The hamburger menu is displayed on the top left corner of the app, and allows app users to quickly access different areas of the app, from categories and pages to the favorites and settings.
In this guide you will learn how to customize the links that are displayed in the hamburger menu, step-by-step. You will also find more details about the different opening methods that are available in the MobiLoud News platform.
MobiLoud News uses the default WordPress Menu system for the most part of the navigation elements of the app, so the first step will be to create a new WordPress Menu to be assigned to the App’s Hamburger Menu.
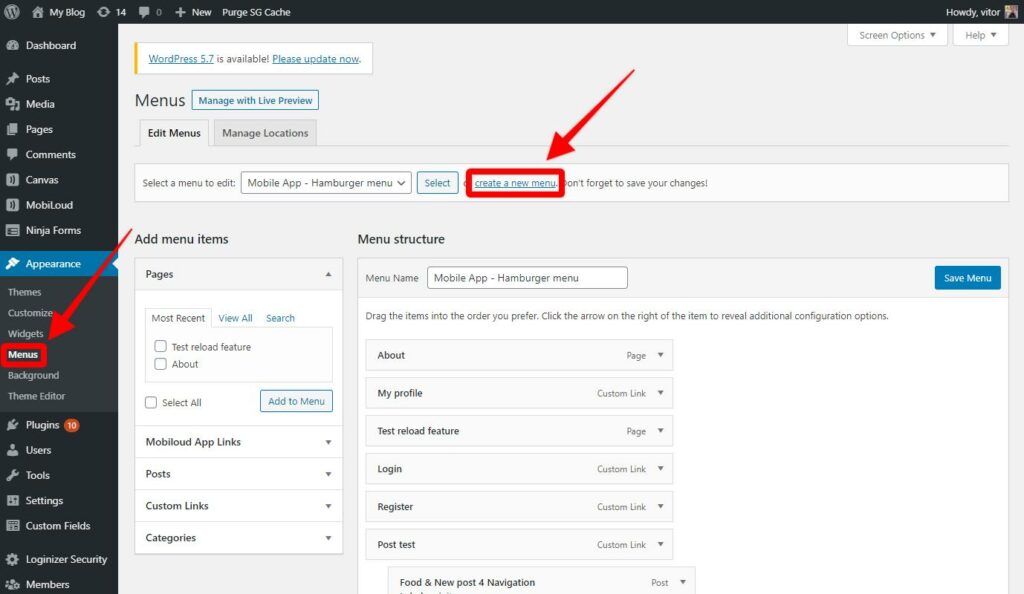
1 – In your WordPress Dashboard, go to “Appearance > Menus” and click “create a new menu”.

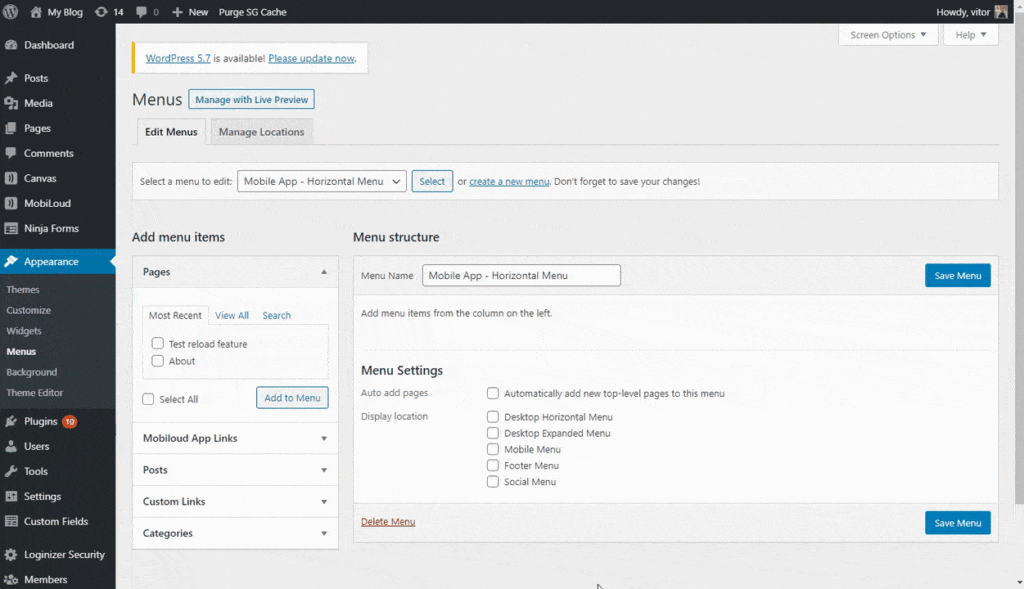
2 – You can now drag and drop the different types of links into the newly created menu

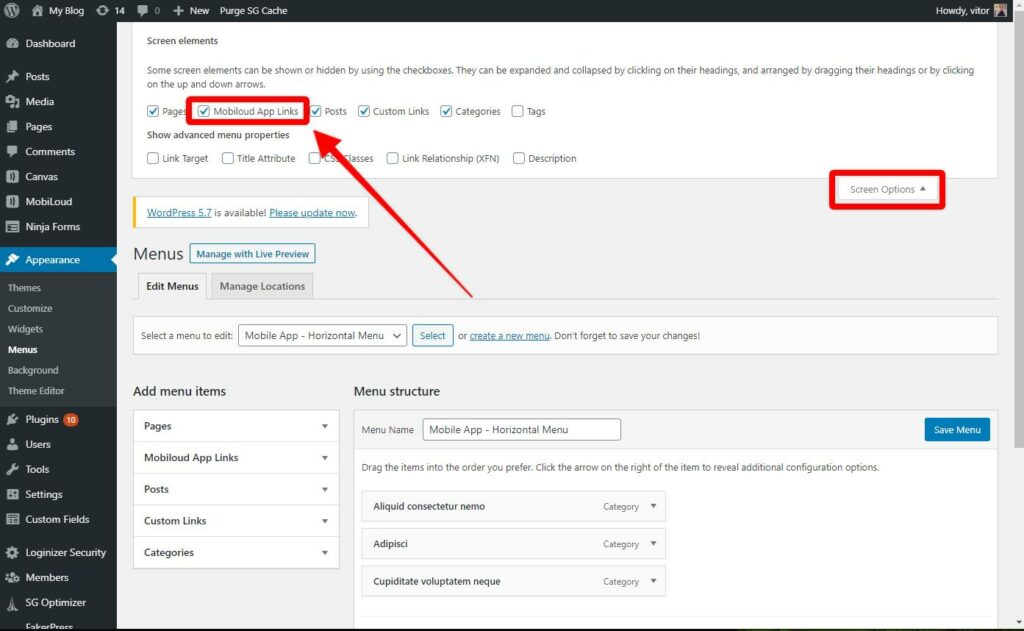
3 – To enable the MobiLoud App Links, expand the screen options at the top and make sure “MobiLoud App Links” is checked

4 – Once you have organized the menu according to your requirements make sure to save it
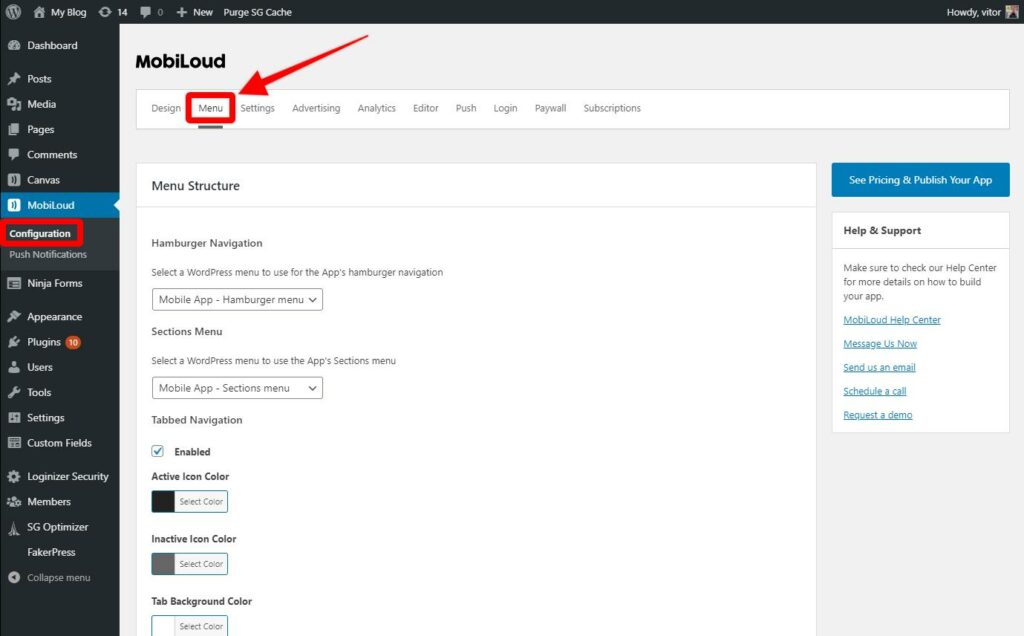
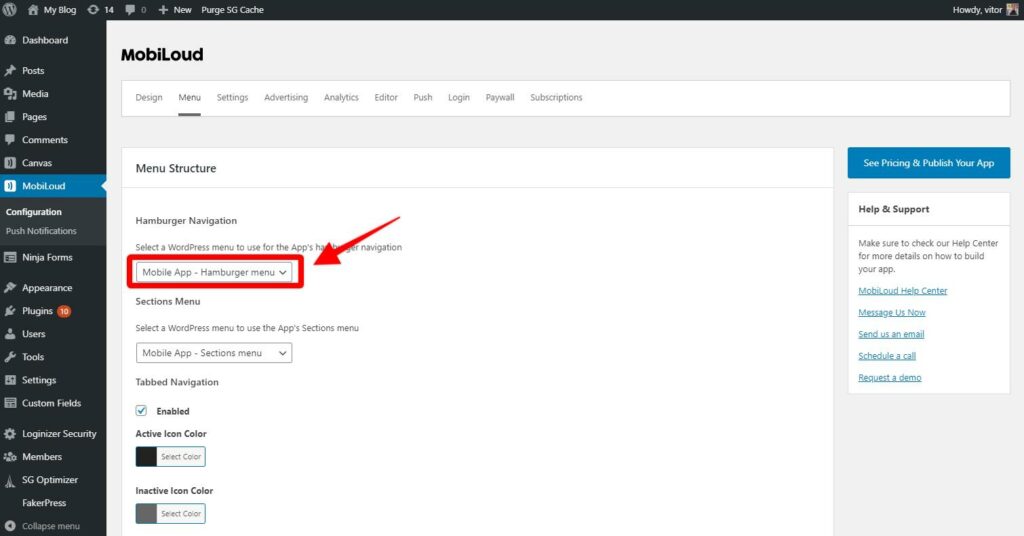
5 – Now go to “MobiLoud > Configuration” and access the “Menu” area

6 – Assign the menu you have created to the Hamburger Menu setting as you can see below:

The hamburger menu is required in the MobiLoud Platform, so make sure to make good use of it, thinking about how you can provide the best possible experience to your users.
This menu is the only one that will support all link types and opening methods, below you will find a guide on how each link type behaves in the app and the opening methods that are available:
Pages
When using pages in the hamburger menu they will be opened in the native view, meaning that only the content added to the WordPress WYSIWYG editor will be displayed in the app. Any elements that have been incorporated through theme files, or complex features will not be displayed in this case.
The content will be displayed using the app’s stylesheet, which is very basic and optimized for performance.
Some examples of links that you can include as pages: About Us, Privacy Policy, Terms & Conditions
Posts
Posts will be displayed in the exact same as pages, with written content only and a basic stylesheet.
Custom Links
These are the only links that can be configured to open in different ways: native, internal or external.
- Native: will open the provided URL inside the native view, with the back bar on the top. This opening method should only be used in specific cases, when the content displayed is not only optimized for mobile devices, but also to be used inside the app
- Internal: these links will be opened using an internal instance of the user’s mobile browser (Safari for iOS, Chrome for Android). The content will be displayed in the exact same way that it does on the mobile browser, but inside the app, meaning that the user will not leave the app.
- External: the link will be opened outside of the app, on the mobile browser. This opening method is used for donations, as those can only be taken outside of the app.
Categories and Taxonomies
Categories will be displayed in the form of lists, using the native design.
MobiLoud App Links
MobiLoud app links will trigger specific sections of the app such as the home screen, favorites, settings or the login screen.
