Convert your website into an app. No code, no rebuilding.
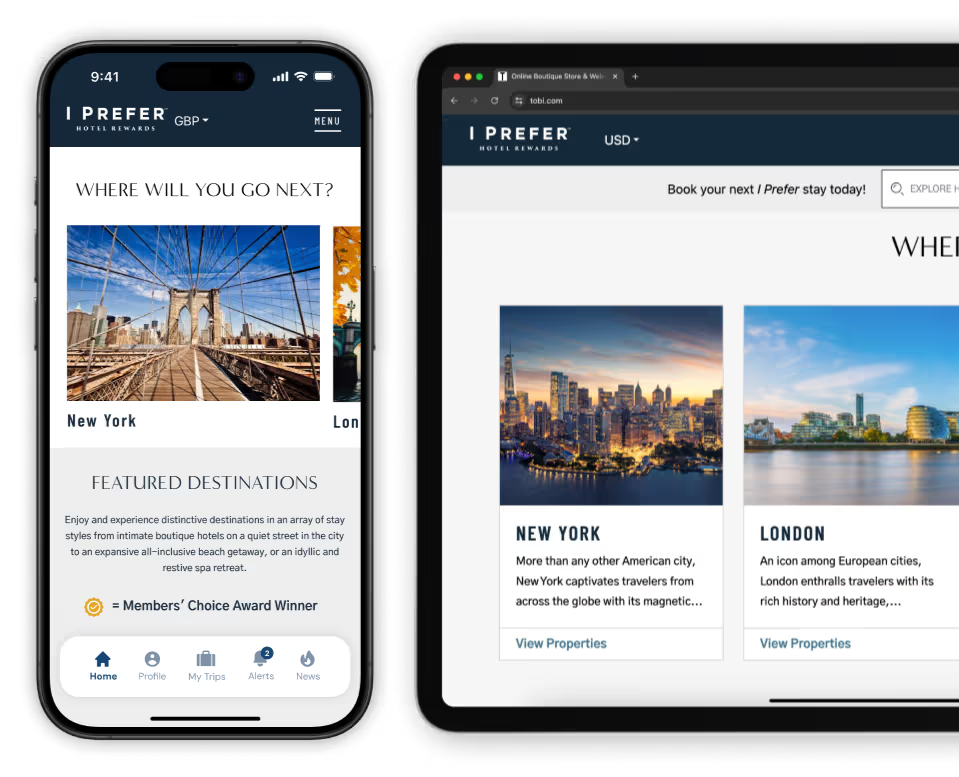
- Site and app, always in sync - no maintenance needed
- Push notifications, native UX, full feature parity
- Predictable pricing, no revenue share















Our Corporate plan includes a clear Service Level Agreement (SLA) guaranteeing uptime, rapid response times, and priority handling of critical issues. We can also sign custom contracts and Data Processing Agreements (DPAs) to meet your specific needs and ensure compliance with data protection regulations. Book a consultation to discuss any special needs or requirements for your project.
MobiLoud takes care of all app updates, including OS changes and ongoing compliance with App Store requirements. We make sure your app remains high-quality, secure, and functional, without burdening your team.
Apple and Google charge 15-30% for digital transactions that take place within in the app. But for businesses like ecommerce, services, or a reader front‑end for already‑paid content, if you use your own checkout you shouldn’t need to pay any in-app purchase fees. In your initial consultation we'll take a look and let you know whether your business is exempt from these fees.
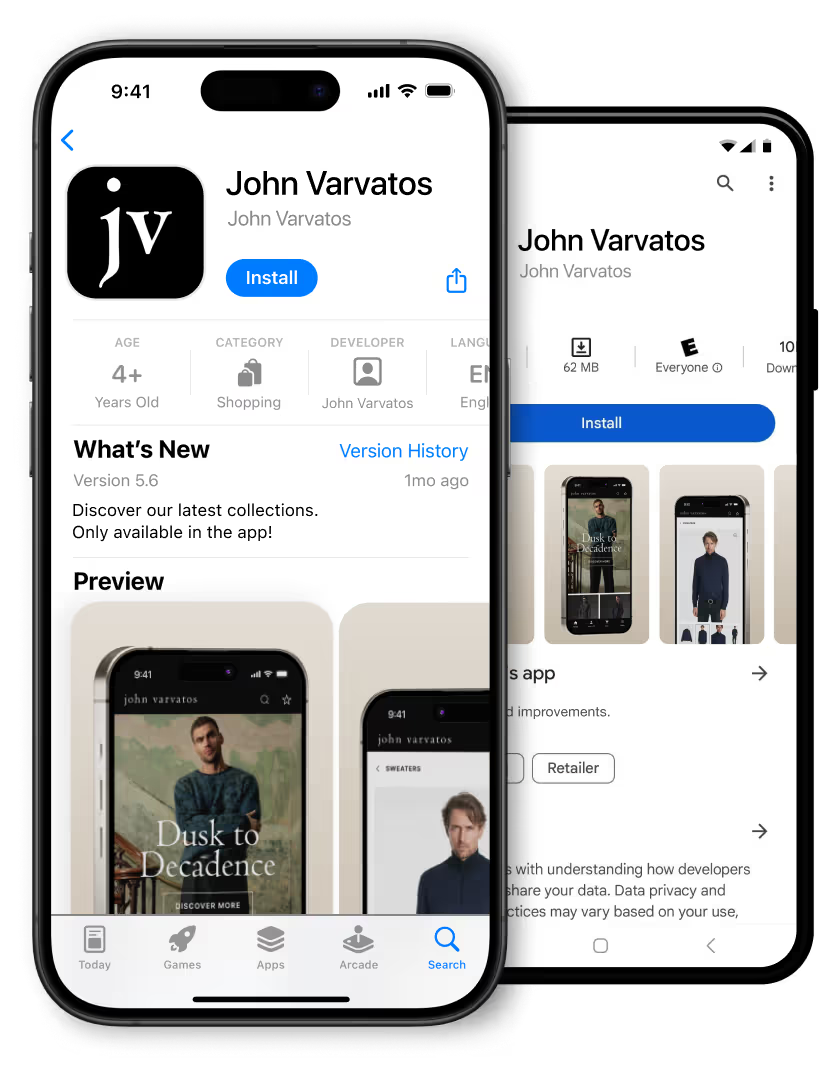
Yes, all MobiLoud apps are fully compliant with Apple App Store and Google Play Store guidelines. Our team handles the entire submission and approval process, including any back-and-forth required. We ensure your app launches smoothly and stays compliant. We've successfully launched over 2,000 apps, and know what's required to get your apps approved for publishing.
Yes - MobiLoud allows you to create app-specific pages and experiences that only show in your website. You'll create these pages and manage them from your website, like normal, which will be tagged to only show in the app. This allows you to offer a unique user experience in the app, with app-exclusive home pages, app-only discounts and product drops and more.
The recurring subscription cost covers the ongoing work we do to maintain your app. Without this, you would need to hire an app developer, which would cost a lot more. Native apps are never a "one and done" cost - it often costs 5/6 figures per year to maintain an app. MobiLoud therefore saves potentially hundreds of thousands of dollars in recurring expenses.
Optional extras, such as done-for-you push notifications, multiple development environments (e.g. production and staging), and multi-configuration setups (separate apps for different markets) are available on top of the base subscription. We don't take any revenue share or charge success fees of any kind.
Launch requires roughly ten hours of your team's time, total. MobiLoud handles all technical details, from initial setup to ongoing maintenance and App Store submissions. Your team's role is primarily to review and approve the app design, ensuring alignment with your brand. We minimize the effort required from your side, so you stay focused on your core business.
If your website is fast, your app will be fast too. MobiLoud's native additions are clean and lightweight, to ensure the best performance possible for your app.
A Progressive Web App (PWA) is an enhanced website that requires the browser to run. While they have "app-like" features, they're not true mobile apps.
Web apps and PWAs can't deliver key benefits available through native apps, such as full App Store visibility, push notifications, and a consistent home screen presence. Apps built with MobiLoud are native apps in just like any you'd download from the App Stores. They feel native, they live on your user's home screen, and have full access to native push notifications
You’ll get direct access to our support team via email, Slack, and calls, with guaranteed response times. If needed, we can provide you with a dedicated customer success manager, and you'll have access to our experienced technical and marketing team.
We’re hands-on from day one, making sure the development and launch processes run smoothly. After launch, we stay involved, to keep your apps well-maintained, and help you grow and get app downloads.
MobiLoud specializes in a range of business types, including ecommerce, retail, digital publishing, community-driven sites, and membership-based businesses. It's ideal for any web-first business that already has an optimized, mobile-friendly website.
MobiLoud can turn any website into an app. Our platform is seamlessly adapts the existing content, functionality and integrations from your website. It works regardless of the underlying tech stack, CMS, ecommerce platform or website builder.
No coding skills needed. We provide a true done-for-you service, handling everything from technical setup to store approvals and ongoing maintenance.
After launch, you’ll have access to a simple no-code dashboard to make basic updates. If you want to customize the experience even further, basic knowledge of CSS or JavaScript can help, but it’s completely optional.
For most brands, everything needed to run and grow the app is fully managed by our team.
With MobiLoud, your app can be ready to launch in around 4 weeks, from kickoff through App Store and Google Play Store approval. Development takes roughly 1-2 weeks, and the remainder is dependent on Google and Apple's review process (which we handle for you).
Most no-code platforms use pre-defined blocks, app templates and API integrations, which makes it difficult to recreate your web experience. Additionally, the app exists separately from your website, which adds time and effort keep both platforms in sync. MobiLoud lets your website power the app, letting you launch and maintain your app with full consistency with your website.
WebView or wrapper apps can perform just as well as a native app for many use cases. If your website is fast and mobile friendly, your app will likely be indistinguishable from a full custom native app. We blend native components (built with native Swift and Kotlin code) with your website's content to ensure the app is much more than just a website in a box.




