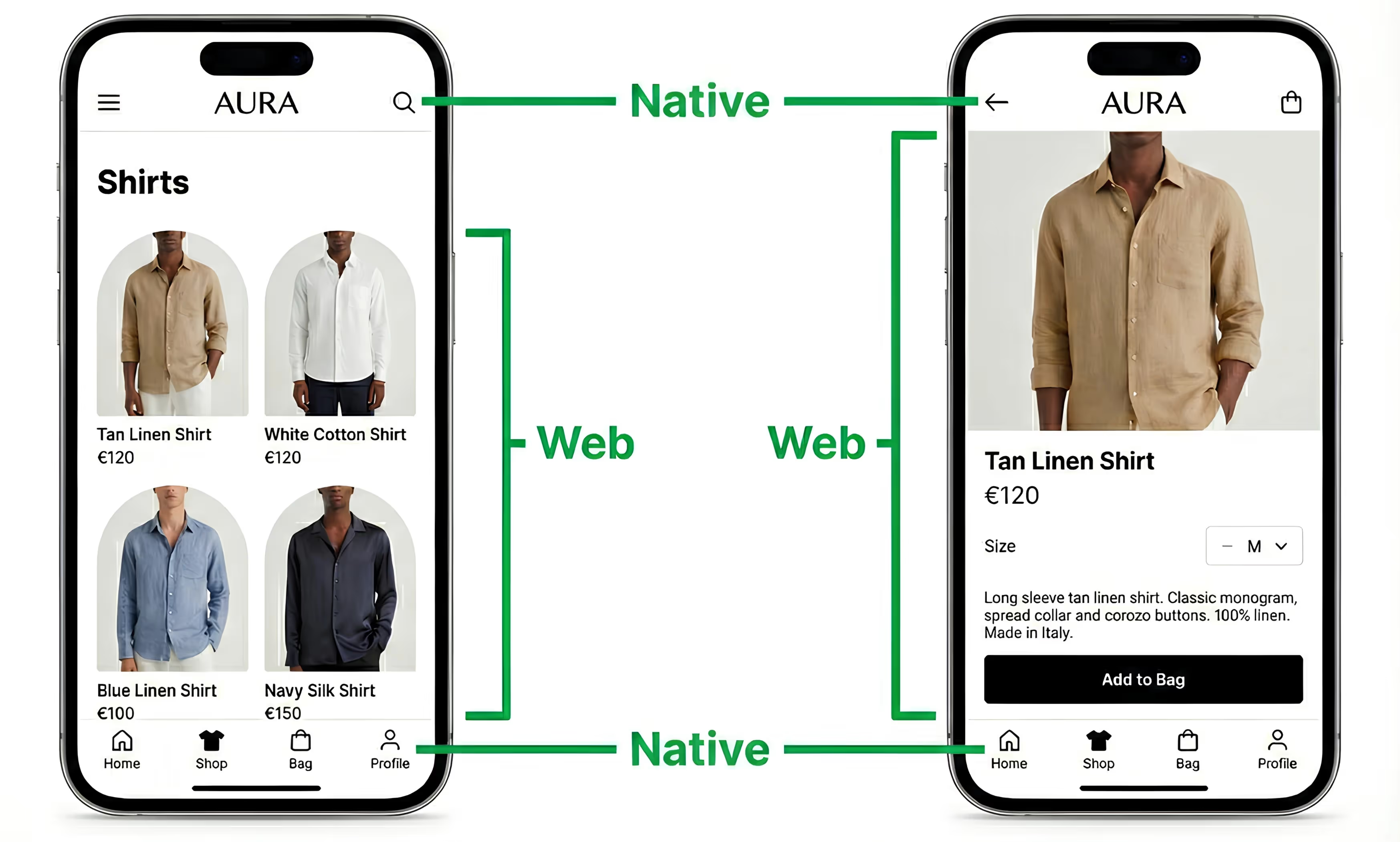
The functionality of your mobile apps is the same as your web app. We use webviews, coupled with native mobile UI elements (coded in Java, Kotlin and Swift) to build mobile apps that fully sync with your web app.

This allows you to maintain the same content and functionality from your web app, while still getting the improved mobile user experience of native iOS and Android mobile apps.
Benefits of Using MobiLoud to Convert a React App to Mobile Apps
It’s much easier, and requires far less maintenance, to build a React mobile app with MobiLoud, than to rebuild your app using React Native.
- You don’t need to do anything; we do all the work, including testing and (when you give the go-ahead) submitting your app to the app stores.
- It’s much quicker and cheaper than writing a whole new codebase in React Native.
- Once you’re live, you only need to manage one codebase. No duplicating changes for separate apps, trying to maintain consistency across both apps.
- No need to worry about elements of your React web app that are difficult to do in React Native. All your features on the web will work in the app.
- You don’t need to figure out how to build and configure push notifications - we have native push notifications set up out of the box.
- It’s a fraction of the cost, both to build and maintain, than the cost of having a React Native developer on staff.
- Compared to building a PWA, you get all the benefits of maintaining just one codebase, paired with the benefits of having separate native apps.

Why You Don’t Need a Fully Native App
You might think that you need to go native (or cross-platform, like React Native) if you want to build a high-quality mobile app.
But today, that’s not the case.
Your web app already looks and functions great on mobile. You don’t need wholesale changes to make it look and feel great as a mobile app too.
Just remove the browser tabs, make some small tweaks, and your web app’s UI will look just like a native app.

All the rest is overkill.
Unless you need to add specific native functionality that’s different to what your website does, rebuilding your app for mobile would be a waste of time and money.
You're dropping $100k+, as well as adding major overhead, just to build the same thing that already exists for the web.
Click here to read more about why MobiLoud beats developing native apps from scratch.
Convert Your React Web App to Mobile Apps with MobiLoud
MobiLoud is the best way to convert a React.js app into mobile apps. Compared to rebuilding your app using native frameworks or React Native, you'll have significantly less work to do, and you'll only have one codebase to maintain once everything is said and done.
And even though the learning curve for React Native is minimal for anyone experienced with JavaScript and React, the time and complexity we save you is enormous.
Unless you really need new, purpose-built functionality for your mobile apps, and can justify the investment of time, money and additional resources in building fully native mobile apps, MobiLoud is the best option for you.
Book a free consultation now to get started!







