Progressive Web App Examples: 50 PWAs Across Every Industry
Progressive web apps (PWAs) blur the line between websites and native apps. They load fast, work offline, and can send push notifications (albeit somewhat limited), all without requiring users to download anything from an app store.
For brands, PWAs offer a way to improve mobile experience without the cost and complexity of building a native app. For users, they deliver app-like functionality with the convenience of a URL.
We've compiled 50 progressive web app examples from leading brands across ecommerce, publishing, travel, and more. Each example shows what's possible with PWA technology - and what results brands have achieved.
Progressive Web Apps are a great way to improve mobile UX - but they're not a true substitute for a real mobile app. Luckily, there's an easy way to turn your PWA into a native app: MobiLoud.
What Is a Progressive Web App?
A progressive web app is a website built with modern web technologies that delivers an app-like experience. PWAs can:
- Load instantly, even on slow or unreliable networks
- Work offline, using cached content when there's no connection
- Send push notifications to re-engage users without an app install
- Be installed on the home screen, without going through an app store
The term "progressive" refers to how these apps work for every user, regardless of browser or device, while progressively enhancing the experience for users with modern browsers.
Major brands use PWAs to reduce load times, increase engagement, and reach users who won't download a native app. The examples below show how different industries apply PWA technology.
Quick Reference: Top PWAs (And Results)
Ecommerce & Retail PWAs
From coffee shops to cosmetics, here are some of the best progressive web apps in the retail space.
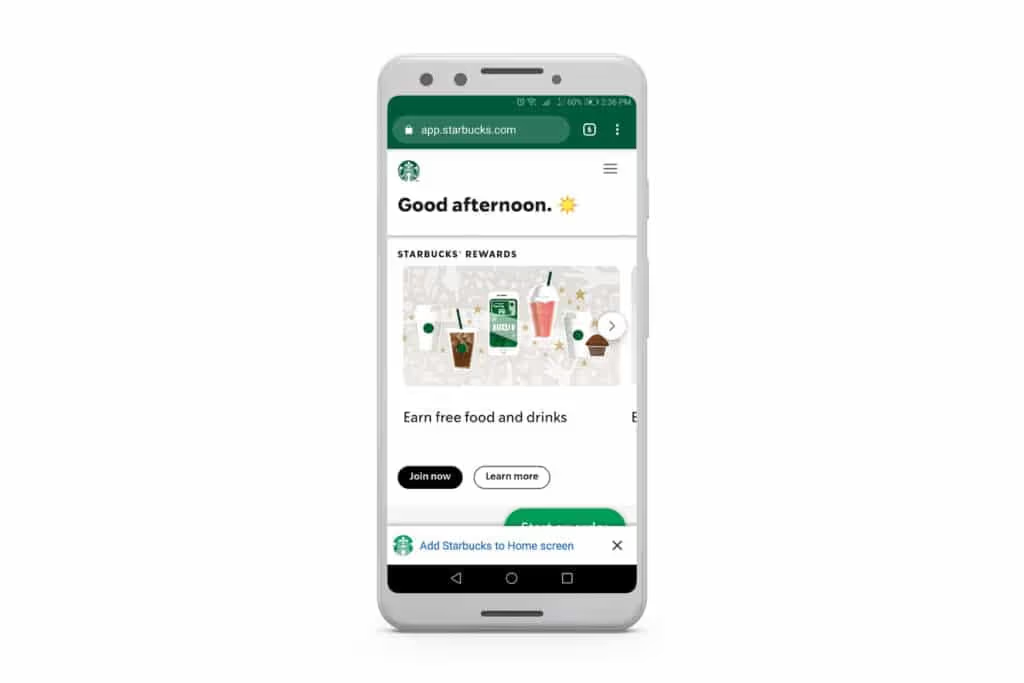
Starbucks

Starbucks built their PWA to let customers browse the menu and customize orders, even without a reliable internet connection.
The offline-first design was essential for reaching customers in areas with spotty connectivity. The PWA mirrors the native app experience and integrates with their loyalty program, resulting in 2x more daily active users among web visitors.
What stands out: Offline ordering capability, seamless loyalty integration
Jumia

Jumia is Africa's largest ecommerce platform, operating across multiple countries with varying network conditions. Their PWA addresses this directly, loading fast on slow connections and using minimal data. Users can browse products and add items to cart even when offline.
Results: 33% higher conversion rate, 50% lower bounce rate, 12x more users compared to their previous mobile site (Source: Google)
What stands out: Data-light design, offline browsing
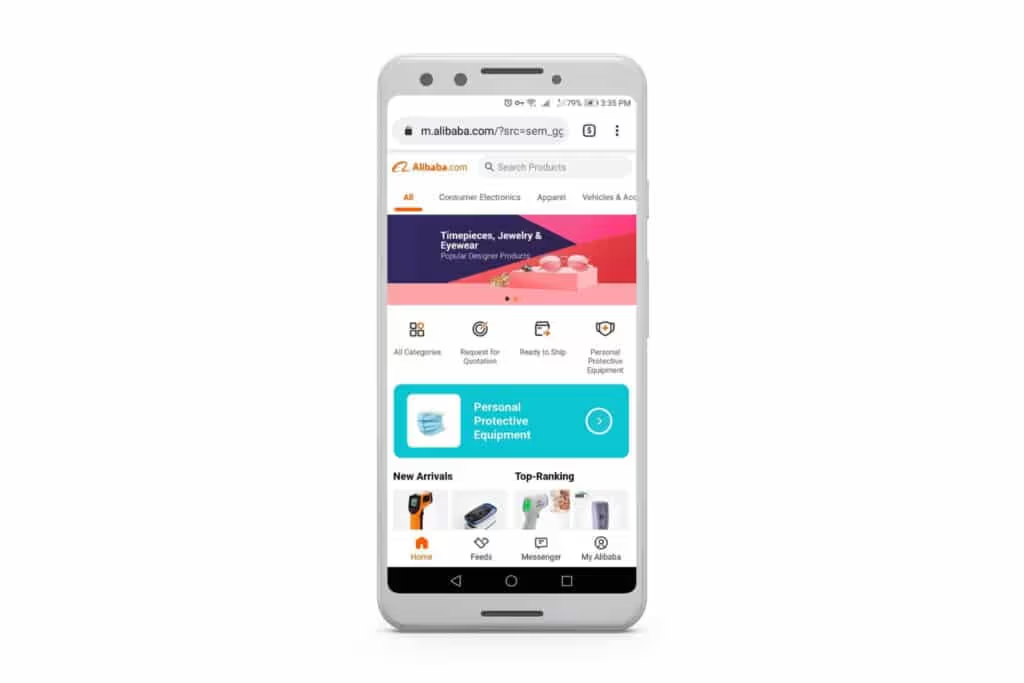
Alibaba

Alibaba's PWA targets mobile web users who aren't ready to commit to downloading an app. The PWA delivers a fast, app-like browsing experience that works across all browsers and devices. After launching their PWA, Alibaba saw significant improvements in engagement and conversion.
Results: 76% higher conversion rate across browsers, 4x higher interaction rate from Add to Home Screen (source: Google)
What stands out: Cross-browser consistency, home screen installation prompt
OLX.in

When it comes to PWA for online marketplace, trust Indian classified ads company OLX.in. With its robust categories that span from properties to fashion, sellers and buyers are better matched with the company’s PWA.
Users can easily notice the ease of using the app when they search for specific products or score great deals from sellers.
OLX revealed that it has experienced higher CTR on its ads and a huge 80% drop in bounce rates since it transitioned to PWA as reported by Google.
What we like about this eCommerce PWA:
- Push notifications even in offline mode
- Easy camera-integration feature built for sellers
- Search history feature
Flipkart

Another competitor in the Indian eCommerce scene is Flipkart continues to redefine the online shopping experience with its PWA.
As users scroll down through the app, product categories, limited offers, bestsellers, and discounts are presented, with the goal of hooking the customer to browse and spend more time on the app.
Flipkart’s PWA began in 2015 through Flipkart Lite. The company wanted to make shopping more accessible among Indians even if internet connections were intermittent in most areas.
What we like about this eCommerce PWA:
- Push notifications for the latest news and updates are consistent
- Online purchase process is streamlined
- Search capability is accurate
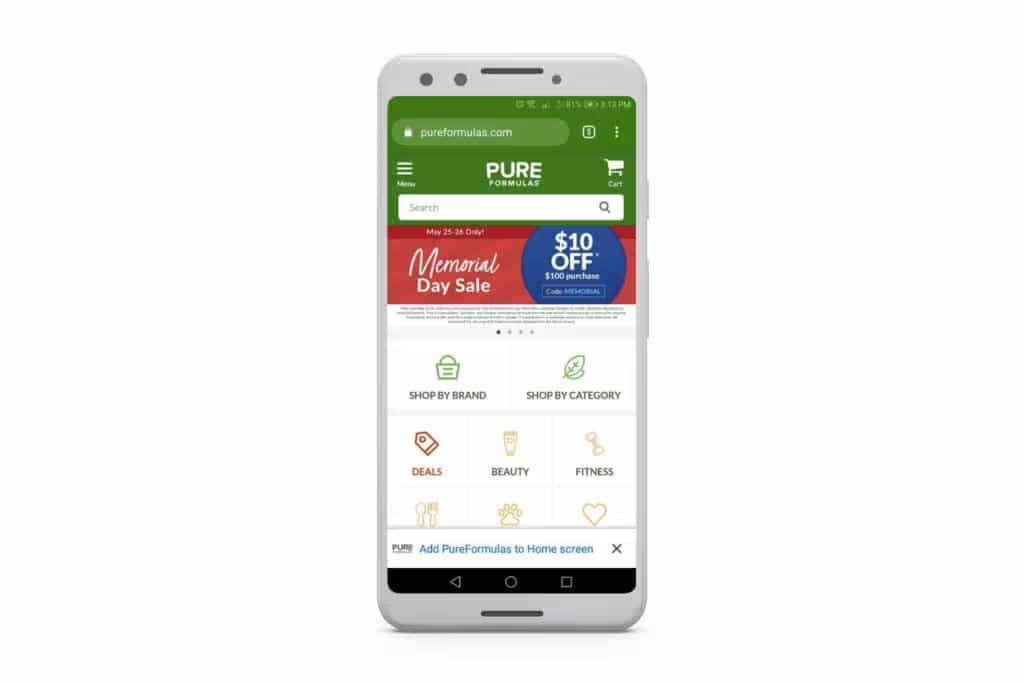
Pure Formulas

Realizing that the market for health supplements has become more competitive than ever, US-based Pure Formulas is considered to be a pioneer in this industry when it comes to launching its own PWA.
After discovering that its website and mobile app was suffering from very high bounce rates due to a sluggish checkout process, the company developed a PWA that gave them a complete turnaround.
It reported higher conversions and increase in average order value (AOV).
What we like about this eCommerce PWA:
- Very convenient checkout process
- Minimalist design
- Very light device storage requirement
- Highly secured transactions
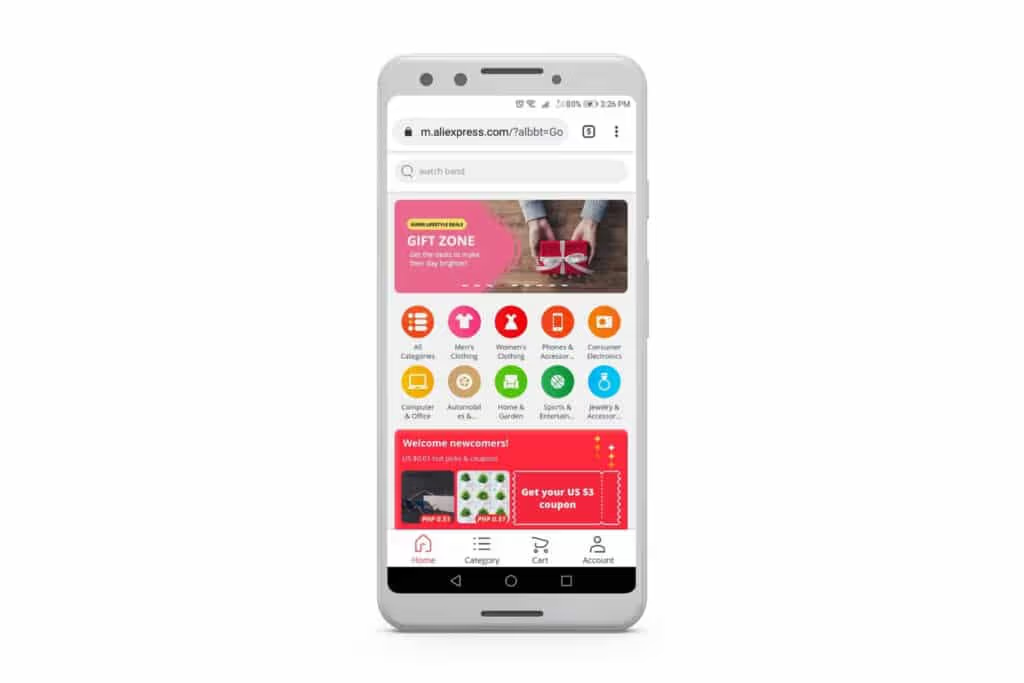
AliExpress

AliExpress built their PWA to reduce the friction of their mobile web experience. The app loads quickly even on 2G connections and uses push notifications to bring users back for flash sales and order updates.
Results: 104% increase in conversion rate for new users, 2x more pages visited per session, 74% more time spent on site
What stands out: Fast load times on slow networks, effective push notification strategy
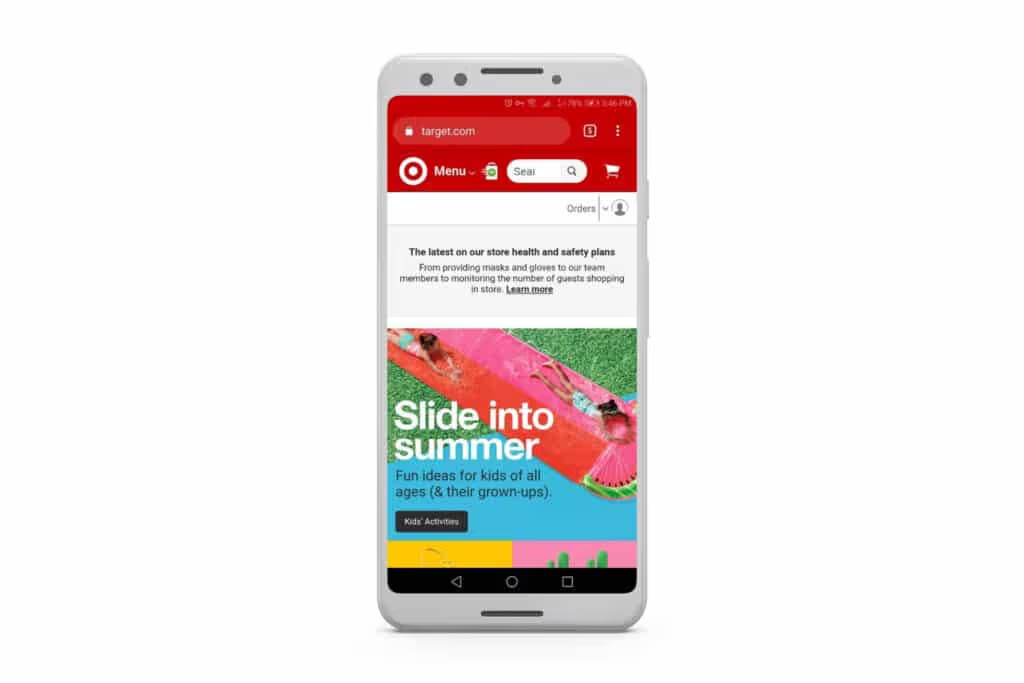
Target

Not to be outdone by its competitors, America’s eighth largest retail chain, Target, quickly acted on its customer analytics study. In 2015, it discovered that its customers begin their journey on their mobile device and then make the purchase using their computer.
The management thought of introducing a PWA and since then, its app users have increased by a huge number and online transactions have improved significantly without alienating users on different devices.
What we like about this eCommerce PWA:
- Easy add-to-cart option
- Fast-loading images regardless of size
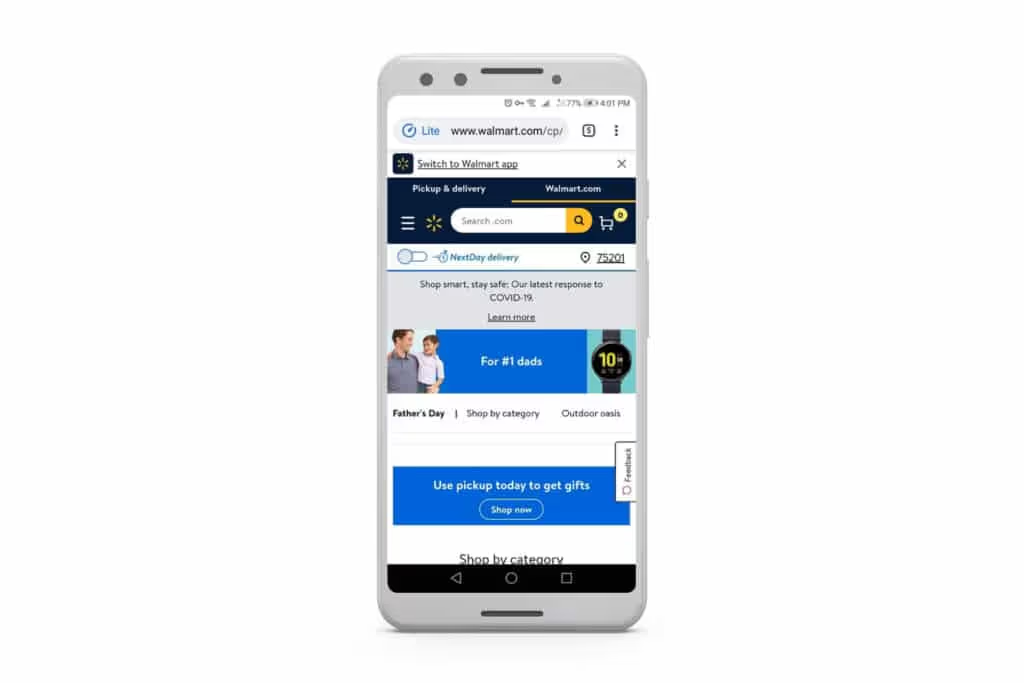
Walmart

For a seamless app experience, Walmart’s PWA just hits an app developer’s long checklist. With thousands of product offerings, the retail giant is able to integrate online purchases and pickup/delivery choices for each transaction.
Its geo-tracking feature monitors best-selling items in the user’s area, which enables the app to offer recommendations based on such a list.
Finally, its effective use of push notifications allow the company to acquaint its loyal fan base with superb deals and new finds.
What we like about this eCommerce PWA:
- Feedback section
- Geo-tracking feature
- Very responsive interface
- Seamless performance on unstable network
Macy’s

The high-end retail brand, Macy’s, had a goal in mind when it launched its PWA: provide the best experience for its millions of monthly visitors.
Recognizing the growth of its app users, the company’s PWA was a welcome addition to its consumer tools to keep its shoppers tuned in to what’s new on the store shelves.
What we like about this eCommerce PWA:
- Reliable store finder tool
- Organized product layout
Lancôme

French luxury cosmetics brand Lancôme encountered a roadblock in their online sales: mobile users were up but conversions were slipping.
To understand the issue, the company looked into customer behavior and found out that they had terrible user experience on the mobile app.
The brand switched to PWA to reduce loading time and make the app highly accessible. According to Google, push notifications contributed 12% in conversions and mobile sessions spiked to 51%.
What we like about this eCommerce PWA:
- Fast search results
- Easy navigation
News and Publishing PWAs
With so many of us getting our breaking news on mobile these days, serving a great user experience on mobile has become an absolute must for news sites. Here are some great examples of progressive web apps from news and content sites.
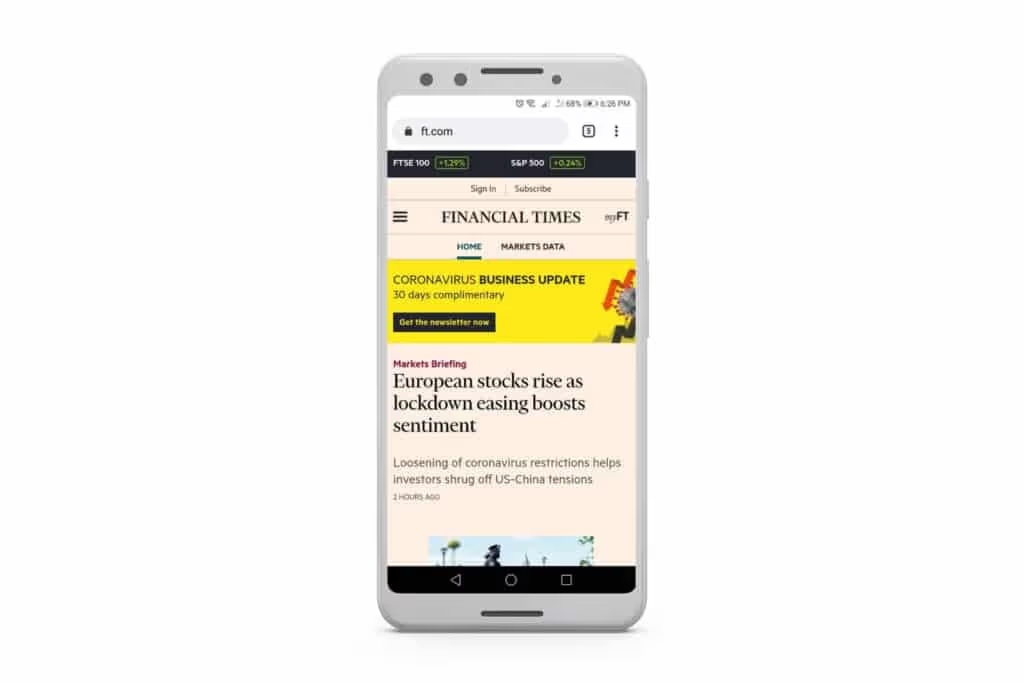
Financial Times

The Financial Times progressive web app is considered one of the best PWAs in the news industry. Covering business and global markets, the app takes a similar look and feel of the paper with its traditional salmon-colored background.
The publication is one of the first news sites to abandon its native app and transition to a progressive web app. It works well even on slow networks, making news easily accessible for business people on the go.
What we like about this News Publisher PWA:
- Reliable offline
- Very fast loading time
- Real-time updates on content
- Seamless video content experience
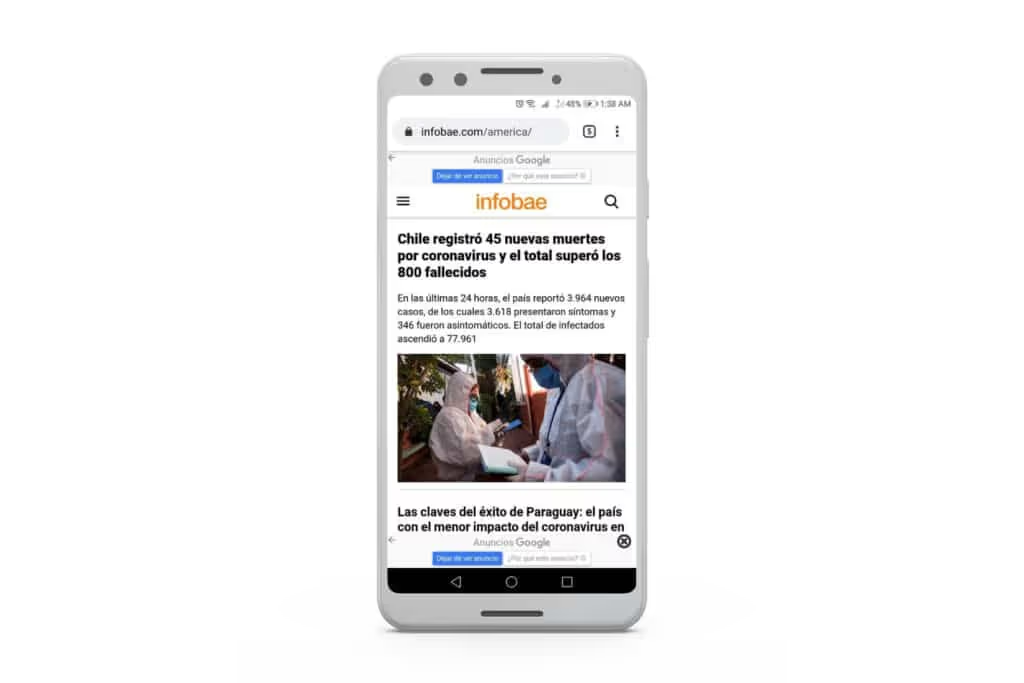
Infobae

This Buenos Aires-based news website has proven to be successful in the PWA scene thanks to its Spanish readers. According to Google, the Latin American audience contributed to three times more page views compared to its old mobile site, and spent more sessions on the app as well.
Infobae switched from its mobile site to PWA in 2017 to improve the speed of access among its mobile users. This was influenced by the huge drop in session duration (3 minutes on mobile compared to 27 minutes on desktop).
What we like about this news publisher PWA:
- Very fast loading time
- High-quality visuals loading seamlessly
- Easy navigation
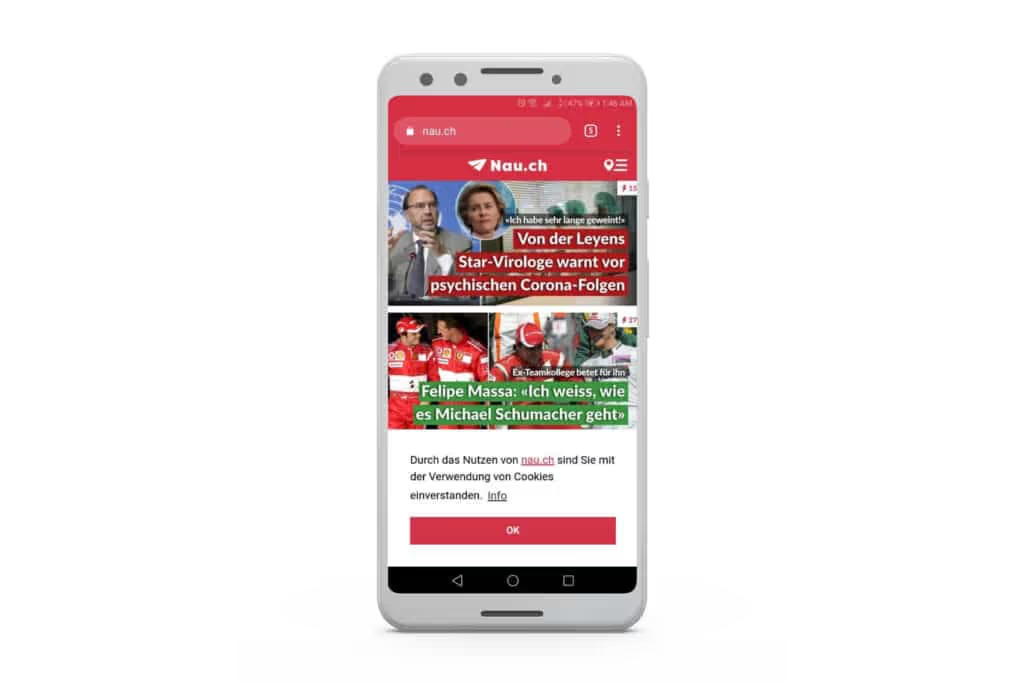
Nau.ch

One of Switzerland’s leading news websites became extremely popular when it began flashing content in public areas such as terminals and petrol stations.
Nau (an abbreviation for “new”) was founded in 2007 with the goal of prominently displaying news in public transport to reach millions of commuters on their daily route.
To improve its reach, the company launched its PWA and has achieved 400 times more installations than its old mobile site in the first two days.
What we like about this news publisher PWA:
- Impressive user interface
- Easy navigation
- Content loads much faster relative to other news-related PWAs
Nikkei

Regarded as the world’s largest financial newspaper (more than 3 million in daily circulation), Nikkei launched its PWA in 2017 with the goal of reducing load time, improving reader interaction and boosting engagement.
Realizing that their website was not mobile-friendly (even taking more than 20 seconds to be fully interactive), the company assembled a team of five front-end engineers who worked on launching a PWA.
The result was truly impressive: improved loading speed, higher interactivity as well as better user experience with offline support according to Google.
What we like about this news publisher PWA:
- Prefetch feature (instant page navigation)
- Preloaded key requests
- Optimized JavaScript bundles
- Optimized images
- Enabled HTTP caching
The Washington Post

As a global authoritative news organization, The Washington Post has released one of the most responsive PWAs to reach out to a wider audience on mobile.
Launched in March 2016, the paper’s goal is to provide “frictionless, uninterrupted reading.” This comes after its readers expressed their concerns over slow load times on its old mobile app.
With more than 1,000 articles published daily, they have announced that an 88% improvement in load times was initially observed. This has contributed to an increase in retention rate and longer readership according to Google.
What we like about this news publisher PWA:
- Fast loading time
- Real-time live updates
- Same look and feel as the website
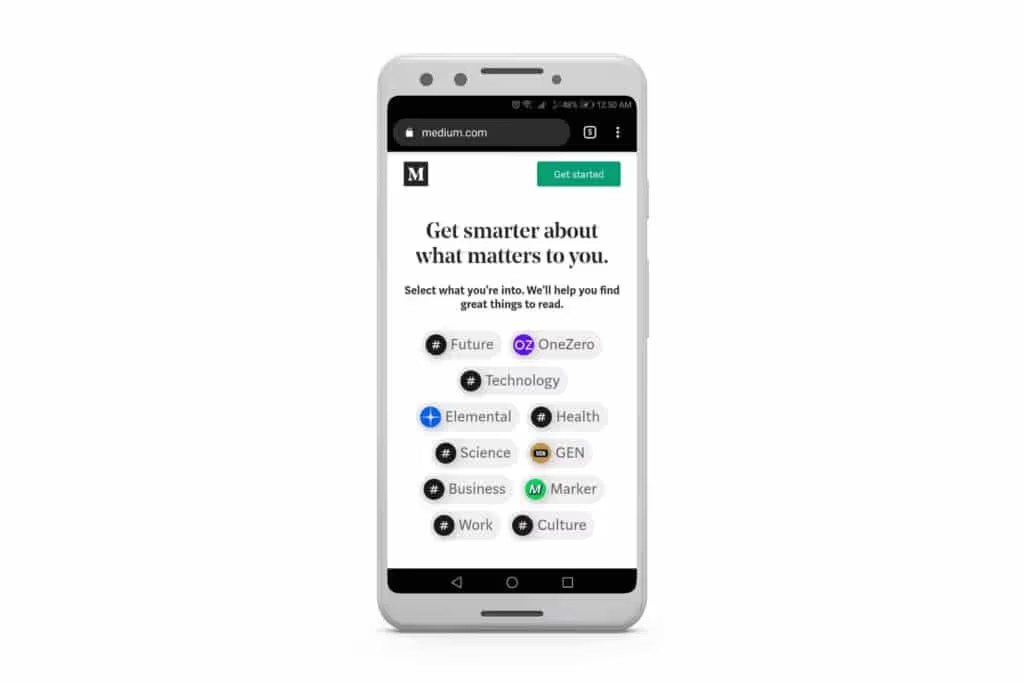
Medium

With social journalism becoming a necessity for readers and publishers alike, Medium has made a mark in the online publishing industry with its 120 million readers.
Medium’s initial goal in 2012 was to reinvent the blogging platform through small stories that matter to any type of audience.
Now that it has grown into subscription-based service, its loyal users can follow exclusive content and audio narrations through its PWA even when working offline.
What we like about this news publisher PWA:
- Responsive
- Seamless functionality even on an unstable connection
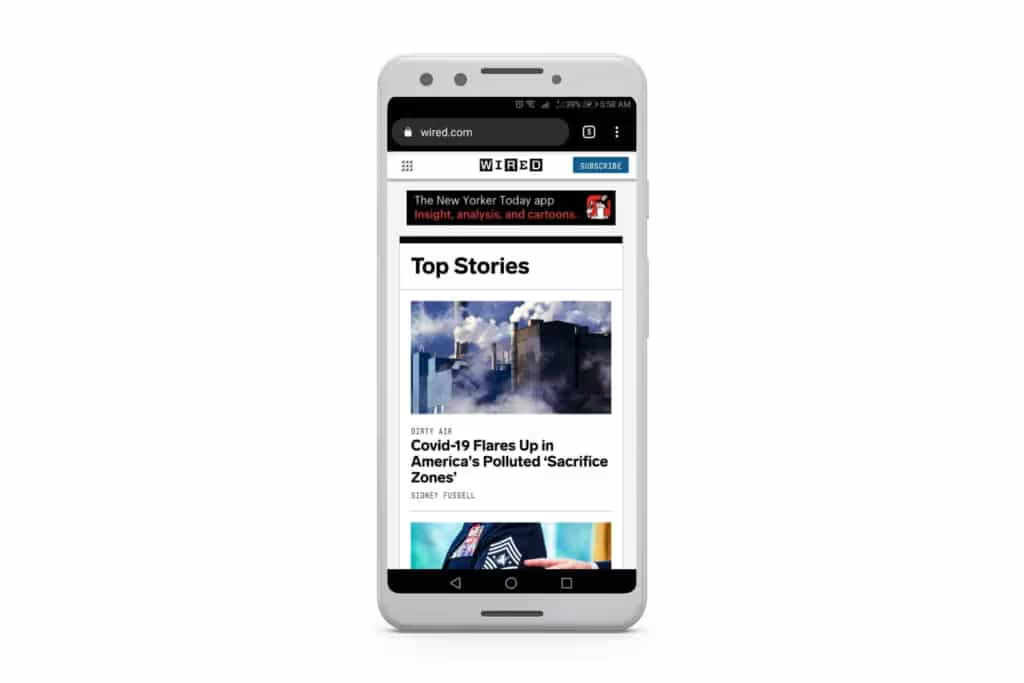
Wired

When tech publisher Wired launched its PWA in 2017, its main objective was to increase its app’s page speed and reach out to its 11 million users.
And true enough, it did. Not only did it result in higher readership but also more impressions per session, leading other Condé Nast publications to follow suit through what its chief of technology refers to as Alien Web Apps (AWA).
What we like about this news publisher PWA:
- Fast loading time
- Highly responsive
- Reliable background caching
Forbes

With almost a 50% lift in sessions, triple the rise in scroll depth and 100% boost in engagements according to Google, Forbes has definitely reaped the benefits of launching its fully functional PWA in 2017.
Its Chief Product Officer, Lewis Dvorkin, wanted a no-friction experience for its users to have content served to their devices the way they want.
In addition, Dvorkin states that the more people stay longer on their app, the more they view ads, thanks to increased personalization that yields better engagement.
What we like about this news publisher PWA:
- Stunning visual content
- Fast loading times
- Unique number of readers infographic
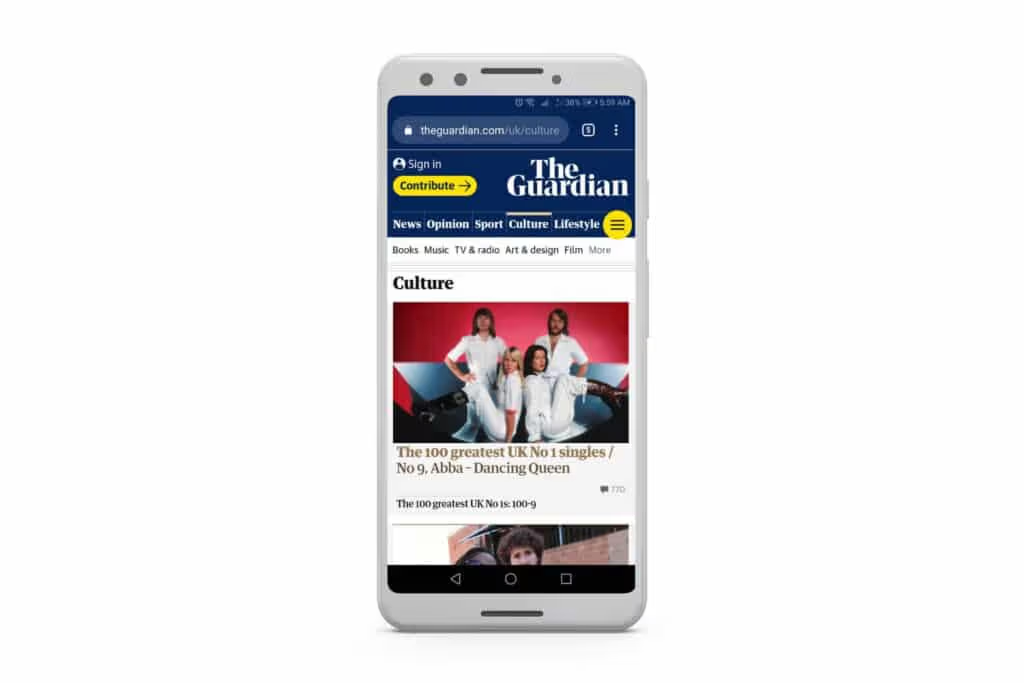
The Guardian

To make its online content more accessible, UK’s leading news and media outlet, The Guardian, launched its PWA in 2017.
The app features high-quality images, interactive multimedia, and thousands of new content without compromising loading time and user experience.
The company also created a US-based innovation team called The Guardian Mobile Innovation Lab, which operated from 2015 to 2018, which explored mobile tools and chat apps to improve user experience.
What we like about this news publisher PWA:
- Customizable sections
- News alert feature
- Offline access
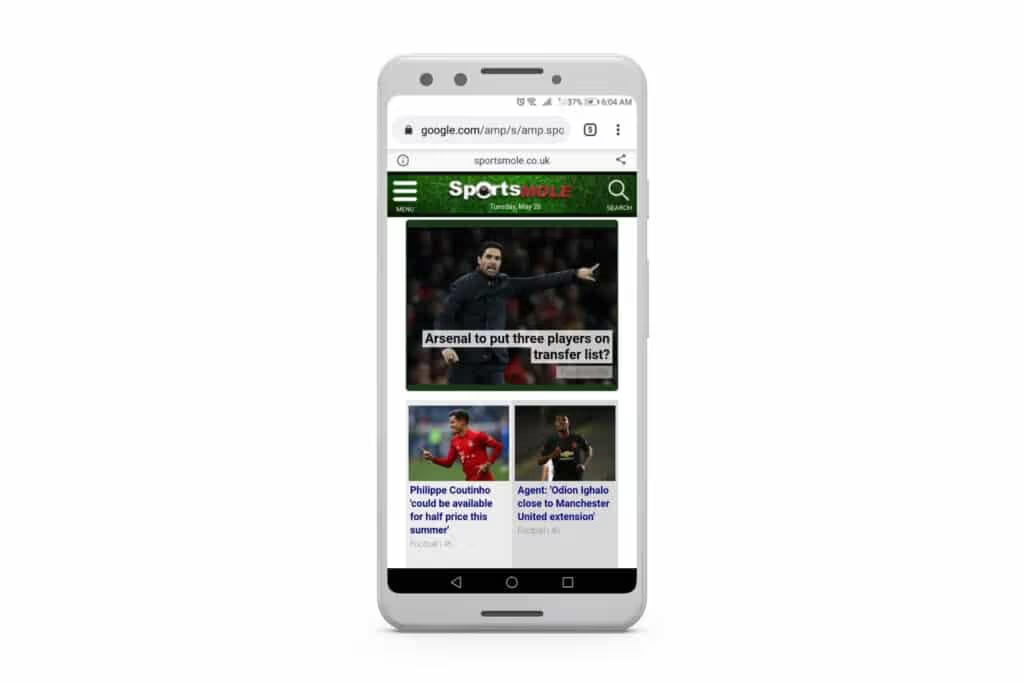
Sports Mole

Sports fans – football, F1, tennis, rugby, cricket, golf and even snooker – are able to enjoy Sports Mole’s website features right in their own devices through the site’s PWA.
Video clips, real-time scores and game schedules are just some of the exciting features in the PWA.
The result of this move led to higher readership rate and increased session time on the app.
What we like about this news publisher PWA:
- Search functionality
- Seamless video playback
- Real-time updates
- No lag on page transitions
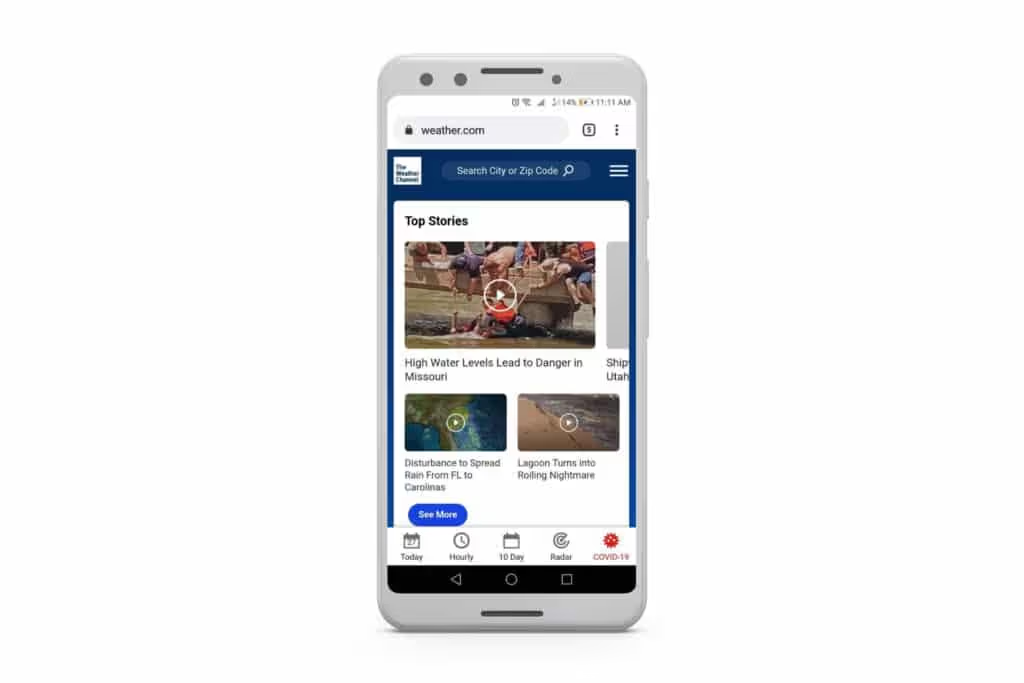
The Weather Channel

Since the 1980s, The Weather Channel has been a trusted companion by travelers and households when it comes to providing an average of 40 billion daily weather forecasts.
While its previous native app was used by half of its total users through mobile web, the company found out that there are still users who don’t enjoy reliable connections or are not equipped with advanced smartphones.
Through its PWA, The Weather Channel is able to cater to millions of its global users in 62 languages. Google reports that it has improved its page load time by 80% through the app.
What we like about this news publisher PWA:
- Search functionality
- Multiple language availability
- Push notifications
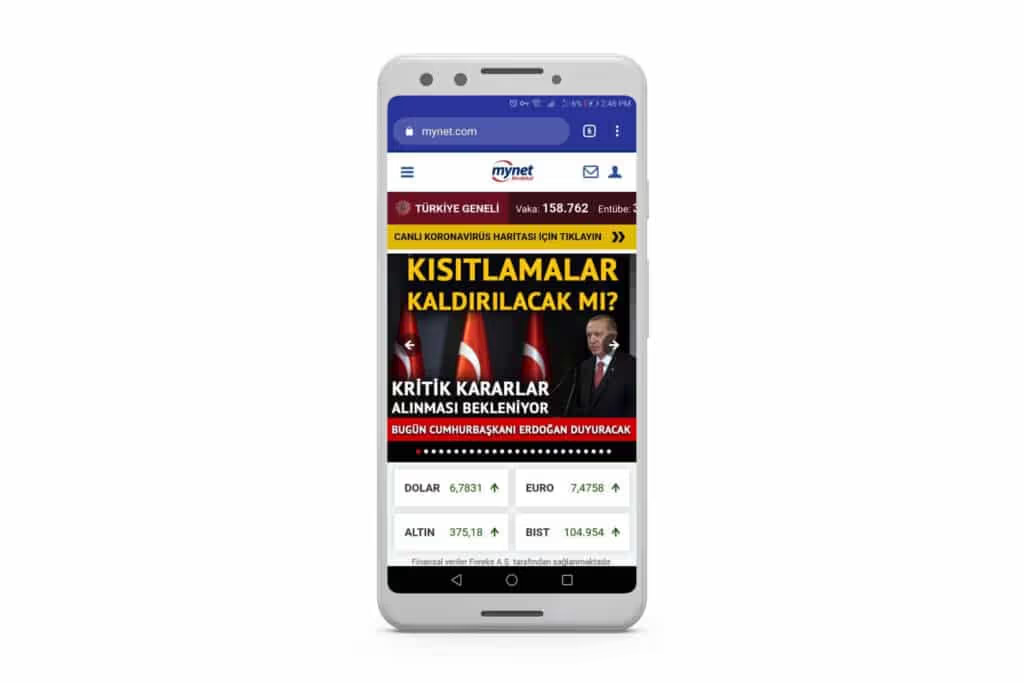
MyNet

Offering a wide range of content from news to sports, travel to education, and weather to finance, MyNet is one of Turkey’s largest web portals.
Its old mobile site was plagued with complaints, most especially very slow loading speed. This led the company to develop a PWA to deliver fast and a highly engaging website.
Google reports that introducing PWA to MyNet’s readers influenced a 15% rise in average views per session and a 23% drop in bounce rate.
What we like about this news publisher PWA:
- Real-time updates
- Search functionality
Directory and Marketplace PWAs
These progressive web apps are utility-based websites, where being able to offer more of an app-like experience is a big advantage.
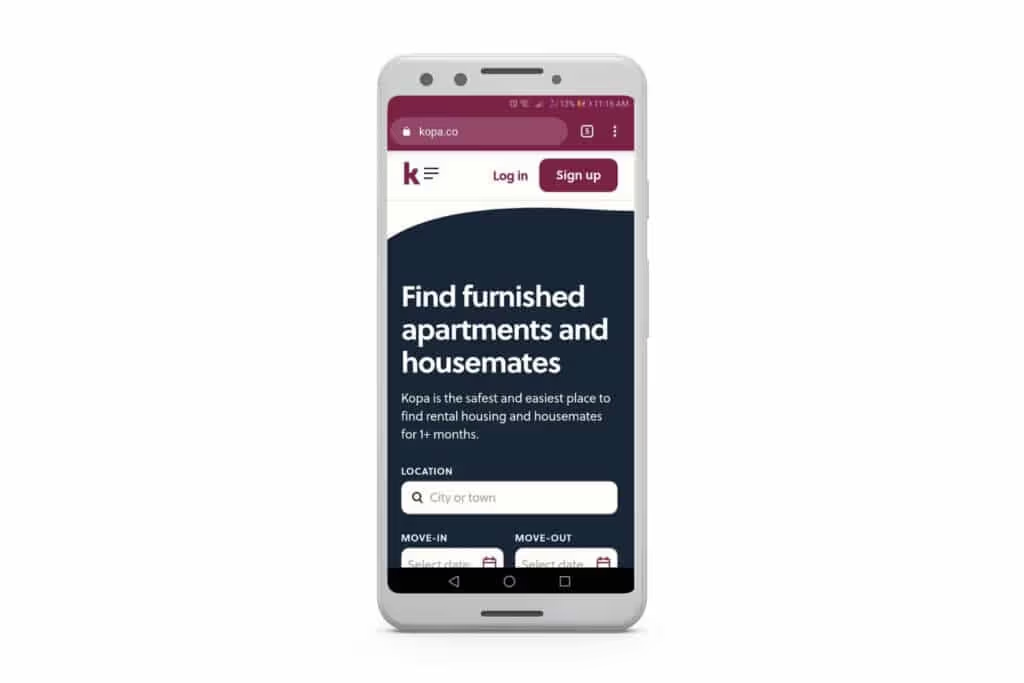
Kopa

Formerly known as PadPiper, Kopa is a marketplace for furnished apartments and renters. It offers verification for both renters and rental hosts so matching them is more secure.
PadPiper initially launched its PWA to help students find suitable housing during the school year or once they begin their internships. It also thought of taking advantage of the opportunity to connect students and find out who is working near them for easier roommate matches.
What we like about this directory PWA:
- Fast search results
- Rental hosting features
- Minimalist design
Rentio

This camera and home appliance rental marketplace is a solution to those who temporarily need such items.
Users place an order online and wait for the item to be shipped on the same day. After the rental period is over, the user will either have to return the item or opt to purchase it.
Rentio’s PWA (in Japanese or English) offers easy-to-navigate interface, fast search results, plenty of categories and fast response time.
What we like about this directory PWA:
- Search capabilities
- Fast transaction process
- Convenient navigation
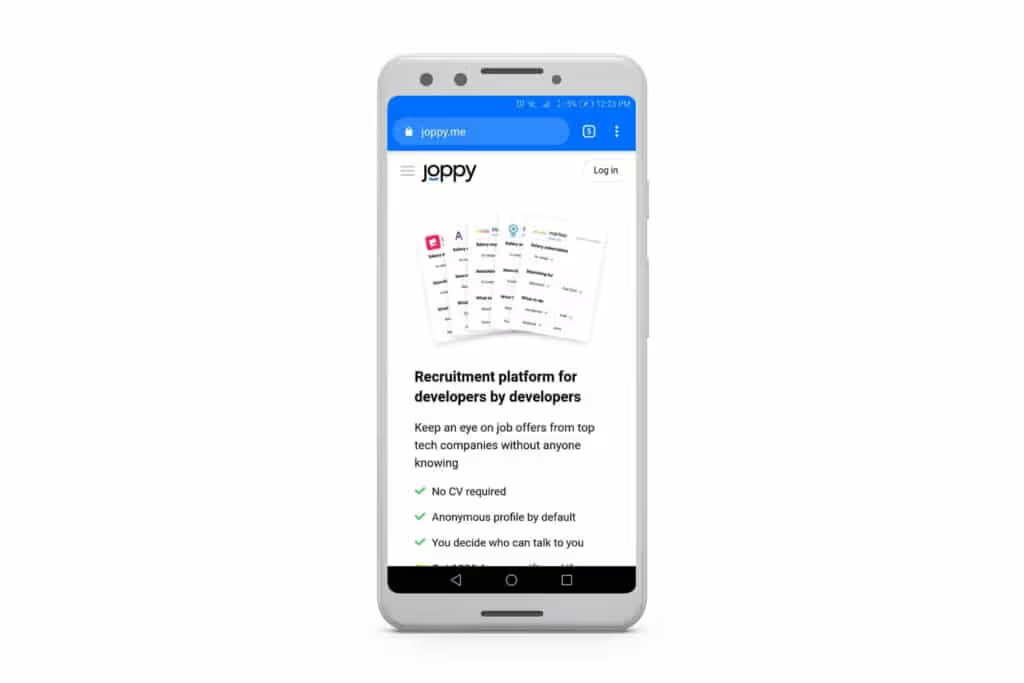
Joppy

As a developer recruitment platform, Joppy caters to companies on the hunt for talent and to some of the best applicants for tech job opportunities.
This platform focuses on matching applicants’ preferences with requirements set by recruiters. But unlike in other online job boards, job aspirants can set their profile to anonymous so that no one can bother them with unsolicited proposals.
Joppy’s PWA is clearly designed for both recruiter and applicant (who are mainly in Barcelona) to make the application process more streamlined.
What we like about this directory PWA:
- Fast response time
- Fast matching process
OpenRent

Searching for a UK rental property market can be a headache without the right online tool. With OpenRent’s PWA, tenants and landlords can conveniently search for the right fit when it comes to available properties.
The PWA provides fast response and real-time updates. This is crucial for the site since OpenRent takes down listings as soon as they are let to avoid ghost ads that frustrate potential renters.
What we like about this directory PWA:
- Results filter capability
- Easy addition of property
- Fast response time
Carsales
For an online automobile marketplace on PWA, Carsales, one of the most popular destinations by car buyers in Australia offers a lot of convenience to its users.
Buyers can search for cars based on body type, brand, price, special offers. Sellers, on the other hand, can ask for an evaluation of their car and Carsales will take care of the rest.
The PWA also offers expert tips through reviews, recommendations and advice on taking care of your auto.
What we like about this directory PWA:
- Great mobile-first experience
- Responsive to any screen size
- Easy offline experience
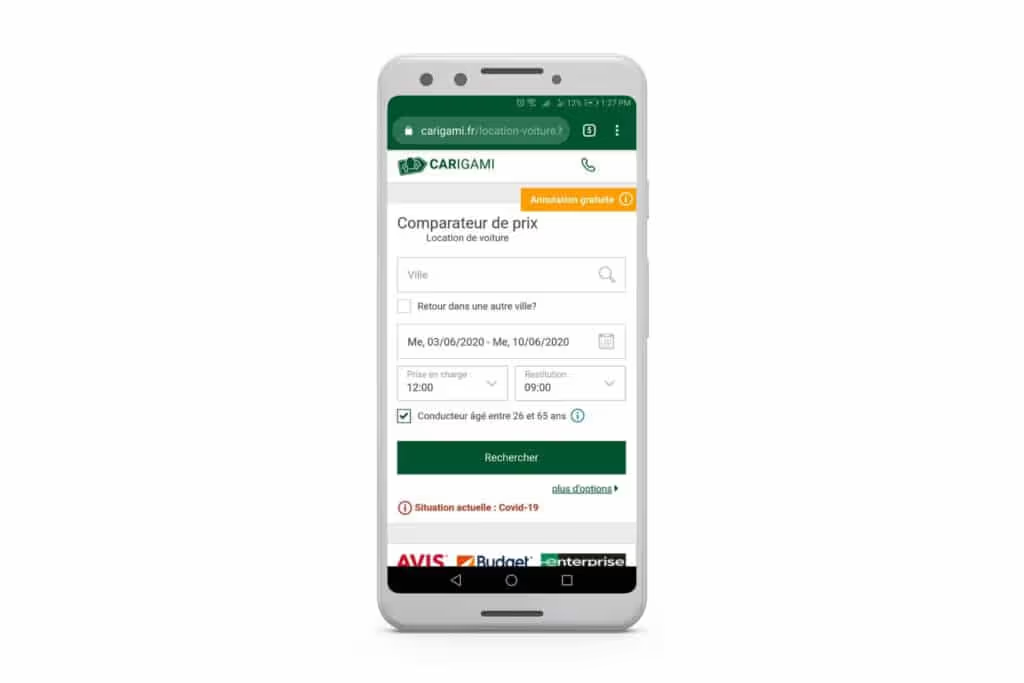
Carigami

Carigami is a French car retail broker that connects suppliers and renters. The PWA provides reliable price comparisons of cars according to user’s search preferences on city, driver’s age, date and time.
The app returns search results within seconds complete with all the details of each car rental.
What we like about this directory PWA:
- Fast loading time
- Accurate search results
- Search filters
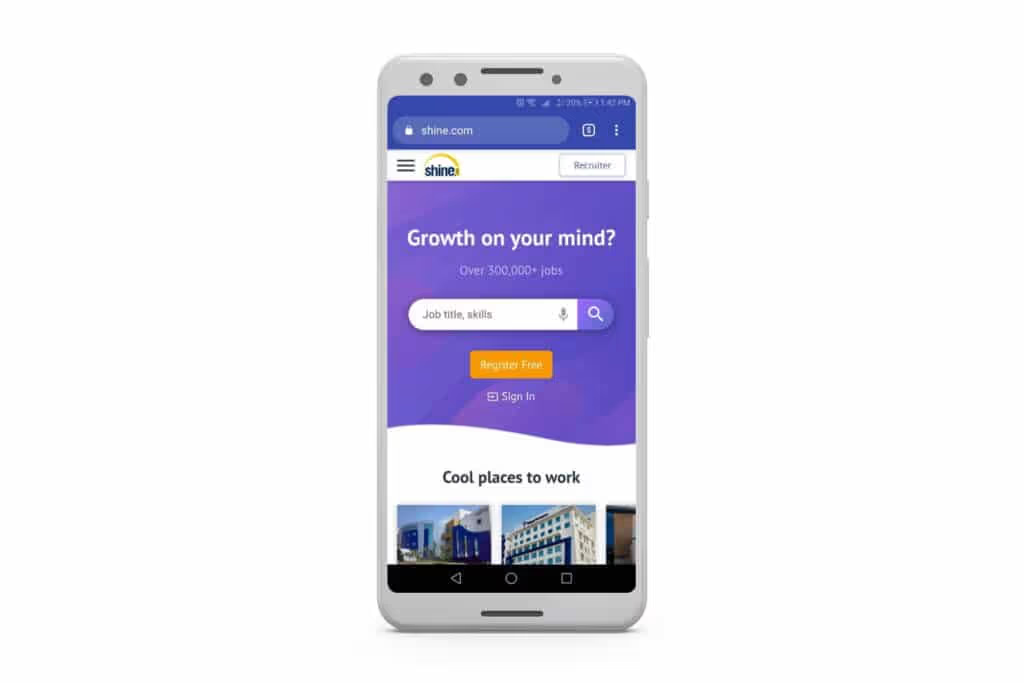
Shine

Shine is India’s second top job portal that was founded in 2008. It matches candidates to more than 15,000 companies in a variety of industries.
Its PWA is one of the best for a job matching site. For instance, searching for specific jobs can be easily filtered according to skills, designation, department, industry, location and education.
Job alerts are also delivered seamlessly to a user’s device.
What we like about this directory PWA:
- Push notifications
- Fully accessible
- Custom offline page
Social and Community PWAs
Though social media platforms are primarily app-focused, they also need a website to provide a great experience to new users who haven’t yet downloaded the app. Thus, these PWA examples that replicate the look and feel of some the most well-known mobile apps, within the browser.
Tinder

When Tinder disrupted the dating scene market, many users have come to love the app for its innovative approach to matchmaking.
In 2017, the company invested in its own PWA after three months of development. The benefits were instantly observed. First, it was able to reduce its data-investment from 30 MB on its native app to only 2.8 MB on the PWA.
It also reported faster page loading and better engagement by users (in terms of swiping, messaging, purchasing and spending sessions).
What we like about this social PWA:
- Push notifications
- Ease of use
- Optimized performance (route-based code-splitting)

For three months, Pinterest, the popular image sharing and social media platform, built a PWA in order to expand its international user base. According to Google, in comparison to its old mobile site which was at 650 KB, the PWA’s 150 KB size was enough to impress its users.
Pinterest subscribers can now also wait for only 5.6 seconds for the UI to be usable compared to the previous 23 seconds on the previous mobile app.
Early results of the transition to PWA were promising: More than 40% increase in time spent on the app, user-generated ads were up by 44%, ad clickthroughs rose by 50% and core engagements improved by 60%.
What we like about this social PWA:
- Push notifications
- Low bandwidth usage
- Impressive offline support
Telegram

Telegram disrupted the instant messaging service in 2013 by providing a cloud-based tool that is compatible with different devices.
As of this writing, more than 400 million monthly active users rely on this cross-platform secure service to exchange text messages, photos, videos and audio files.
When its PWA was launched to provide the same functionality as its native mobile app (but at a lighter size), the company reported an increase in sessions per user as well as retention time by 50%.
What we like about this social PWA:
- Installable on iOS and Android
- Offline support
- Manifest

One of the earliest PWA that was launched is from Twitter with its Twitter Lite PWA way back in 2017. App developers later used it as a model for integrating web and native app features into a more ideal app for mobile.
According to Google, the PWA’s goal was to improve the re-engagement of its 250,000 daily users who check their accounts four times on average every day.
By lowering data consumption, improving instant loading (5 seconds over a 3G network), and improving user engagement, the company reported a 65% increase in page views per session, 75% rise in sent Tweets, and a 20% plunge in bounce rate.
What we like about this social PWA:
- Browser optimized (route-based code splitting)
- Less bandwidth use
- Fast updates

Instagram followed Twitter’s strategy of offering a PWA as soon as the latter’s app was released. In early 2020, Instagram also updated its Windows 10 app to be a PWA complete with direct messaging.
While its native app is still marketed, the site on a device’s mobile browser renders the same functionality and user experience. Users get the same features that they’ve long enjoyed from desktop and mobile app.
What we like about this social PWA:
- Push notifications
- Instant loading time
- Fast response
Travel and Booking PWAs
Booking sites are another industry that are a great fit for progressive web apps, due to the interactivity required to get the most out of them. These platforms, some household names, went the progressive web app route, most of them alongside their mobile apps.
Airbnb

Airbnb is an online platform that offers convenient arrangements for renting and tourist experiences around the world. In 2008, the company started connecting homeowners looking to rent their extra rooms to travelers looking for affordable accommodations.
Ten years later, the PWA was upgraded to work well with Edge on Windows 10 mobile. The result is a more seamless instant page transitions for customers. To date, there are more than 80 million visitors monthly on Airbnb, majority of which are on its app.
What we like about this PWA:
- Push notifications
- Fast response
- High quality images that load within seconds
Treebo

Another leader in the online booking industry is Treebo, a hotel reservations platform. Offering accommodation choices in more than 165 cities in India, users can compare choices for the best deals.
According to Google, its PWA loads in just four seconds over the 3G network. The site also reports that it has achieved five times more click throughs and increased its conversion rate by threefold.
What we like about this PWA:
- Server-side rendering
- Fast time-to-interactive
- Progressive rendering (HTML streaming)
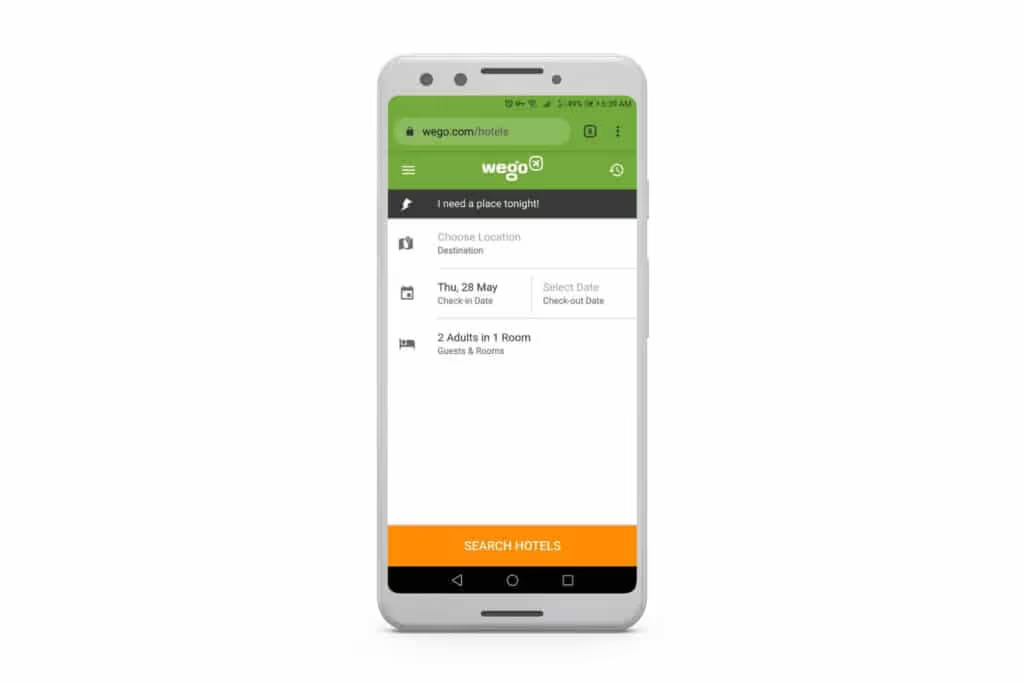
Wego

Dubbed as the largest travel-related site in the Asia Pacific and Middle East regions, Wego has put in mind the behavior of its consumers when it designed its PWA.
Since most travelers rely on their phones to save photos, storage space can easily run out. In addition, traveling to different places can be frustrating with slow and unstable internet connections.
To get its users the convenience of booking hotel rooms and flights, a PWA was built. Wego announced that it has reduced its page load time from 12 seconds to just under three seconds according to Google.
What we like about this PWA:
- Extremely fast response
- Minimalist design
- Accurate search results
- Lightweight
MakeMyTrip

One of India’s leading online travel agencies, MakeMyTrip joined the PWA bandwagon to better cater to its 8 million monthly visitors.
After experiencing success in its native app, the company found out that limited connectivity in the country with data caps on inferior smartphones can make user access a lot frustrating.
Furthermore, it noticed that visitors spent more time on their website than on their native app. Replicating the same experience is therefore crucial for mobile phone users.
The result is a whopping 160% increase in customer sessions and a 20% plunge in bounce rate according to Google. In addition, first time shoppers were likely to convert three times more than those who used the native app before.
What we like about this PWA:
- Easy navigation
- Installable on any OS
- Fast loading time
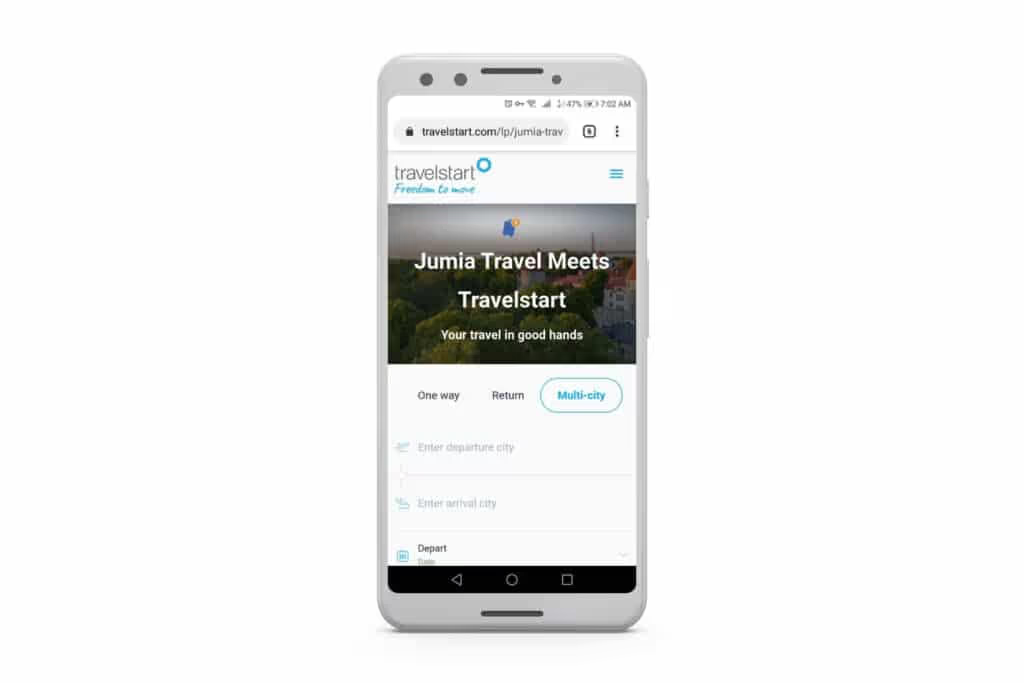
Travelstart

Capitalizing on the success of its online marketplace, Jumia ventured into the travel industry with Jumia Travel. Its PWA was instrumental in increasing traffic by twelvefold and conversion rates by 33% according to Google.
Jumia Travel was then acquired by Travelstart in 2019 to create one of the biggest platforms in the travel industry. Jumia Travel’s mobile users are redirected to Travelstart even on the PWA where they can book flights, hotel accommodations and cars for rent.
What we like about this PWA:
- Fast loading time
- Simple interface
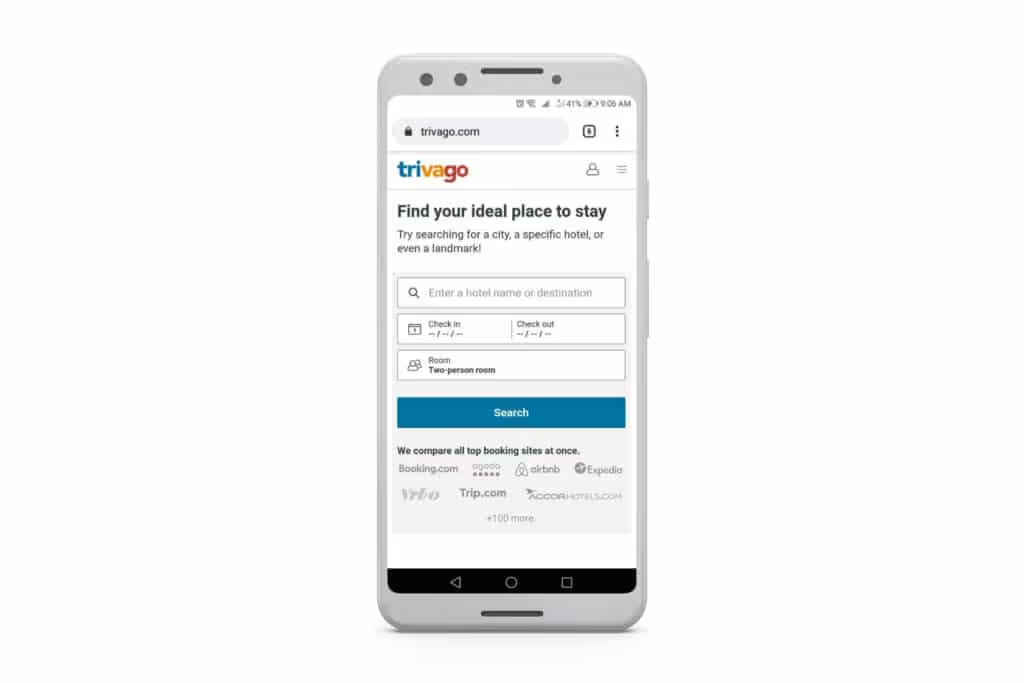
Trivago

To accommodate its 120 million visitors a month, German tech company Trivago launched its PWA to help more users search and compare hotel prices before they go on a trip.
Covering almost 200 booking sites, the app works fast in terms of generating price comparisons. Users can also conveniently use the Trivago map, real hotel reviews and refer to previous searches to save time and bandwidth.
The PWA has been added by more than half a million users from 55 countries to their home screens that resulted in an increase of 150% in engagement and 97% in click-outs to hotel deals based on Google’s report.
What we like about this PWA:
- Installable on Android and iOS
- Superb offline support
- Fast response
- Search filters
- Multi-language support
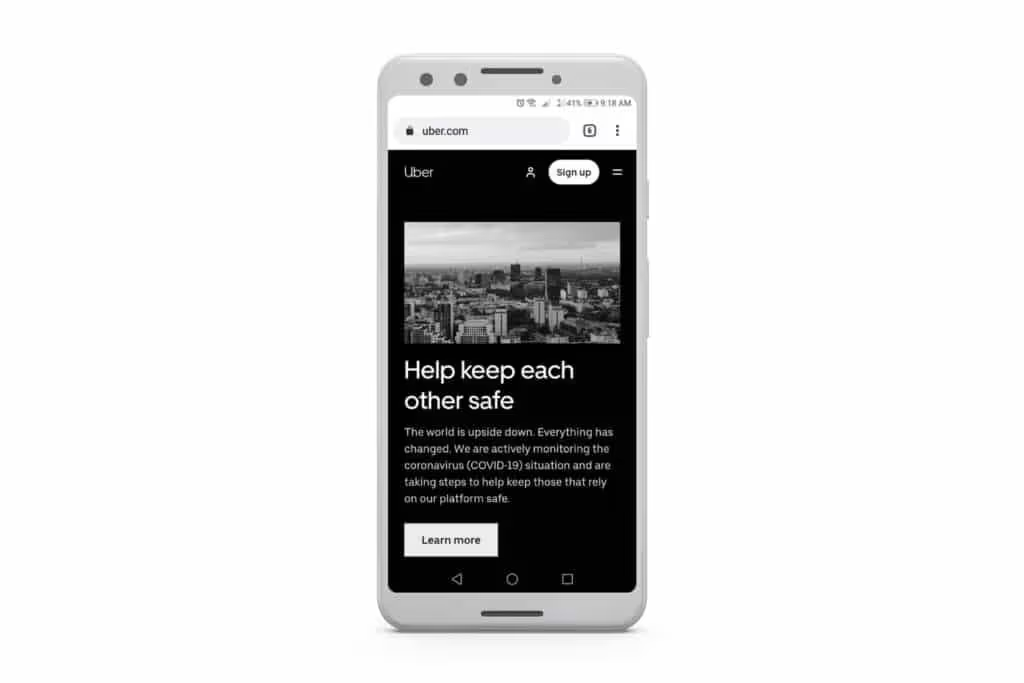
Uber

Uber’s PWA is one of the most uniquely designed apps today. The ride-hailing company placed its Window 10 app behind the scenes in 2018 in favour of the PWA that was first launched in July 2019.
Compared to its native mobile app, Uber’s PWA only takes up 50 KB of storage space. It loads very quickly, which makes it so convenient when you’re stuck in an area with a weak network.
Depending on one’s location, Uber offers ride-hailing services, food delivery, bike and scooter rental, and aerial ride-sharing at a tap on one’s mobile device.
What we like about this PWA:
- Fast loading time
- Offline support
- Lightweight
- Extremely fast booking process
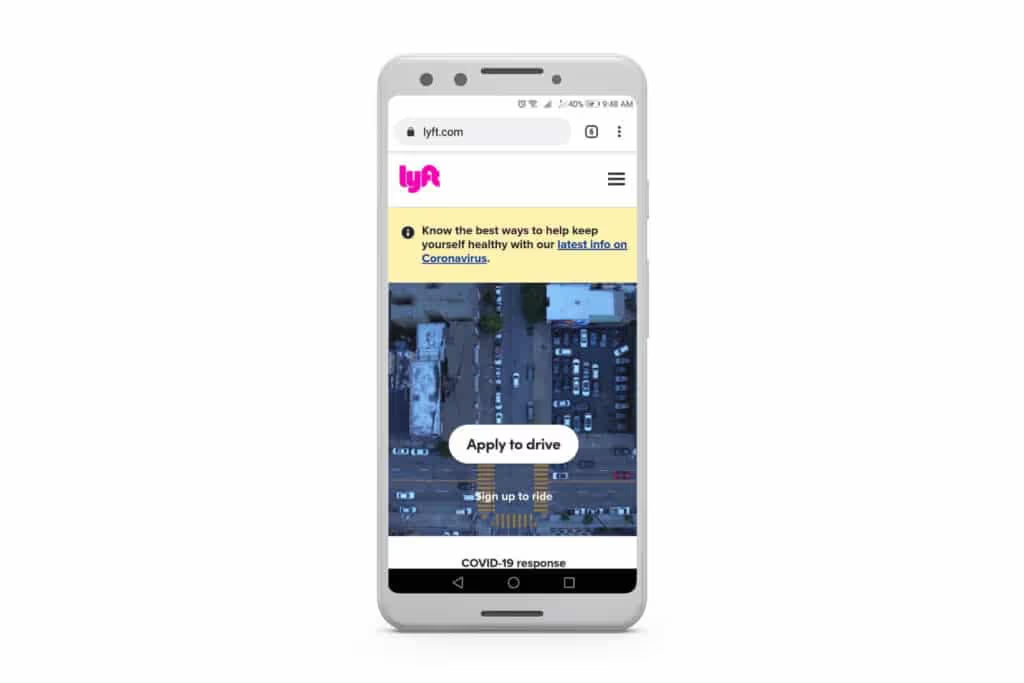
Lyft

Uber’s competitor, Lyft, which was founded in 2012, has expanded its rider and driver bases in the United States and Canada.
Offering cheaper rates (in terms of a subscription plan for frequent passengers), the company has taken a huge market share that was once dominated by Uber. It introduced its PWA in 2016
For new users, the PWA provides an easy registration process as well as booking services, which its native app has been known for.
What we like about this PWA:
- Fast response time
- Reliable real-time updates
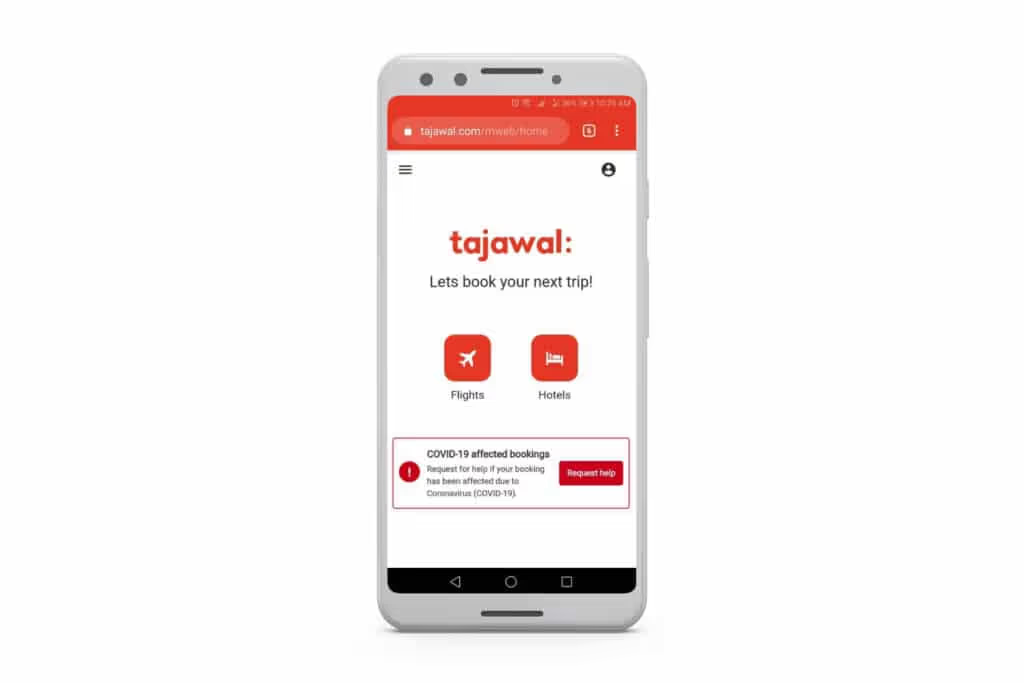
Tajawal

A very popular flight and hotel booking app in the UAE, Tajawal offers complete solutions to access more than 450 airlines and thousands of hotels for travelers.
The PWA works very fast and offers easy booking solutions through a simplified process. The interface is straightforward and focuses mainly on reservations.
What we like about this PWA:
- Very fast page loading
- Secured transactions
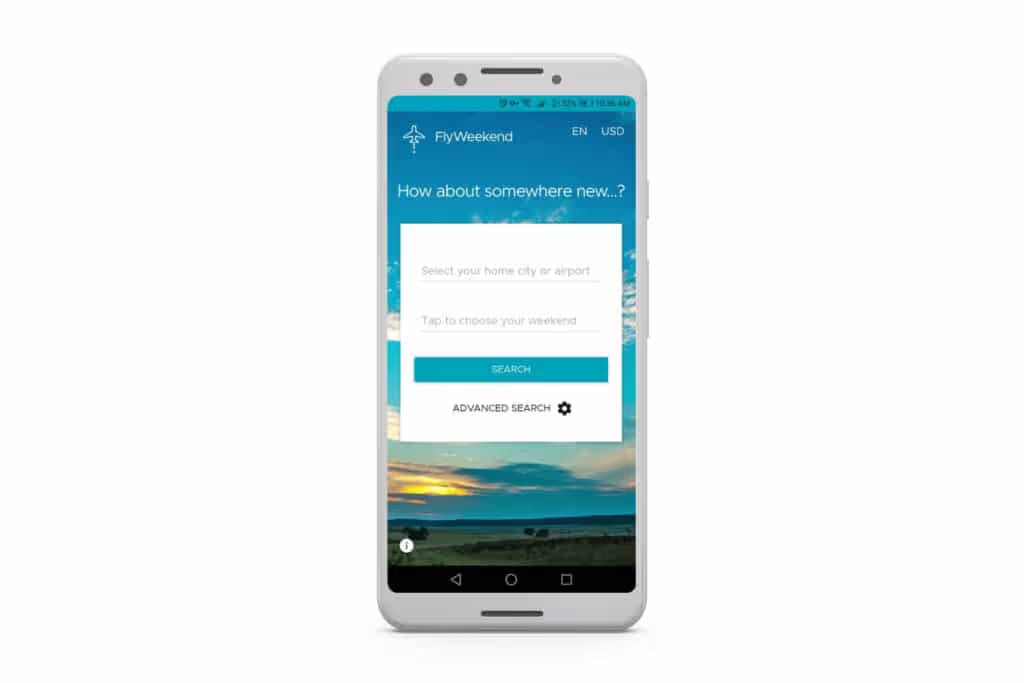
FlyWeekend

This unique travel booking company was founded in 2017 in Amsterdam. The goal is to offer weekend-only travel itineraries for users so they can hop on a plane and experience a two-day retreat based on the system’s recommendation.
FlyWeeked users simply enter their current location and select a weekend when they’d like to take a break. Then the system provides a list of clickable cities that the user can choose to “swipe away” if they’re not interested, or book the trip instead.
The PWA is easy to use, which guarantees higher engagement because of the unique concept.
What we like about this PWA:
- Fast response time
- Fast page loading
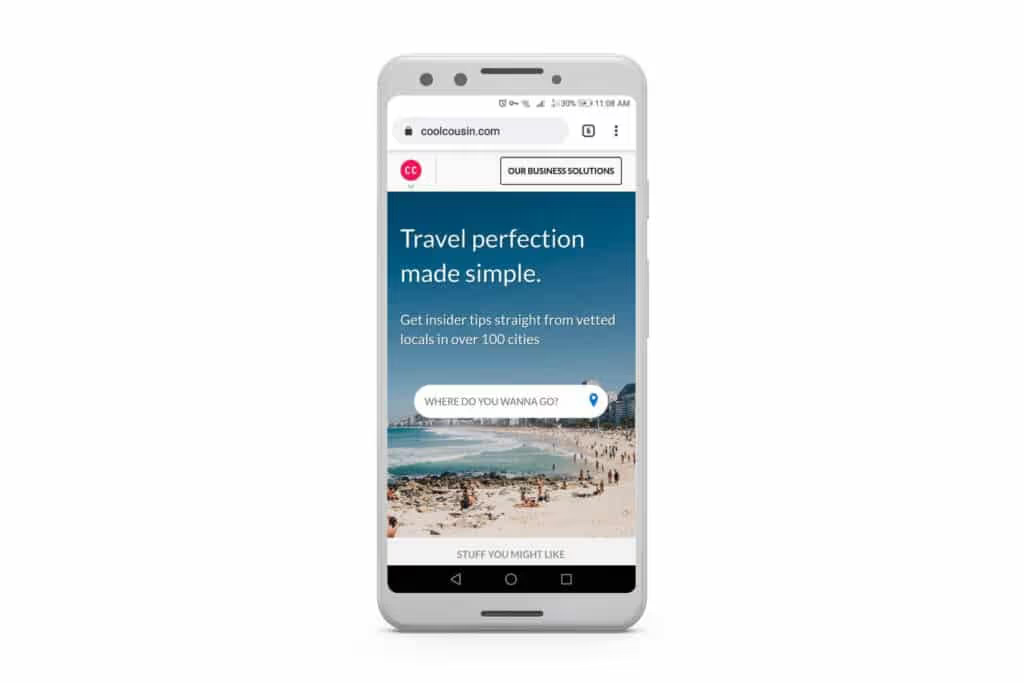
Cool Cousin

Visiting a foreign country can be made more exciting when a local who shares your interests can guide you during your trip. With Cool Cousin, visitors can select trusted local city guides on their easy-to-use platform.
So-called “cousins” range from surgeons to musicians but all share the same passion for playing host to tourists in their hometown.
Its PWA was launched in 2018 to provide faster and smoother access experience among its users. In their official update, the company announced that the app has reduced loading time by 25% and decreased access to other online sources by users.
What we like about this PWA:
- Fast response time
- Easy navigation
Entertainment PWAs
Our final section covers progressive web apps in the entertainment niche - an industry where mobile optimization has long been of major importance.
Soundslice

Learning how to play the guitar, piano, sax or banjo is now made easier with Soundslice, an app that syncs musical notation with real audio.
Soundslice’s PWA is perfect for self-teaching sessions using a mobile device. It allows a user to change the pitch, loop sections, and notate the music. On the other hand, music teachers can develop interactive sessions using the tool.
Sample “slices” let users play the audio accompanied by a moving vertical line guide on the music sheet.
What we like about this PWA:
- Interactive design
- Fast loading time
Spotify

For digital music streaming service Spotify, taking advantage of a light app through PWA is a must to pursue more subscribers.
Spotify’s desktop and mobile app are replicated in the PWA, giving listeners the same convenience even when listening offline. The PWA loads much faster plus the background colors adapt to album genres for a more personalized touch.
What we like about this PWA:
- Adaptive UI
- Offline support
- Interactive design
1Tuner

Contrary to popular belief, radio is not dead. With 1Tuner, any user can listen to radio stations (anywhere in the word) and podcasts.
They can even create playlists so they won’t miss out on listening to broadcasts from Brazil or top tracks played on local London stations.
The PWA works perfectly too. Selecting a particular radio station lets you listen to the broadcast in real time. On the other hand, podcasts are delivered in superb audio quality.
What we like about this PWA:
- Customizable theme
- Huge number of content recommendations
9GAG

Online humor has never been the same since the launch of 9GAG. With internet memes, videos and images shared by users all over the world, the site has become a source of entertainment.
However, it soon realized that its old native app required longer time to load, especially when the trending content involved a lot of videos.
9GAG switched to PWA to reduce page loading speeds and encourage better user engagement. The site revealed that its users stayed on the app 25 percent longer compared to its native app.
What we like about this PWA:
- Installable on Android and iOS
- Offline support
- Fast loading time
Lotto.de

The collated real-time information on the latest Euro lotto results on this PWA provides a handy resource from players.
The PWA loads extremely fast and works well with low-end devices and in poor internet connections. For any lotto player who just can’t wait to know the latest results, this PWA is a handy companion.
What we like about this PWA:
- Smooth user experience
- Availability in German and English
What PWAs Can (and Can't) Do
PWAs have come a long way, but they still have limitations compared to native apps:
PWAs can:
- Load instantly and work offline
- Send push notifications (on Android; limited on iOS)
- Be installed on the home screen
- Access camera, location, and other device features
- Work across all browsers and devices
PWAs can't (or struggle to):
- Access all native device APIs (Bluetooth, NFC, etc.)
- Send push notifications reliably on iOS
- Appear in app store search results
- Achieve the same performance as native apps for complex interactions
- Leverage platform-specific features (widgets, Siri, etc.)
The bottom line: PWAs have limitations, and while they're an excellent improvement on regular mobile websites, having a PWA isn't a reason to say no to launching a "real" mobile app.
For many brands, the answer is both: use a PWA for broad reach and low friction, and a native app for your most engaged users who want the full experience.
From PWA to Native App
The brands in this list invested in PWA technology and saw measurable results: faster load times, higher engagement, and better conversion rates.
But PWAs have limits. They can't access all native device features, and many users still prefer apps they can find in the App Store or Google Play. Push notifications - one of the most powerful engagement tools - remain limited on iOS for PWAs.
That's where MobiLoud comes in. We help brands turn their existing website or PWA into native iOS and Android apps, without rebuilding anything. You get the reach of a PWA and the engagement of a native app.
Your web experience is the foundation for the app, which we extend to give you:
- Full push notification support on iOS and Android
- App Store and Google Play presence
- Native navigation and performance
- Seamless integration with your existing site
You get the best of both worlds: an app-like experience in the browser, plus a true mobile app experience for your most loyal return buyers.
FAQs
Convert your website into a mobile app