The home screen is, as the name suggests, the first screen that users will see in your app. For that reason it is important to make sure your articles are displayed with all the details your users will look for when choosing a post to read.
Below you will find a list of all the settings that will affect the design and structure of your app’s home screen and how to use them.
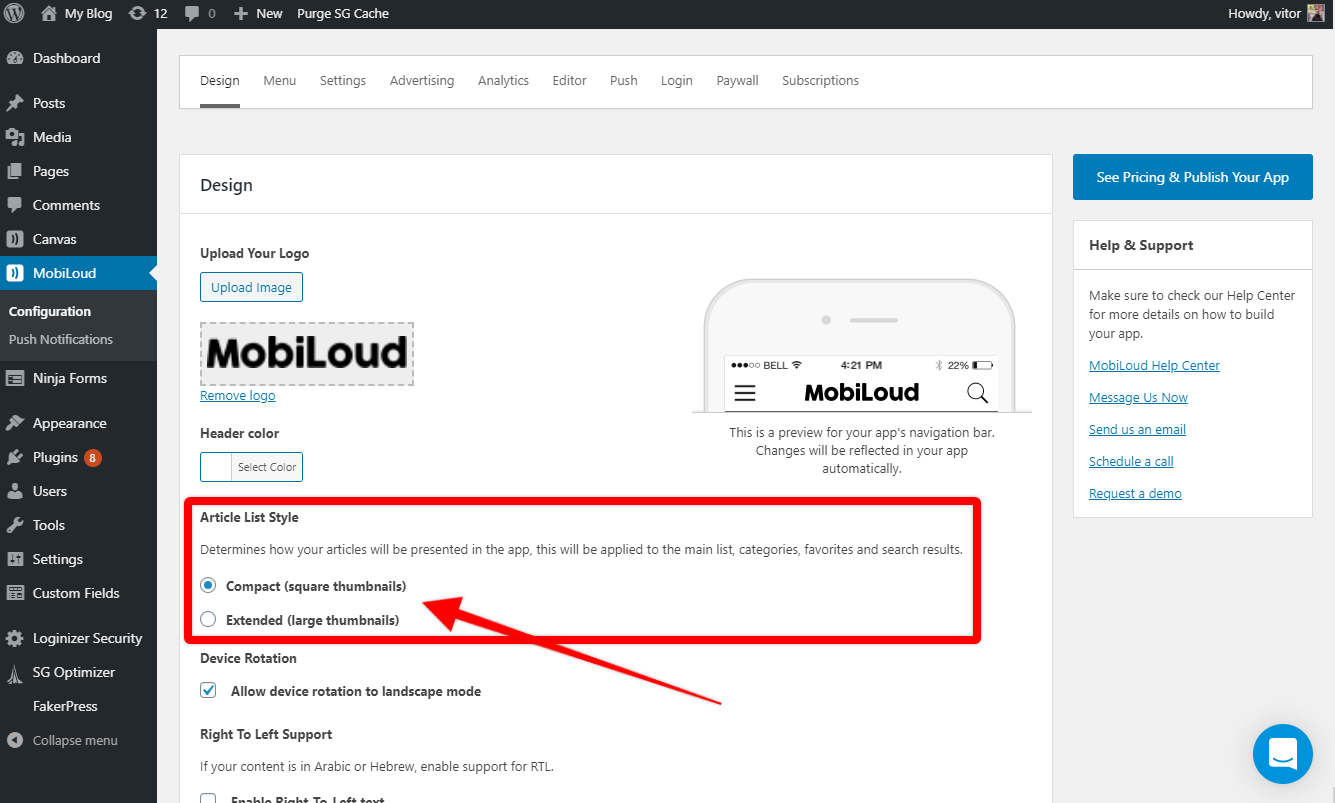
Article List Style
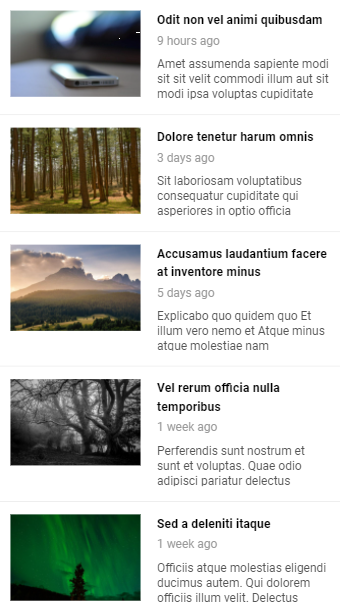
You can choose between a compact and extended style for the lists, keep in mind that the selected style will be applied to all the different lists in your app, such as: home screen, categories, authors, search results, favorites.
Below you can see how each style will look like by default:


The list style can be adjusted using the following setting under the “Design” area of the MobiLoud News Plugin:

Date Display Options
Under “Configuration > Settings” you will find a long list of settings, the “Date Display Options” will allow you to determine how the post date should be presented in the lists.
You can display the dates using what we call pretty dates (e.g. “2 hours ago”, “1 day ago”), or you can set a custom date format.
For more details on how to use the date formatting you can check this guide: https://www.php.net/manual/en/datetime.formats.date.php
The “Date Display Options” can be found here:

List Preferences
The list preferences will allow you to show or hide several details in your article lists, such as:
- Post date
- Excerpt
- Comment count
- Category
- Author
- Image proportions
Whenever you make changes to these settings, make sure to clear your server/website cache and then close and re-open the app to see the changes taking place.
Here you can see the settings:

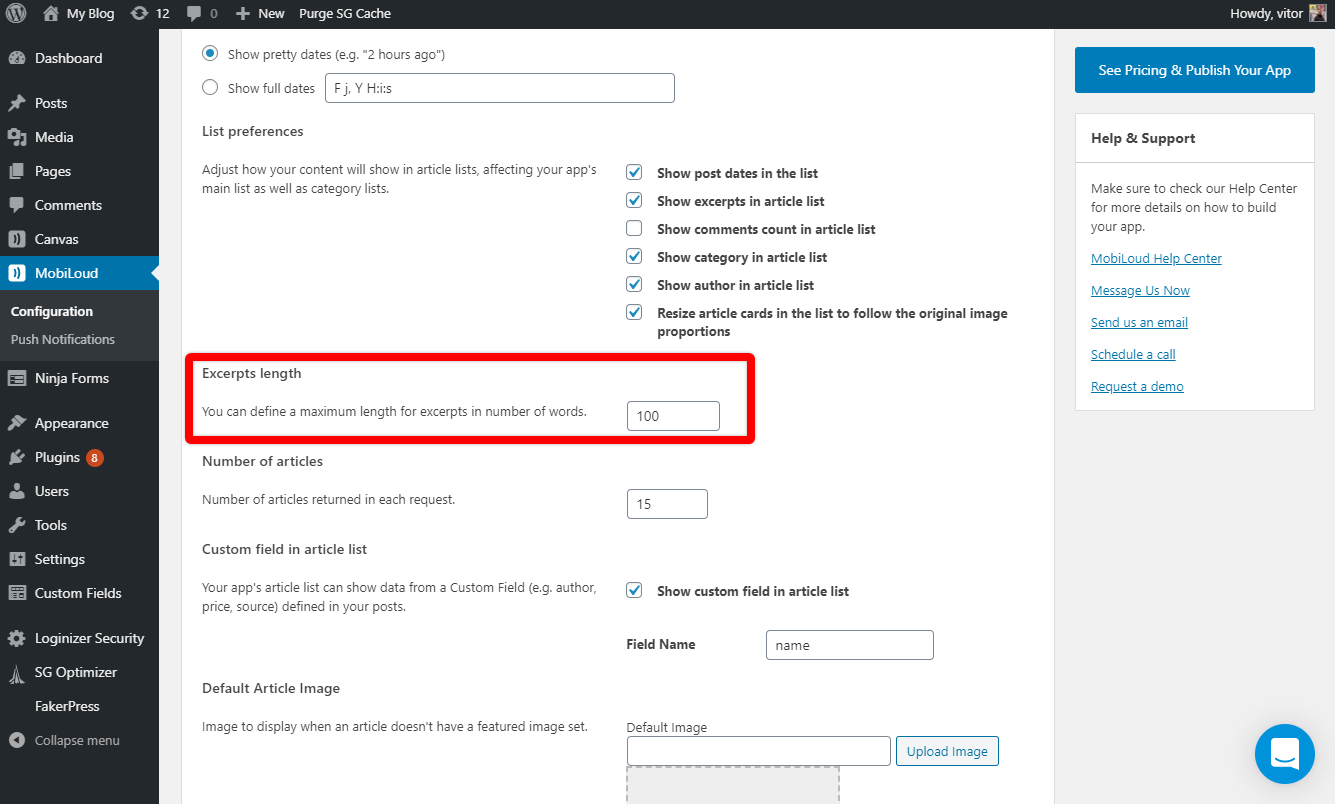
Excerpt Length
The excerpt length will determine how many words are displayed in the excerpt when that element is enabled in your lists, we’d recommend using something around 15 and 20.

Number of Articles
The number of articles that are displayed in your lists when they are loaded is an important aspect of the app, the more articles you decide to load, the longer the lists will take to load. Keep in mind that every time the user scrolls down, the same number of articles will be loaded when the user reaches the end of the initial list.

Default Article Image
The default article image will be displayed in your lists whenever you don’t have a featured image set for your posts. We’d recommend using a simple image, that matches your branding design.
The suggested image size is 560px in width x 400px in height.

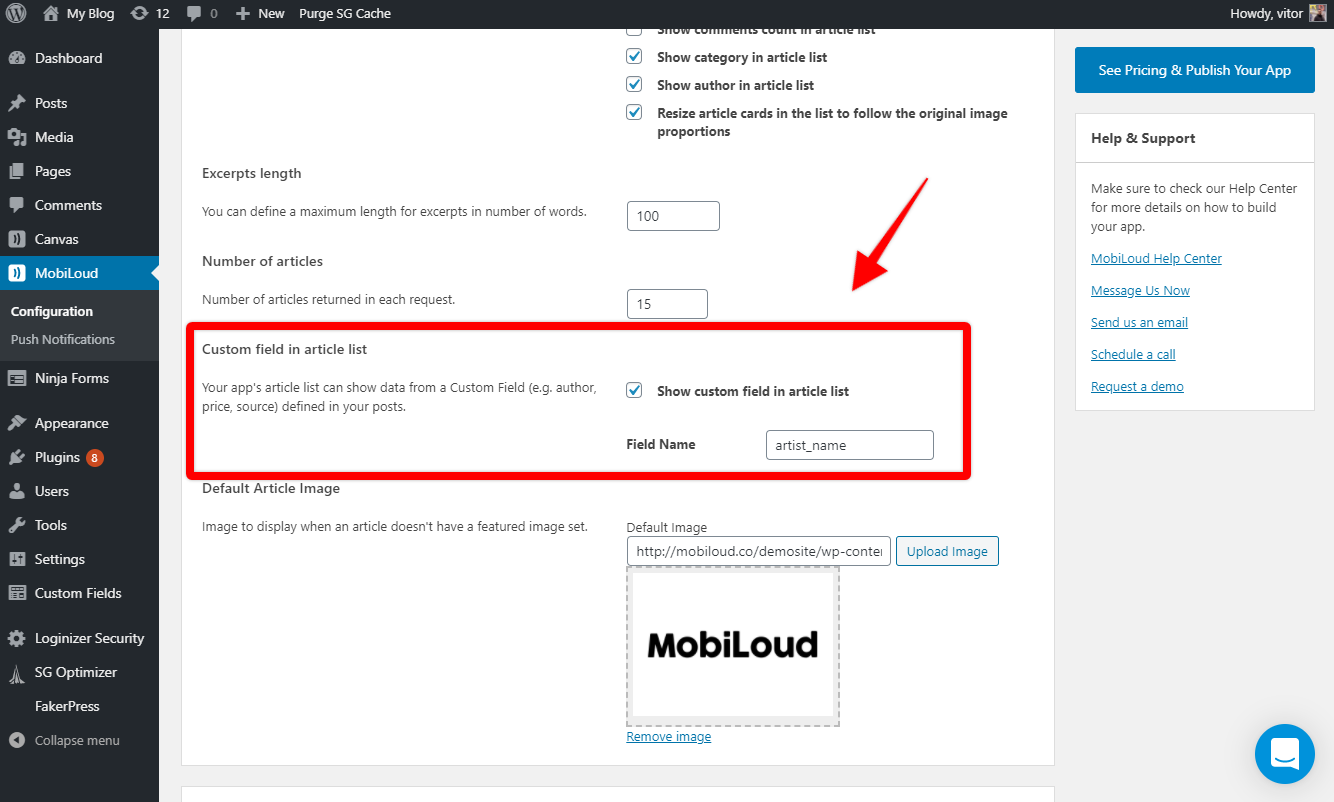
Custom field in article list
The “Custom Field in Article List” setting will allow you to display a custom field in the list of articles, for each post.
In order for the custom field to be displayed you will need to add its
This feature will be useful in case you have a unique setup on your website, where you use a custom field to store specific information about your posts.