PWA vs SPA: Key Differences | Is One Better Than The Other?
- PWAs and SPAs are both modern web technologies that provide an enhanced user experience over regular static websites.
- Both operate through the browser, but enable a higher level of interactivity and a faster, smoother UX.
- PWAs offer more advantages, such as the ability to install on a user's device, push notifications and discoverability through search engines.
- SPAs are a better fit for certain types of app, such as interactive SaaS apps gated behind a login screen.
- For best results, pair your PWA or SPA with a native mobile app to offer a great experience to users no matter where they access your app.
- PWAs and SPAs are both modern web technologies that provide an enhanced user experience over regular static websites.
- Both operate through the browser, but enable a higher level of interactivity and a faster, smoother UX.
- PWAs offer more advantages, such as the ability to install on a user's device, push notifications and discoverability through search engines.
- SPAs are a better fit for certain types of app, such as interactive SaaS apps gated behind a login screen.
- For best results, pair your PWA or SPA with a native mobile app to offer a great experience to users no matter where they access your app.
If you’re looking to build a website or web application with more juice than your average website, you might find yourself deciding between building a PWA or SPA.
Whether or not you’re familiar with either of these terms, you’ll almost certainly have seen examples of them in the wild. Both PWAs and SPAs are ubiquitous today, and both are fairly straightforward to build, with big benefits in user experience, speed and more.
But what’s the difference between the two? And if you’re looking to build an app or an interactive website, which is the best choice? Read on and find out.
What is a PWA?
A PWA, or Progressive Web App, is a website that runs in the browser, but offers more of an app-like experience.
As part of this experience, PWAs can be installed on a user’s device, where the user can launch the PWA directly from an icon on their home screen. They can also access partial offline functionality, and utilize advanced features such as push notifications and device hardware integrations.
Compared to a regular web app or website, a Progressive Web App is enhanced to provide a faster, smoother user experience, alongside the additional features mentioned above.
What Makes a PWA Different?
A Progressive Web Application is not, fundamentally speaking, that much different from a regular website.
The main difference is in a couple of backend features that allow additional functionality for a Progressive Web Application.
A PWA has a web app manifest, which is a JSON file describing several key details about the website, including the information needed to add a launcher icon to the user's home screen.
The other unique feature with Progressive Web Apps is a service worker. Service workers are JavaScript files that work independently from the main website, doing actions in the background such as caching key files and enabling push notifications.
Other than these two features, Progressive Web Apps are simply fast, secure, responsive websites with an enhanced user experience.
PWA Examples
There are thousands of examples of Progressive Web Applications online, which you may not be aware are PWAs.
Many mobile websites for major brands today are PWAs. This is particularly true for brands that are known more for their app, but also provide a web-based alternative.
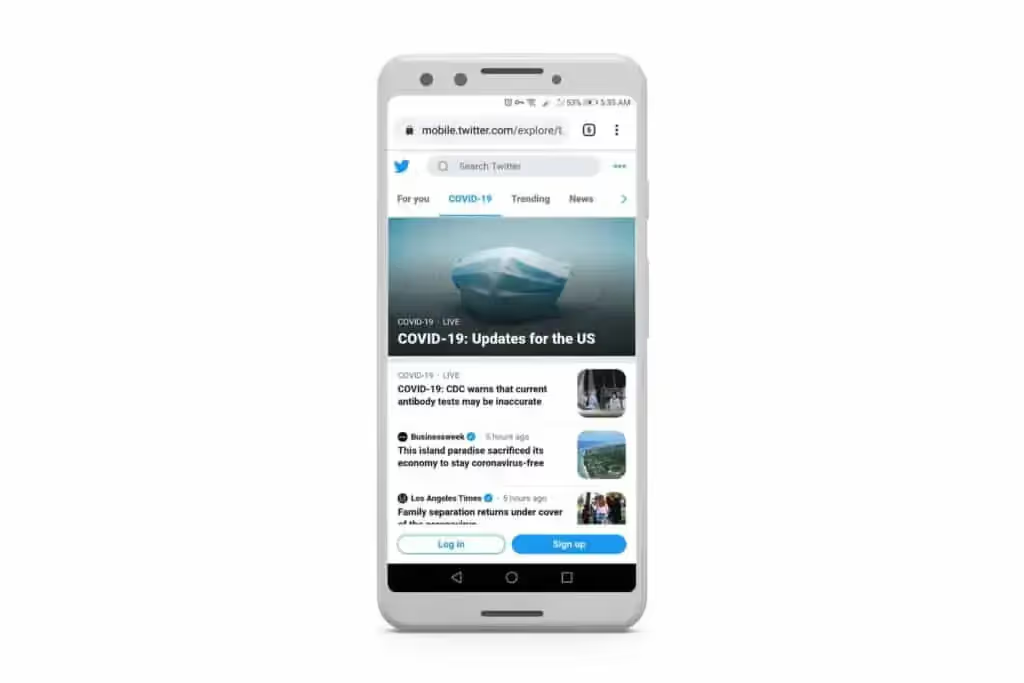
Take Twitter for example - most people use Twitter on mobile via the app, but they also provide a PWA at mobile.twitter.com for those who don’t use the app and want to use Twitter in the browser, yet still feel like they’re using an app rather than a static website.

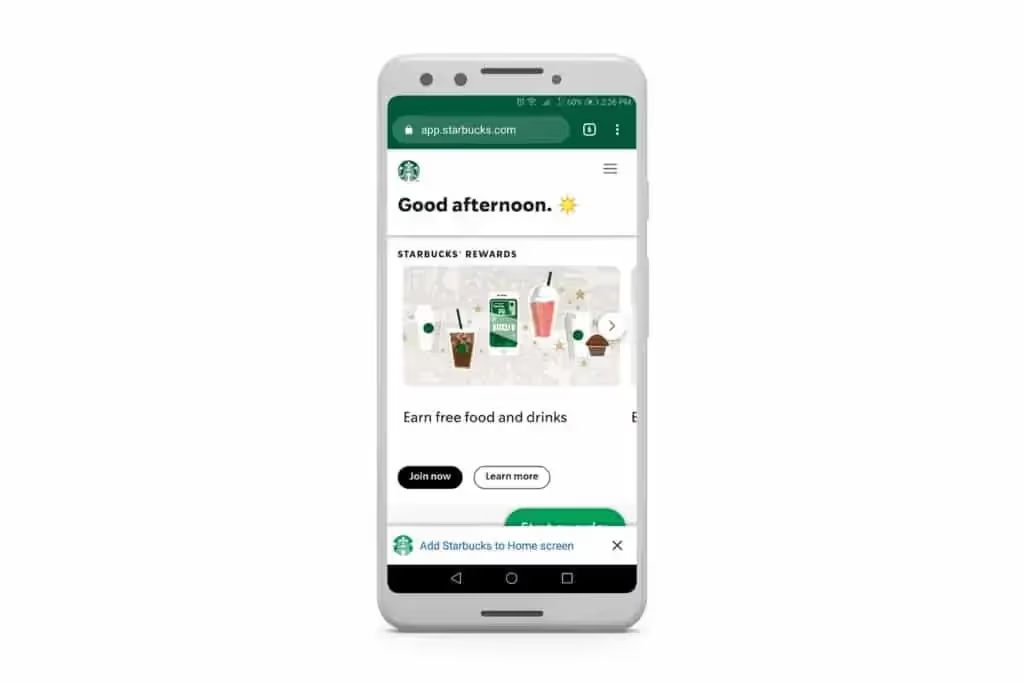
Starbucks is another example, with their PWA at app.starbucks.com giving a more interactive experience, along with enabling their loyalty and rewards program and mobile payments, yet working without requiring the user to download it from the app stores.

Check out more PWA examples here.
What is an SPA?
An SPA is a single-page application. A single-page application loads only one web page, which serves a dynamic and interactive experience where content on the page changes based on the user’s actions, without the page having to be reloaded for changes to occur.
SPAs serve websites as HTML, CSS and JavaScript as a regular website would. But unlike a typical website, where each page requires the site to fetch a new HTML file from the server, the code is only retrieved once. From there, it uses modern JavaScript frameworks like React, Angular or Vue to update the page without needing further communication with the server.
The result, like a PWA, is an interactive and app-like experience that’s accessible through web browsers and built with traditional web technologies.
SPA Examples
Like with PWAs, there are many single-page apps you may be familiar with, which are the web-based version of popular apps.
A few examples include:
- Gmail
- Slack
- Netflix
- Trello
With these sites, you can load new content and interact with the content on the page, without having to reload a new web page - i.e. switching between channels on Slack or scrolling through your Facebook news feed.
Advantages of PWAs
Let’s look at some of the strengths and benefits of PWAs and SPAs, starting with the benefits of Progressive Web Apps.
Speed
Compared to regular websites, PWAs are typically much faster, both in terms of initial load speed and the speed and fluidity of how users interact with the site, thanks to a more lightweight architecture, as well as the work of service workers caching key information.
Security and Reliability
One of the core principles of a PWA is a secure HTTPS server connection. In addition, one of Google’s stated three pillars of PWAs is reliability - responding to interactions quickly and providing dependable performance.
So in order to qualify as a PWA, the site needs to be secure and reliable, which has big benefits for user experience and the trust felt by the site’s users.
Installation and Offline Capability
PWAs can be installed on a user’s device, and typically are able to provide some level of functionality without an internet connection, due to the way they cache data.
While it’s not quite on the level of what a native app can do, as the PWA still requires the browser engine to run, there are still big benefits for retention and UX.
Discoverability
Since PWAs are still just HTML-based websites, they’re discoverable in search engines the same way a regular website is, and can be accessed via direct links, without requiring the user to download it in order to view or interact with the site.
Advanced Features (Push Notifications)
PWAs also enable advanced features and interactions. They provide more fluid animations and interactions (such as swiping and pinching gestures on mobile devices), and can integrate with users’ devices to a certain extent, to use device features like the camera or GPS.
Most notably, PWAs enable push notifications, which are a powerful communication tool to boost user engagement.
Advantages of SPAs
Here are some of the biggest benefits of single-page apps over ordinary web applications:
Performance
SPAs typically perform even better and faster than PWAs, as the site does not need to communicate with the server and load an entire page each time it needs to serve new content to the user.
The site may load slower at first, as it has to load all HTML and CSS resources at once (instead of those for just a single page), but after this, speed should be dramatically reduced.
User Experience
A single-page web app provides a much smoother and more intuitive user experience, particularly for sites that involve a lot of user interaction.
Cost and Time to Build
SPAs are typically quite fast and affordable to build. They’re particularly cheaper and faster than native mobile apps, while offering a similar experience, albeit contained within the browser.
Compared to PWAs, SPAs are also a more efficient way to build, as the whole site is contained within one set of code, instead of separate code for each page on the site. This generally makes iterating and updating the site quicker and more straightforward.
Offline Functionality
SPAs can function offline, as a PWA does (by utilizing service workers to cache vital data on the user’s device). The offline functionality of SPAs may actually be greater than that of PWAs, since they require less frequent communication with the web server.
Pros and Cons of a PWA vs SPA
Now let’s examine a few specific areas in which PWAs or SPAs hold an advantage over the other.
PWAs are Better for SEO
One of the biggest differences between PWAs and SPAs is their discoverability, specifically through SEO.
Despite their various enhancements, PWAs are still regular websites, with a unique URL and HTML for each page. This means that each page can be optimized to appear in searches for specific search terms.
This is much harder to do with a single-page application, as search engines will struggle to understand the site’s content without a traditional HTML page structure.
PWAs are More Secure
Security is more enhanced with PWAs, which go through a secure HTTPS connection each time they serve content to the user.
SPAs, on the other hand, can be vulnerable to attacks, as there are more opportunities to inject malicious code into the application, with Cross-Site Scripting (XSS) attacks for example.
PWAs are Initially Faster to Load, but SPAs are Faster for Subsequent Actions
In terms of load speed, PWAs have the edge initially. SPAs have a much larger package required to be served to the user, which means it will be slower to load on the first instance.
However, after this, SPAs become faster. Once the initial code is loaded, the application doesn’t need to make a new request each time it needs to render new content, which makes each interaction much quicker.
PWAs Have a Better UX in Some Situations
The dynamic nature of SPAs make them feel smoother and more responsive with a lot of interactions.
Having said that, PWAs can feel easier to use and more intuitive in some cases. For example, since SPAs are served from a single URL, hitting the “back” button on the user’s browser will take them out of the website, rather than reversing a single action. That can make navigating a PWA easier, depending on the type of experience being provided.
PWAs are Installable
PWAs have a big advantage in being installable. That allows PWAs to have higher retention rates, and makes it more convenient for users who want to use the website/app on a regular basis.
SPAs May be Cheaper and Faster to Build
Generally speaking, the development process for a single-page web application tends to be cheaper and faster. They do require a strong knowledge of web development, particularly in terms of JavaScript frameworks like React or Angular, but for experienced web developers, an SPA will likely take fewer resources and a shorter time to build than a multi-page PWA.
Progressive Web App vs Single Page Application: Which Is Best?
The right choice between a PWA and a single-page application depends wholly on the type of website you’re building.
Each has their own strengths and weaknesses, each of which may be more or less important depending on your business model.
In general, an SPA is a better fit for more interactive sites, which feature a large number of small actions and require a smooth, seamless user experience without the user having to constantly load new pages.
PWAs are better for websites with a clear structure and hierarchy of pages, and especially for those that rely on SEO to generate traffic.
To use a couple of examples, a social media site or a live streaming web app might be best suited as single-page applications. SPAs are also commonly used for interactive web apps that sit behind a sign-in screen, and thus prioritize a smooth user experience over discoverability in search engines.
On the other hand, PWAs are great fits for ecommerce websites, news/content sites, and marketing sites for SaaS apps (which may then utilize an SPA as the actual app, often served at a subdomain like app.website.com).
Comparing Progressive Web Apps vs SPAs vs Native Apps
Another comparison that may come into play is comparing PWAs and SPAs vs native mobile apps.
Both PWAs and SPAs are enhanced browser-based websites. Despite offering an app-like user experience, they still operate through the browser, and are accessed from a URL.
They don’t have the advantage of being able to be published in the Apple App Store and Google Play Store, they’re limited by the capabilities of the browser, and even though you can integrate somewhat with
Push notifications, for example, are possible to use through the browser, but come with limitations. They’re not nearly as effective as native mobile push notifications sent from a mobile app.
The upside is that PWAs and SPAs can be accessed without needing to be downloaded, which presents a lot less friction for acquiring users.
PWAs and SPAs are accessible across any platform, so long as it has a web browser. And they’re much cheaper to build than native mobile apps, which can easily cost $100,000+.
However, the key thing to remember is that there’s no need to choose between a PWA or SPA and a mobile app. Most businesses should use both, getting the benefits of discoverability from a browser-based web app, as well as the greater retention and user experience provided by a mobile app.
This way, you can provide an amazing user experience no matter where your user prefers to access your site or app, and generate higher retention and engagement rates for your loyal users who are willing to download your mobile app.
Turn Your PWA or SPA into Native Apps Today
If you’ve built a Progressive Web App or single-page application, it’s simple, straightforward and extremely affordable to convert your site into a native mobile app with MobiLoud.

We take the code you already used to build your browser-based site and make a beautiful, professional native mobile experience that looks and feels like a custom native app.
The app will be fully synced with your website, so you only need to manage one codebase - any time you update content on your website, your app’s content updates automatically as well.
It’s significantly faster and cheaper than coding native apps from scratch. Instead of a six figure development cost plus hundreds of thousands in ongoing maintenance costs, you can get a result just as good for as little as $399 per month.
And the best part is, we do all the work for you!
If you want to see what’s possible with MobiLoud, check out a free preview of your site as a mobile app now.
If you have any questions or you’re ready to learn more, book a free consultation with one of our app experts and discuss how MobiLoud will help you take your browser-based app to a new level.
FAQs
Convert your website into a mobile app