How to Send Website Push Notifications in 2026
- Web push notifications are sent using the browser, and can be delivered to opted-in users any time their browser is open.
- You can easily set up push notifications from your website using a push notification service, such as OneSignal.
- While web push notifications work on mobile, their reach and scope is limited. For the full benefits of push notifications, convert your site into a mobile app with MobiLoud.
- Web push notifications are sent using the browser, and can be delivered to opted-in users any time their browser is open.
- You can easily set up push notifications from your website using a push notification service, such as OneSignal.
- While web push notifications work on mobile, their reach and scope is limited. For the full benefits of push notifications, convert your site into a mobile app with MobiLoud.
Web push notifications are easy to send, and are a great way to connect with your readers.
But, while push notifications are easy to send from a website, there are challenges and limitations for what you're able to do.
For optimal results, you need to use web push notifications and mobile notifications.
In this guide, we'll show you how. We'll give you an overview of the different kinds of push notifications, recommend the best services for sending web push notifications, then explain how MobiLoud can help you to send push notifications that drive better results.
By the end you’ll know exactly how to send push notifications from a website! Keep reading for more, or check out the key points in this video on our YouTube channel:
What Are Push Notifications?
There are two types of push notifications we’re going to look at in this article:
- Web push notifications
- Mobile push notifications
Both are called “push” notifications because the messages are “pushed” from a server to the UI of the device, even if the app or website is not running.
Both are a very handy way to re-engage past visitors and notify fans and subscribers of time-sensitive and useful information.

Although they look similar from the user’s perspective, web push and mobile push work differently, and it’s important to understand the difference if you want to be able to send notifications from a website in the most effective way possible.
Let's take a look at each type now.
Web Push Notifications
Most of us are familiar with web push notifications at this point (if not, check out this article for a deeper dive).
Web push notifications, also known as browser notifications, are notifications that are sent to the user via a desktop or mobile web browser.
They are delivered any time the user has the browser open, whether they are on that specific site or not.
The key point to remember about web push notifications is that the browser sends them - irrespective of the particular device.
You can use web push notifications to notify readers of new content, offers or announcements, whether or not they're on your website.
This way, they can be notified when you publish new content whether or not they're on your website.
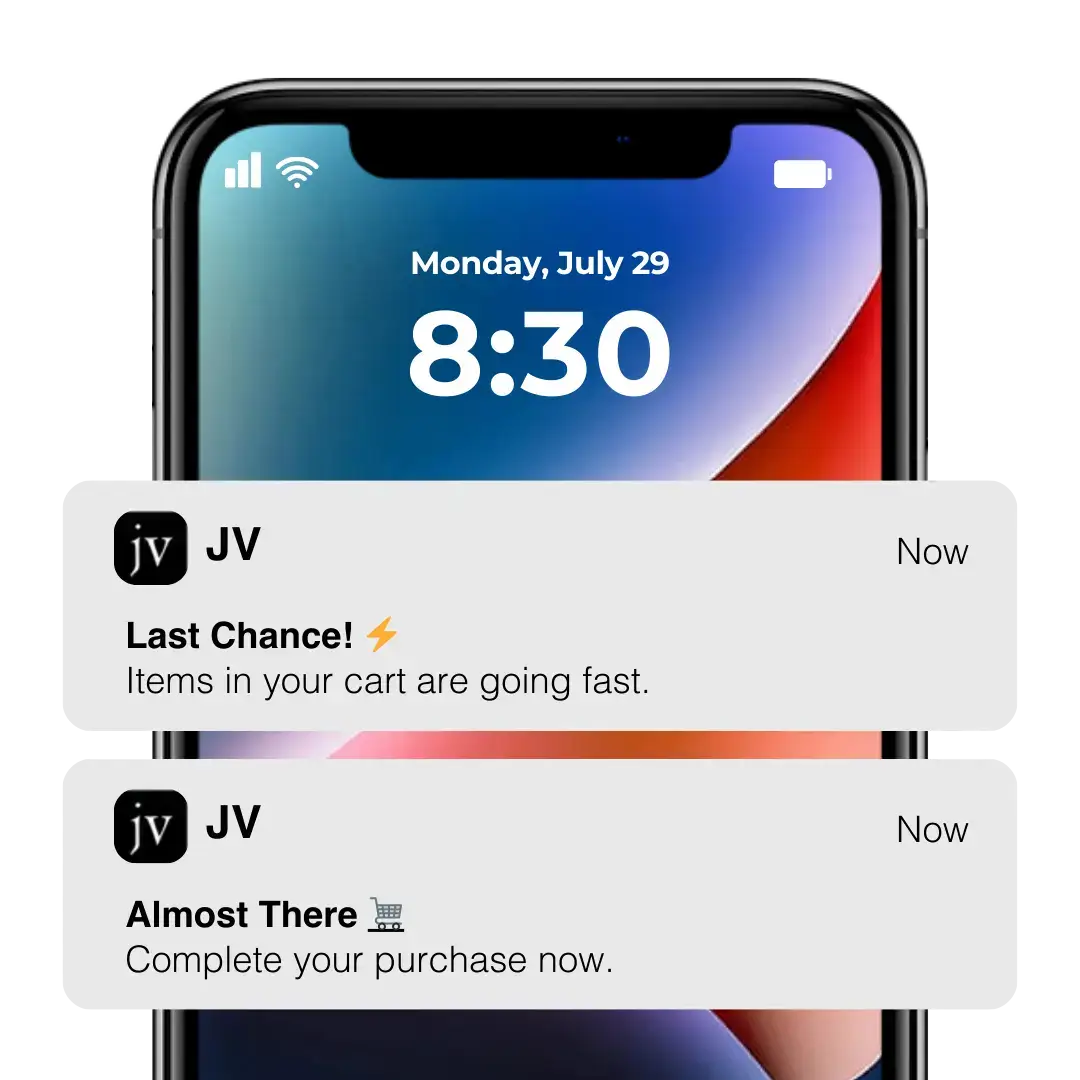
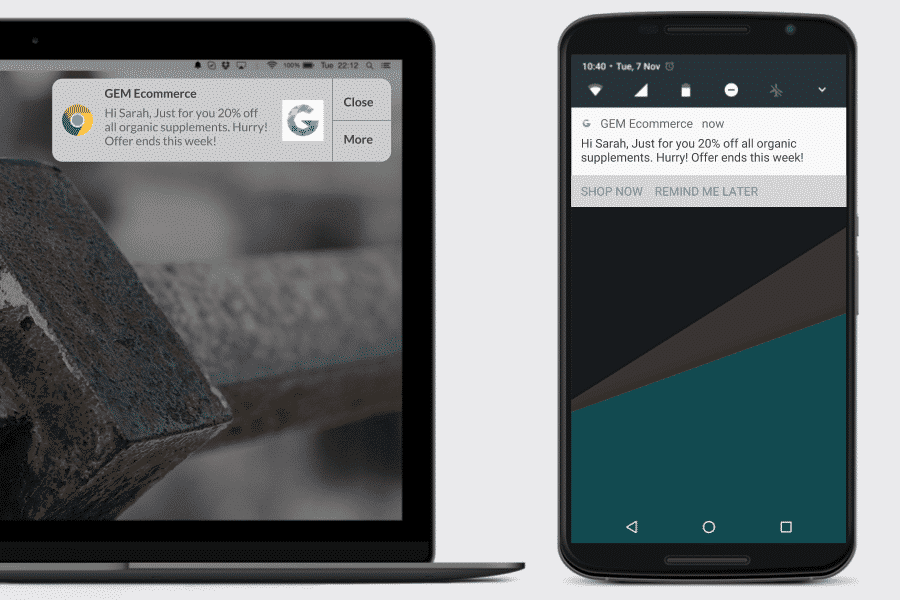
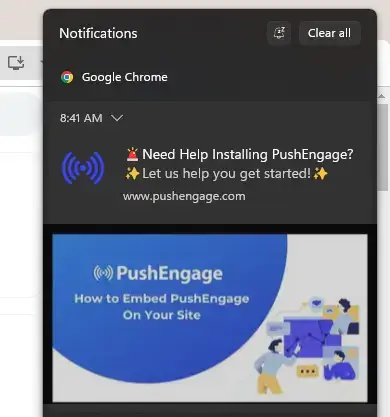
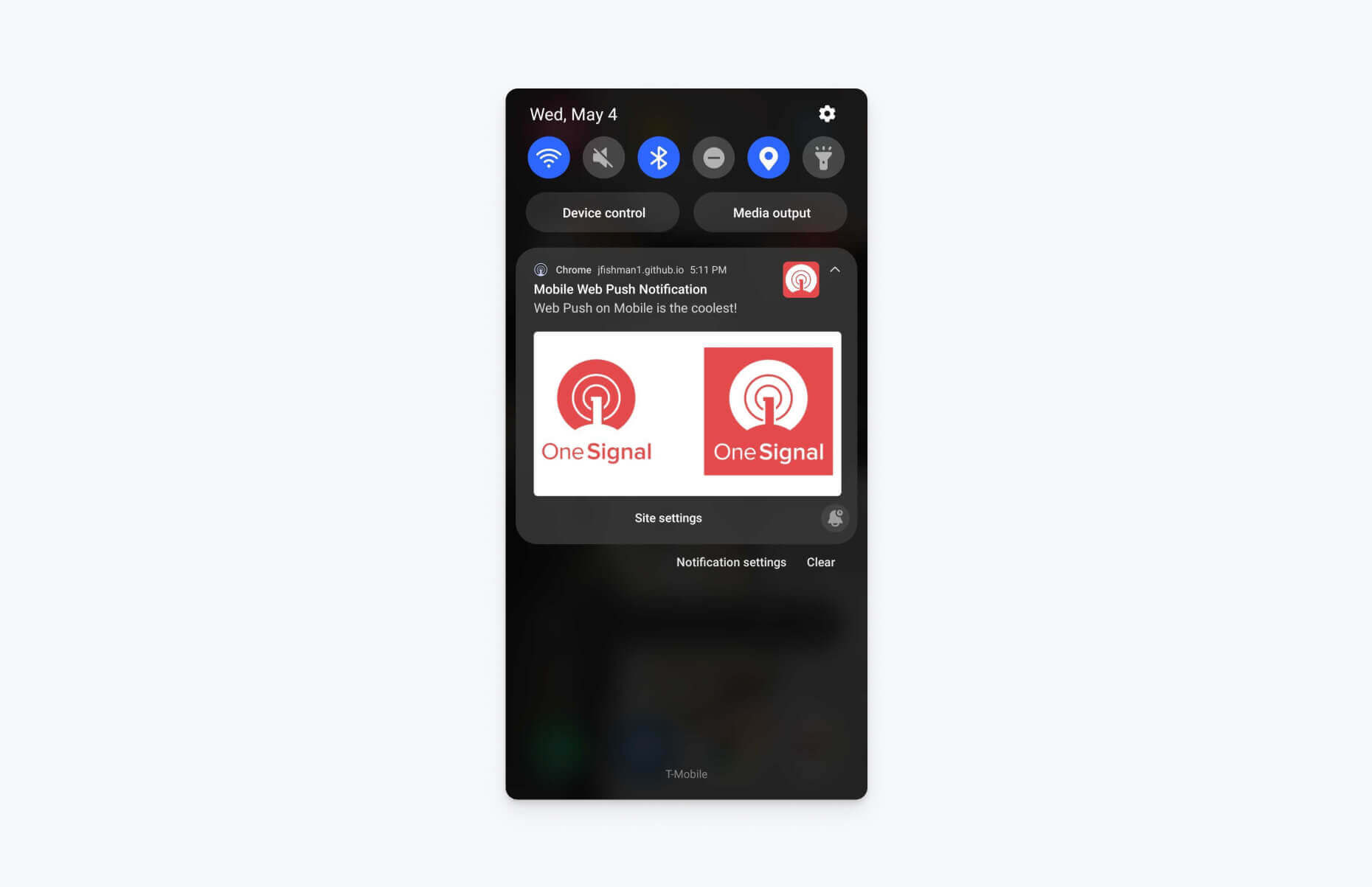
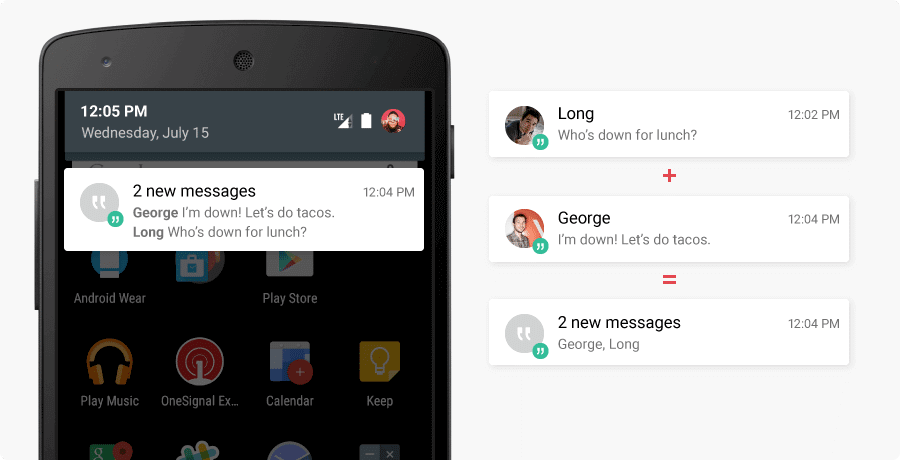
A little banner will pop up on their desktop (or at the top of their phone if they’re on mobile) to let them know about something of interest.

They may also include rich content, like images, and call to action buttons:



Web push notifications are supported by multiple browsers, including:
- Edge
- Safari
- Opera
- Firefox
- Chrome
For mobile, Android permits push notifications on:
- Chrome
- Opera
- Firefox
iOS allows web push notifications, but crucially only on PWAs added to the home screen.
Now that we’ve looked at web push notifications let’s move on to mobile notifications.
Mobile Push Notifications
Mobile notifications are notifications sent from mobile apps.
Though web push notifications can be sent through mobile browsers too, when we talk about mobile push notifications we're typically talking about mobile app push notifications.

With web push notifications the notifications are sent from the browser, whether that’s to a mobile or a desktop device.
With mobile notifications, the notifications come from the app.
From a users point of view they are very similar on mobile devices, though there are some important differences.
Web Notifications vs Mobile Notifications
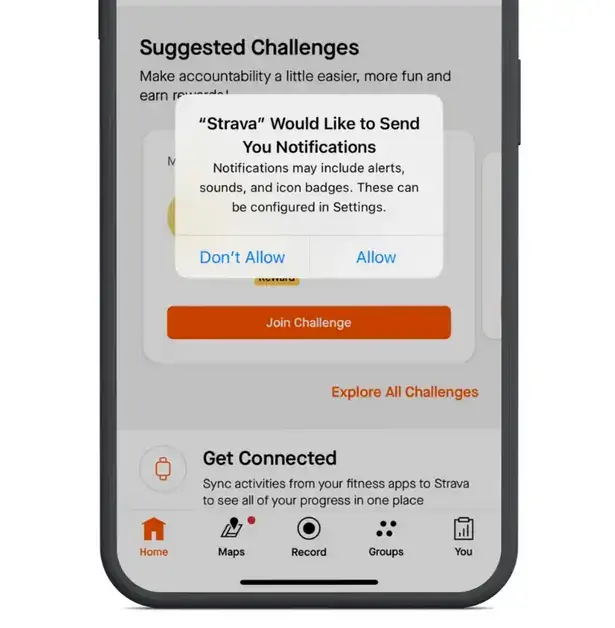
The first difference is permission.
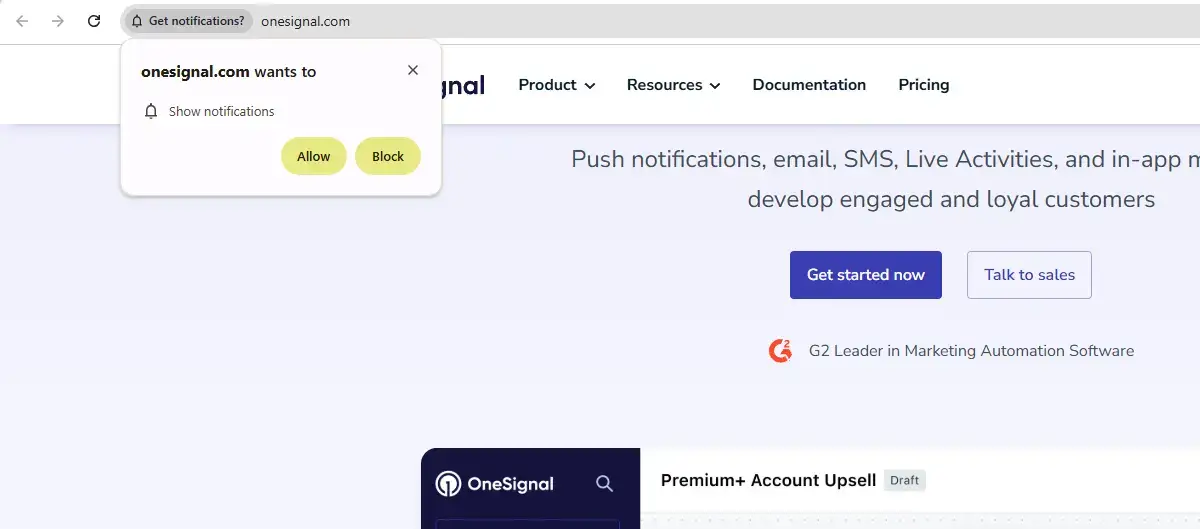
With web notifications, the user must explicitly give their permission to receive notifications. This makes sense, it would be a horrible user experience to be bombarded with notifications from every website you visit.
Browsers are making it harder to get permission lately, in line with the "user first" thinking that is increasingly dominating UX design.

With mobile notifications it’s more flexible.
As you’ve already shown some significant interest in the brand by installing the app, the permissions are more lax.
On Android users are automatically opted in, and iOS are moving further towards this, although traditionally have required user approval.

The second major difference is that mobile push notifications can reach the user at any time.
As long as their device is on (and as long as they haven't muted notifications), you can reach their home screen.
With web push notifications, the user will only see your push notification when they have the browser open.
This makes it a lot harder to cut through and capture your users' attention with web push.
Both are very handy tools in the arsenal of a digital business, and using both is optimal.
Let’s have a look at some of the reasons why you’d want to send push notifications from a website.
Why Send Push Notifications from a Website?
33% of people between 18-34 say they always allow push notifications on their phones, while 63% say they allow notifications “always” or “often”.
That’s a sizable portion of your existing and potential future users you can send direct messages to about your business.
Push notifications have a significantly higher engagement rate compared with email, and don’t artificially limit your reach like social media platforms.
They are ideal for any business that wants a direct line of communication with users!
The main benefit of web push notifications is the huge reach of the web.
Potentially everyone who visits your website, mobile or desktop, can receive them, which gives you a chance to reach your whole audience.
- Direct access to your audience at all times
- Create a better user experience (if you use them right)
- Increase engagement through staying top-of-mind
- Generate more ad revenue through driving more traffic
- Boost sales and conversions for eCommerce
- Get insights into your users through push analytics
There are many different ways that web and mobile push notifications can be used to boost engagement, traffic and conversions.
- News Publishers can use both web push notifications and mobile notifications from a mobile app to alert past visitors and app users to new content, breaking news, and special offers
- eCommerce Stores can promote special offers, new products, and offer special discounts to drive up conversions. With mobile notifications tied to an app user’s account it would also be possible to send personalized notifications notifying customers about their orders similarly to how Amazon does.
- E-learning platforms can share snippets of information on courses, promotions, and free content - and with mobile app notifications could give students individual updates about the courses they are enrolled in.
- Communities can use notifications to promote hot threads or discussions, drive users back into the app/site, and with personalized mobile notifications could alert individual users when they receive messages or requests like the Facebook app does
Any business that values engagement, traffic and conversion opportunities can find a good use for push notifications.
Want to send mobile push notifications to engage your users? The best option is to convert your site to mobile apps. It's easier than you think - book a free consultation with a MobiLoud product manager now to learn how.
How to Send Web Push Notifications from Your Website
Can you send push notifications from a website? Yes!
Traditionally you needed to do a bit of code tinkering or use the skills of a developer to set them up, but today, there are more than enough software tools that do all the heavy lifting for you.
For most businesses that want to send push notifications from a website fast, it’s best to use a push notification service.

The push platform will give you all you need to get set up and send push notifications from your website.
It’s then up to you to try to get approval from visitors that land on your site through desktop or Android devices!
The Best Push Notification Providers
Like email marketing tools, push notification providers make it super easy to set up and send push notifications, and create powerful automations with push.
There are many providers out there, and honestly you can't go wrong with many of them.
We broke down a few of our favorites. These make sending push notifications from a website as easy as 1-2-3.
1. OneSignal
OneSignal is the #1 choice for sending push notifications from a website without having to do any coding yourself.
The platform has an extensive online presence, with notable users including USA Today Sports and EatStreet. It has an impressive list of integrations and supports leading browsers.
If you haven’t used push notifications before, then OneSignal is the best choice, with an intuitive design that enables you to install and set up fast.
Once push notifications are set up, you can configure and schedule notifications across multiple platforms with ease.
OneSignal’s web notifications can be used to alert users to new content, notify eCommerce customers of abandoned carts, or to tell community members about a new social integration.
The platform has a limited free version that supports 10,000 web and unlimited mobile subscribers, and affordable plans should you need more powerful features.
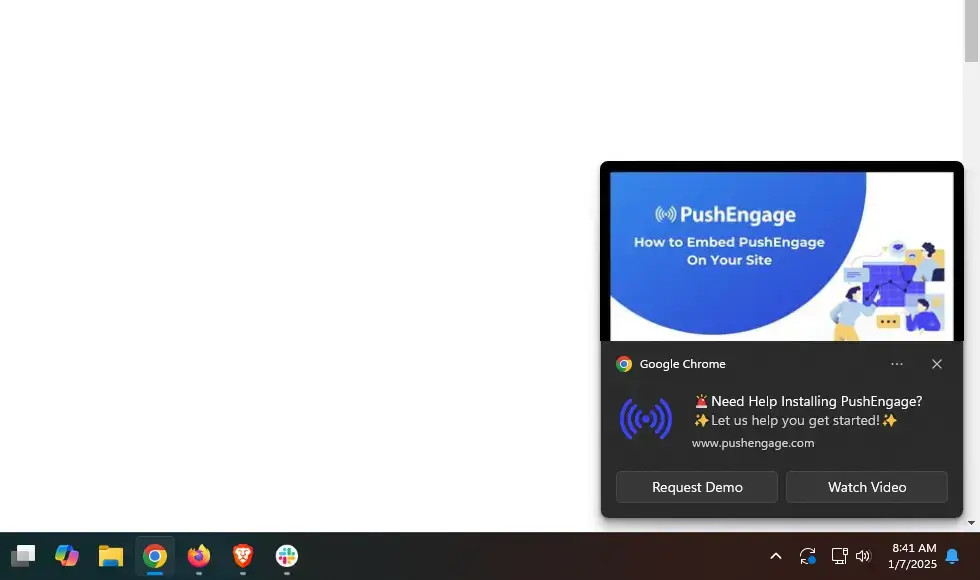
2. PushEngage
PushEngage, which is now owned by WPBeginner, is used by numerous major businesses, including Dominos and TUI.
Like OneSignal, it features a broad selection of integrations and support for leading browsers and device operating systems.
Importantly, PushOffer features segmentation functionality, with criteria including location, device, and activity.
What’s more, PushEngage automates segmentation and offers triggered campaigns. Its A/B testing and analytical features are extensive, and allow you to optimize your push notifications based on the data it collects.
If you’re unsure about committing to PushEngage, you can try it out for free. That comes with a limit of 2500 subscribers and 120 notifications per month though - significantly lower than OneSignal’s free model.
Their “Business” plan typically starts at $25/month, which supports up to 100,000 subscribers, customized branding, and unlimited notifications.
3. VWO Engage
You may know VWO Engage under its former name of Push Crew.
As with the other options, VWO Engage boasts a range of integrations and is compatible with leading browsers and device operating systems. VWO Engage counts CreditLoan and Ubisoft among its users.
VWO Engage offers a user-friendly design that lets users quickly implement push notifications without a steep learning curve.
Its triggered campaigns can be automatically activated and ended by certain activities, such as clicking a link or filling out a form.
Segmentation and A/B functionality are offered, but you may find VWO Engage’s features and analytical tools are not as comprehensive as competitors.
Unfortunately, VWO Engage only offers a 30-day free trial period.
Its entry-level “Growth” plan supports 10,000 subscribers and unlimited notifications. More premium options support additional subscribers, but these plans are pricier.
Learn more: Best practices, tips & tricks, and real examples of how eCommerce brands use push notifications to drive sales.
The Optimal Push Notification Strategy (Website and App)
So, we’ve explained the two main kinds of push notifications.
We’ve seen how web push notifications are great, and how they can boost results for your company. We’ve also recommended three great push notification providers that can get you up and running.
But what about mobile push notifications?
As we mentioned, web push notifications are great but have their limits. Browsers are increasingly cracking down on them to protect users, they need the browser to be open to reach your users, and it's more difficult to send them on iOS.
We're not saying you should ditch web push notifications, but rather pair them with push notifications from an app.
Utilizing both web and mobile push notifications gives you far greater reach, and allows you to unlock the full potential of push as an engagement channel.
"But I don't have an app!"
If you have a website, creating an app is easy. Read on and we'll show you how.
Send Mobile Push Notifications with MobiLoud
Forget about building apps from scratch, which will cost you six figures and at least six months of stressful work.
You can get just as good a result in just weeks for a fraction of the cost by turning your website into apps with MobiLoud.
We've built over 2,000, enjoyed by millions of users. Just check out some examples here.
With MobiLoud you can build mobile apps for iOS and Android from any website, and get all the features you’d expect from a top mobile app, including unlimited push notifications.

You don’t need to touch a single line of code to build apps with MobiLoud, and our team handles all the tricky parts from submission to the App Store and Google Play, to ongoing updates and maintenance (which saves you thousands of dollars per year in development costs).
Your MobiLoud apps will sync 100% with your existing site, updating automatically with any changes you make or any new content that you publish.
There’s nothing new to learn, and nothing to add to your workflow.
Crucially, MobiLoud allows you to send mobile push notifications from your website.
We integrate with OneSignal, and offer unlimited notifications on all plans.
If you’re on WordPress, you’ll be able to send push notifications from a plugin that sits in your admin panel. On Shopify, you can integrate push notifications with your website using our native Shopify app.

If you’re on any other kind of site, you’ll be able to send notifications from our simple interface.
MobiLoud apps are also optimized for push notifications.
Your users will have a push preferences section where they can choose the kinds of notifications that they want to receive, and an in-app message center where notifications can be saved for later. Both of these ensure maximum impact for your push notifications.
We also have abandoned cart notifications built in to the apps, which have helped some users recover as much as $200,000 in revenue in just one month!
With web notifications set up covering desktop mobile web visitors, and MobiLoud app push notifications to send to all your biggest fans who download the apps, you’ll really have covered push notifications as a channel.
Start Driving Revenue With Push Notifications Now
Converting your site into an app with MobiLoud is really the best way to experience all the benefits of push notifications.
It takes minimal investment, and zero friction to launch your app, with our team of experts handling all the difficult parts of app development for you.
There's no overhead, a low ongoing cost, and significant upside available once you can send native app push notifications.
Getting started is as simple as booking a demo call with one of our app experts.
There are no long-term contracts, and you can get a full refund within 60-days for any reason so there’s no risk.
Ready to send push notifications from your website? If so, book a free consultation today!
FAQs
Convert your website into a mobile app