A Full Guide to Mobile Commerce App Development in 2026
- There are several ways to approach mobile commerce app development, including hiring developers to build custom native apps, or doing it yourself via app builders.
- You need to consider many factors before you start building, such as budget, time constraints, ROI and scalability.
- The ideal approach for most eCommerce stores is to convert your existing site to a native eCommerce app with MobiLoud, which is quicker, more affordable and easier than any other development option.
- There are several ways to approach mobile commerce app development, including hiring developers to build custom native apps, or doing it yourself via app builders.
- You need to consider many factors before you start building, such as budget, time constraints, ROI and scalability.
- The ideal approach for most eCommerce stores is to convert your existing site to a native eCommerce app with MobiLoud, which is quicker, more affordable and easier than any other development option.
Whether your business is B2B, B2C, P2P or any other model, if you’re selling products online, you should have your own mobile commerce app.
The mobile commerce market currently generates over $500 billion in revenue in the US, and over $2 trillion worldwide. And apps are slowly taking a larger and larger share of this market, with revenue from shopping apps growing nearly 15% year on year in the US.
In this guide, we’ll walk you through all you need to know about mobile commerce app development, and help you on your way to launching an eCommerce app for your business, and accessing all the benefits that come with having your own app.
Why Your Website May Be Good Enough to Be Your App
Mobile commerce app development process can be a long, complicated and costly process.
So before you start, and before we get into the steps you need to take to build an eCommerce app, consider that you might have 90% of what you need for an app already done.
With MobiLoud, you can simply convert your website into a professional, native eCommerce app, without rebuilding anything. Trusted by 2,000+ brands worldwide, including Jack & Jones, Vero Moda, and Estee Lauder, with more than 150+ customer reviews and an average rating of 4.8 out of 5.
If you have a website that’s mobile friendly, responsive, and already optimized for conversions, you probably don’t need anything drastically different from your app.
All you need to do is replicate the same experience as your website, with a few small tweaks, inside of a mobile app that your customers can download and install on their own device.
That’s exactly what MobiLoud does - and in doing so, you can go live for a fraction of the cost, time and effort as it would usually take, without really losing anything in terms of the final quality of your app.

Click here to get a free preview of your site as an app. If you want to learn more about building a mobile commerce app step-by-step, keep reading for the rest of our eCommerce app development guide.
Mobile Commerce App Development: Step by Step
Now let’s walk you through the steps required to build your own eCommerce app, from the design and iteration stage through to launching a working app for your customers to download.
1. Choose Your Tech Stack
At the start of the process, you’ll need to figure out what technology you’re going to use to build your mobile commerce app.
It pays to take your time and consider the pros and cons of each approach, as choosing the wrong approach could cost you a huge amount of time and money if you get partway through the build and have to abandon and start again.
A few options to consider include:
- Native development (purpose built iOS and Android apps, built using Swift/Java/Kotlin).
- Cross-platform development (apps that run on both iPhone and Android with the same programming language, using frameworks like React Native, Flutter or Xamarin).
- Ecommerce app builders (visual tools that let you compile a working app without writing code).
- Website to app conversion services like MobiLoud.
You’ll want to choose an option that fits within your budget, integrates with your existing tech stack (Shopify, WooCommerce for example), and supports all the features you want to build in your app.
You should also think about the long-term implications of whichever technology you choose.
For example, how much will it cost to maintain your app if you build it this way, and how difficult will it be to maintain?
It’s like choosing to splurge on a nice, expensive, foreign car. Perhaps you can afford the car itself, but the maintenance costs, insurance, etc are going to be far more than with a less flashy choice.
Also think about how well you’ll be able to build, improve and scale your app with your chosen tech stack.
You might pick a development approach that’s simple and straightforward at first. But once you want to start adding new features or improvements to your app, you’ll find that you may need to migrate to a different platform.
We recommend MobiLoud’s approach of simply converting your existing website into an app for most eCommerce stores, as this is the most affordable, convenient and sustainable way to build an app.
We’ll expand more on that later. For now, let’s move on to designing your app.
Learn more about choosing the right mobile commerce platform for your business.
2. Design the User Experience (UX)
Now’s time to design how you want your app to look and feel, starting with the user experience, or UX.
UX is how the user (your customer) interacts with the app - everything from when they tap the icon on their home screen to open the app, to when they close the app.
Think about things like:
- Splash screens/welcome pages: what shows to the user when they first open the app?
- Logins (automatic login? Single sign-on/social login?)
- How users navigate your app and find specific products/product categories.
- The shopping experience: how users can learn about your products, add products to their cart, get to the checkout page.
- Small things on category pages or product detail pages, such as image zoom, recommended products, how customers choose between variations and sizing options.
- Checkout flow: what steps a customer needs to follow to complete their purchase; what details you ask for (only name and address, or do they need to create an account); what payment options are available?
- How can users get support or provide feedback on their orders?

Mobile commerce app UX even includes things that happen after the user closes the app, such as push notifications and storing their information for the next time they open the app and make a purchase.
User experience is a vital part of building a successful eCommerce app. If your app is clunky and awkward to use, customers will revert back to shopping on your website - or worse, shop somewhere else with a better UX.
Your app’s user experience needs to be at least as good as your mobile website, if not better. You need to give people a good reason to use your app. Otherwise, it’s basically a waste of money building the app in the first place.
3. Design the User Interface (UI)
The second part of the design stage is your user interface, or UI.
UI is the visual design and layout of your app. Things like the color scheme, typography and spacing.
UI works alongside UX to create an app that your customers will love to use. It should be functional and easy to use (UX), and should also look great (UI).
A good UI not only provides a pleasing aesthetic, but also makes it easy for shoppers to find and view product information, and amplifies key actions along the shopping journey, like “Add to Cart” or “Buy Now” buttons (this is where UI and UX work together).
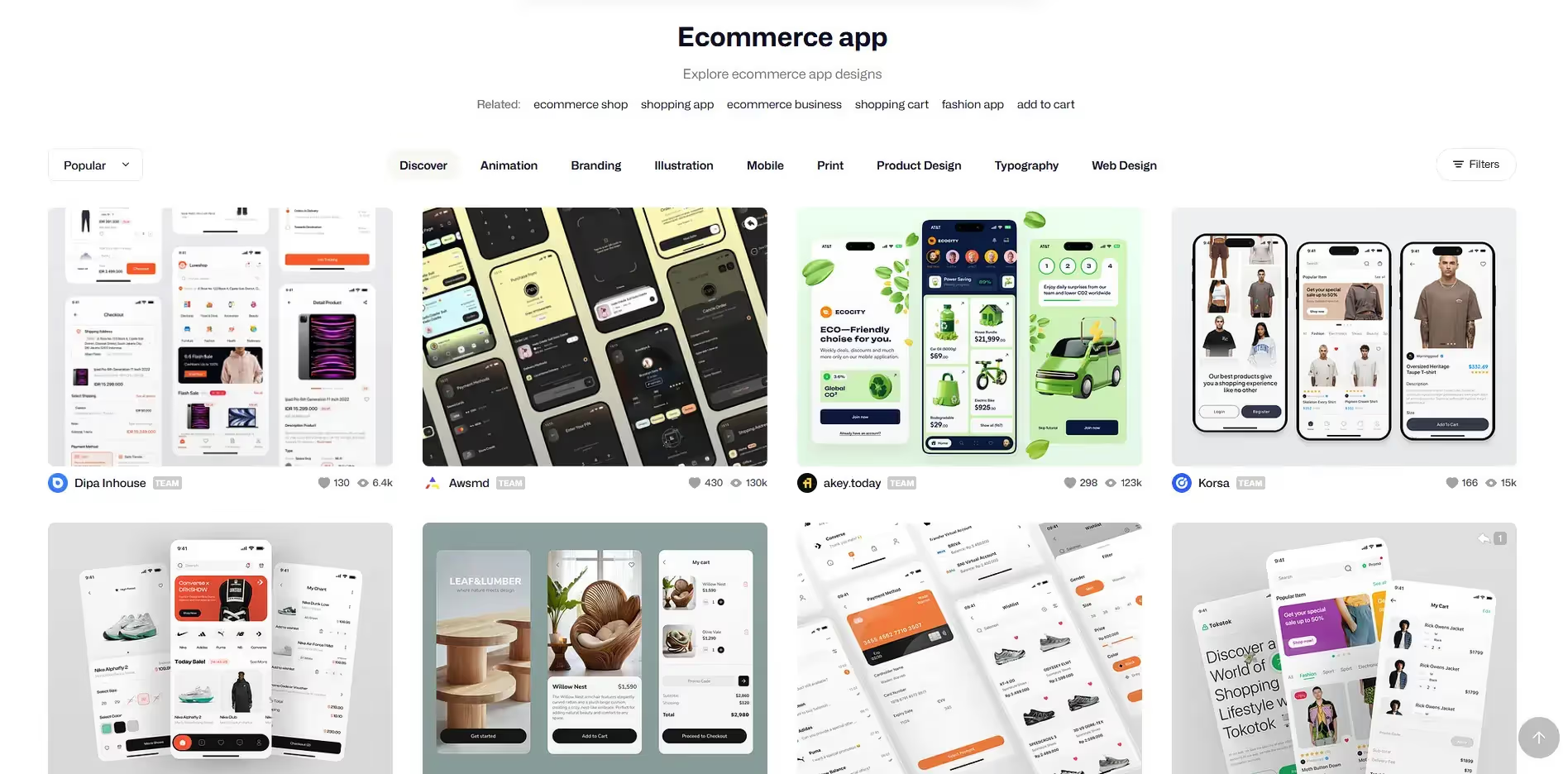
For inspiration on building a great eCommerce app UI, you can search eCommerce app designs on sites like Dribble, or look at other eCommerce apps from successful brands.

However, before you start hiring professional UI designers or combing over thousands of apps to piece together your UI, if you already have a well-designed mobile website, there may not be much point in doing anything drastically new for your app’s UI.
You may just want to do some slight adjustments with the extra space you have compared to working within the browser.
But there’s not that much difference between how mobile web users and mobile app users see your app. If you think your website looks great, there’s no need to redesign from scratch for the app.
4. Build the Backend Of Your App
Your designs are done, now you’re ready to start developing your mobile commerce app - starting with the backend.
What is the backend? This is all the functionality that users don’t see, but which is essential for your store to run smoothly.
For example, when a customer places an order, the details of that order need to be sent somewhere, where the order can be fulfilled and inventory numbers updated.
This data also has to be communicated back to the app, to display to customers when products are out of stock/low in stock.
Most likely, you’ll already have a web store, whether it’s a custom-built website or a website on Shopify, WooCommerce, BigCommerce, etc, so you don’t need to build all this functionality from scratch.
However, you do need to link your app and website, so that you can manage product and order information from the same place.
Usually, you’ll do this with an application programming interface (API) - a piece of code that allows different platforms to communicate with each other.
Most eCommerce platforms have their own APIs set up to do this. If your site is custom-built, your developers will need to build an API from scratch to connect your website and app.
If you’re a Shopify user, check out this article about the Shopify API, how it works, and the pros and cons of using the Shopify API for mobile apps.
5. Develop an MVP
Once the backend works smoothly, you can work on developing the user interface of your mobile app.
Best practice is to work towards a minimum viable product (MVP) first.
This is a bare-bones, first version of your app - as the name suggests, the minimum version of your app that’s still operational and usable.
Building and shipping an MVP first allows you to get feedback and insights on your app earlier, fixing any major issues before you get too far down the development process.
Building an MVP would mean leaving out any overly complex or “nice to have” features in the first version. Just ship something that’s simple, that works, and that contains all the core features of your app.
6. Beta Test Your Ecommerce App MVP
Once you have an MVP, test it for bugs or usability issues that need to be fixed before launching your ecommerce mobile app for real.
This is key to avoid getting bad word of mouth and poor reviews by launching an incomplete or buggy app to the app stores.
Beta testing an MVP also allows you to fix problems earlier in the process, instead of going through the entire build just to find out you need to track back and fix a critical bug or UX problem.
You can beta test your app internally, by getting members of your team to download it and play around with it, or invite some of your customers to be part of an early access testing group.
Feedback from real users is the most valuable, but this will also take the most work, and relies on having a strong community of users who are interested in the success of your brand and willing to help you out.
If you don’t have that, it’s fine to set up an internal testing group. Just try to use people who are unfamiliar with the planning, design and development of your app, so you can better understand what actual users will feel when they start using the app.
7. Expand on Your MVP
Once you’ve tested and gathered feedback, start putting together a version of your app ready for launch.
This involves actioning any feedback or issues that came along in the testing phase, as well as putting the finishing touches on anything you chose to leave out for the MVP.
While everything doesn’t necessarily need to be perfect (as the saying goes, perfect is the enemy of good), you should be comfortable with your mobile commerce app as a representation of your brand, and confident that it will provide value to your customers.
8. Prepare For Launch
Now you can get ready to launch your mobile apps to the world.
Preparing for launch means coming up with a plan to promote your app and acquire users, and compiling all the necessary assets for your launch.
This step is somewhat optional, since it’s not critical to spend a huge amount of time planning for your launch while the mobile apps are ready to go (nor is it a good idea to overthink and overplan your launch).
But you should put some time and thought into this, as a successful launch can provide the momentum you need for your app to get off the ground and start generating downloads on its own.
9. Submit Your App to the App Stores
The final step is to get your mobile apps on the Apple App Store and Google Play Store.
These two stores are where nearly every smartphone user goes to download apps. An app store presence is a strong show of legitimacy for your brand and your mobile apps, as well as an organic acquisition channel.
The app store submission process can be quite tedious, and daunting for first-time publishers, so be sure to learn their requirements inside and out, prepare thoroughly, and be ready for some back-and-forth and additional work if your first submission is not accepted.

Key Questions and Considerations with Mobile Commerce App Development
We’ve gone through the process required to design, build and launch your own eCommerce mobile apps.
But there are a few more things to consider if you want to build mobile commerce apps that move the needle for your business.
Here are seven issues to work out and think about, ideally before you start the long, complicated and costly eCommerce app development process.
1. Performance
Your app needs to be fast, smooth and free from bugs. No one wants to use a slow, laggy app.
Make sure performance is a priority, and that your choice of development approach won’t let you down in this respect.
2. Consistency Between Website and App
Your store most likely has a website and an app, and while your goal may be to provide a better user experience in the app, the two platforms should be consistent.
There should not be huge differences if you shop on the website versus shopping on the app. And product information, content, images, etc, should be the same.
3. Synchronicity
Ideally, the content on your website and app should not just be consistent, but synchronized.
Constantly updating each platform independently of each other will add up to a huge amount of extra work. And it’s inevitable that, at some point, you’ll forget to update the app when you update the website, and all of a sudden you’ve got inconsistencies between platforms.
Everything should update together - when you change the color scheme, or CTAs, or collection order on your website, for example, it should update on your app too.
4. Cost, Time and ROI
Take into account the cost of mobile app development, and consider what you need to get from your app to generate a positive return on investment (ROI).
You might need a certain amount of additional revenue from your app to justify the cost of building it.
Additionally, consider the time it takes to build, and the opportunity cost of dedicating this amount of time for your app project.
If you can’t justify this, consider whether building an app is the right option (or whether there’s a better - i.e. cheaper/faster - way to build your app).
We’ll dive deeper into the cost/time required to build a mobile commerce app in the next section.
5. Overhead and Maintenance
The most overlooked factor with mobile apps is the ongoing cost and what they add to your workflow.
The development process doesn’t end when you publish your mobile commerce app. You’ll need to keep working on it, to add new features, improve existing features, fix bugs and build enhancements to keep it up to date.
Consider this in your ROI calculation - native apps generally take at least 10-15% of the initial cost each year to maintain.
6. Scalability
With the initial build approach, will your mobile app be able to scale and grow with your brand?
You may need to weigh up the benefits of going to market faster versus the long-term sustainability of your app, and whether you’ll be faced with having to build a whole new app in a few years time.
7. Finding Developers
The last thing to consider is how easy it will be to find developers to build your eCommerce app (if you go down that route).
There are many places you can look to find developers, but vetting them (and then managing them after you bring them on board) can be difficult if you don’t have any prior experience in mobile app development.
If you want to use an eCommerce mobile app development agency, our directory has some good options to choose from in every major market in the US, as well as a number of countries around the world.
How Much Does It Cost to Develop an eCommerce App?
The cost to build an app will vary greatly depending on the complexity of your project, and how you choose to develop your app.
Native apps can cost anywhere from $10,000 through to several hundreds of thousands to build.
For eCommerce apps specifically, expect somewhere in the middle of this range.
App development agency Purrweb estimates it will cost $106,000, on average, to build an eCommerce app.
This is using React Native, and includes UI/UX design, project management, QA, and the actual coding of the app.
If you want to build separate iOS and Android native apps, you can expect that cost to be higher.
Alternatively, you could build an app for a few hundred dollars with a DIY app builder, or MobiLoud’s managed website to app service.
How Long Does It Take to Build a Mobile Commerce App?
In Purrweb’s estimates, shared above, they state that the average development time for an eCommerce app is three months.
This is probably a best-case scenario, assuming everything goes to plan, and there are no major setbacks or issues with your development team.
Why MobiLoud is the Best Option to Build Mobile Commerce Apps
eCommerce app development can be a long, complicated and expensive process, as we’ve shown in this guide.
But it can also be remarkably simple. MobiLoud makes it straightforward for any business that already has a working, mobile-optimized, mobile-friendly website.
As we explained earlier, you don’t need to do anything drastically different in your app than you do on your website.
So why reinvent the wheel, when the bulk of your mobile commerce app’s UI and UX can be taken from your mobile website?
“There are users who prefer to buy on the app and users who prefer using the browser. Our apps never had any functionality or usability beyond the web experience. The reason to have an app is not to have something that isn’t on the website, but for people who prefer that way to access Rainbow content.”
-David Cost, Rainbow Shops
MobiLoud is much more affordable, faster, and easier to manage than building custom eCommerce apps.
- You can go live in less than a month, for just a few hundred dollars.
- The whole process is managed for you, so you don’t need to worry about hiring developers or managing the project (we handle the app store submission process too).
- Everything from your website translates to the app - including plugins, integrations and custom-built features.
- You get native features, such as navigation UI and push notifications, built in from the start.
- The mobile apps are fully synced with your website, so you always provide a consistent user experience, with no duplication of effort.
- Maintenance and updates are included, meaning virtually zero overhead (you’ll save tens of thousands per year - at least).
- Your mobile apps will perform just as well as your website, and scale infinitely, even if you migrate your site to a new platform.
- MobiLoud is platform-agnostic - it works perfectly with Shopify, WooCommerce, any other platform, and even custom-built websites.
If you want a sneak peak of what your app can look like with MobiLoud, get a free preview here, where you’ll see that your website already functions well as an app.
After we put a few small touches on your app, it will look just like the kind of custom native apps other companies pay hundreds of thousands of dollars to build.
Mobile Commerce App Examples
MobiLoud has helped over 2,000 companies build successful mobile apps, including many high-revenue eCommerce brands.
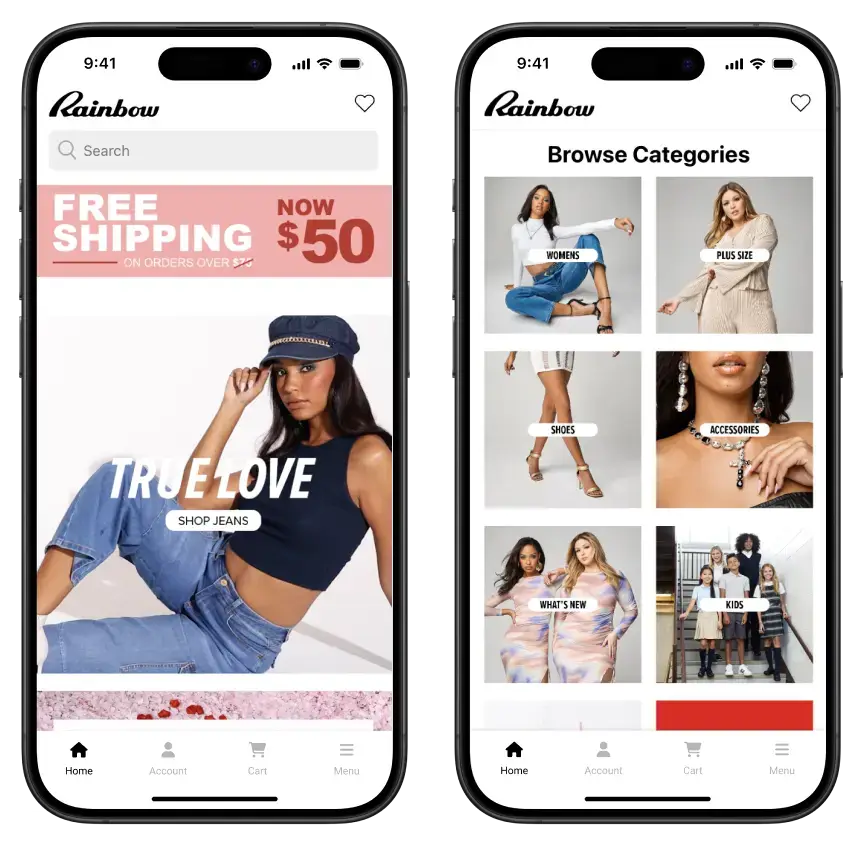
This includes Rainbow Shops, who tried three app vendors before landing with MobiLoud, and were able to double mobile conversion rate and boost mobile AOV by 10% with their new apps.
“The expense isn’t that big, and operationally, there’s not that much we have to do for the app. It’s a no-brainer, especially when you add push notifications on top.”

Tobi, too, had tried the custom app development route earlier, but found it was too much to maintain. With MobiLoud, they got apps that were just as good, with far lower overhead.
“When you develop an app you can't just have one person. When we built our first app, the maintenance became very heavy. To keep a platform like this in-house I feel like you’d probably need around six people.”

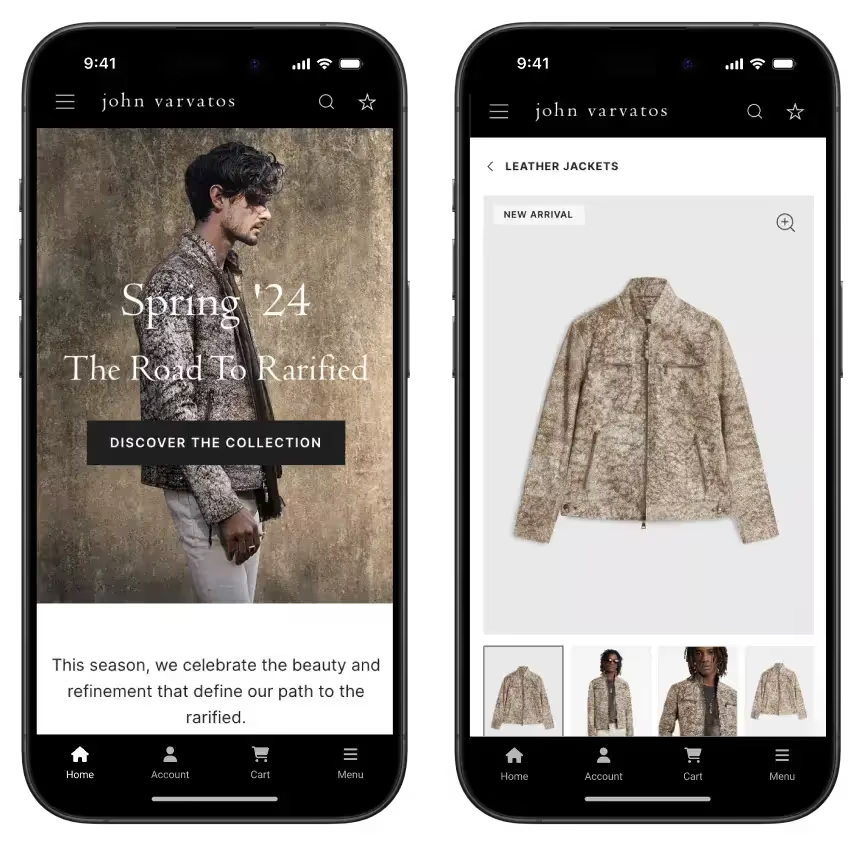
Designer fashion brand John Varvatos couldn’t find an option they were satisfied with when exploring how to launch their own app, with app builders proving unsatisfactory, and custom development out of their scope and budget.
MobiLoud fell in the sweet spot for them, and let them launch an app they were truly happy with.
"Even though the app works exactly like the website, something about having a button on your phone to launch it makes it feel so modern. And the app actually works faster than the website."

Want to learn more? Book a free consultation now.
Final Thoughts on eCommerce App Development in 2026
Mobile commerce apps are a great way to build customer loyalty, user engagement and key revenue metrics for shoppers on mobile devices.
Yet there’s the ROI conversation to be had - is it worth spending hundreds of thousands of dollars on a custom app, especially when you’ll need to spend five to six figures per year extra just to maintain it?
And with DIY app builders, will you be able to replicate the experience from your website, or will you end up with an app that’s just a shadow of what web users see?
MobiLoud provides the perfect mix of the two. You can replicate everything that works for you on the web, without the massive investment (which is overkill, for eCommerce businesses) of custom app development.
It’s by far the best way to go to market with your own app, with zero risk and minimal overhead. As long as it adds just a few hundred dollars in revenue per month, your mobile commerce app will pay for itself.
Book a free, no obligation demo call now and start the process of launching your own eCommerce mobile app.
FAQs
Convert your website into a mobile app