How to Turn Your Wordpress Site Into a PWA in 2024
Today, over 57% of internet traffic comes on mobile devices.
With all of the mobile sites out there, how do you differentiate and improve your website's mobile experience for your users?
One approach is to consider turning your existing WordPress site into a Progressive Web App (PWA).
What is a Progressive Web App?
If you're here, you're likely already familiar with what Progressive Web Apps are. To refresh; PWAs are mobile sites built with a JavaScript framework that delivers an app-like experience to users.
PWA’s look and behave like regular web pages but have some of the functionality of a mobile app.
The be considered a PWA, an user experience must be:
- Fast - Should take less than three seconds to load
- Reliable – It should load quickly even under poor network conditions
- Engaging - It should immerse the user in the experience
- Responsive - Must work across devices of different shapes and sizes
You don’t need to re-code your entire website to add PWA features. Depending on your site, there are different ways to design a PWA.
If you have a WordPress site, you can let out a sigh of relief. Thanks to tons of resources, tools, and plugins, It’s pretty straightforward to convert your WordPress site into a PWA.
In this article, you’ll learn how you can do it by hand, and which plugins simplify the process even further.
PWAs Saw 4x More Time Spent on the Site than Mobile Sites
It’s easy to spend a lot of time weighing the pros and cons of building a native app vs. a PWA. Each businesses situation is unique so only you know which path is the right one for you.
Here is a highlight of more of the benefits of creating a PWA for your website.
- PWA’s run directly in the mobile browser
- They are not subject to App store reviews and approval processes
- You can launch and update your PWA on your terms without external interference.
- Users can access your site across different platforms
- PWA’s work across all device types
- Users save on storage and data usage by not having to download anything

If your website takes more than three seconds to load fully, you’re likely losing almost half of your visitors. With a Progressive Web App, you don’t have to worry about load speeds and connectivity issues deterring visitors as they can save content locally, which, can be accessed offline.
According to Google, PWAs with UI/UX that mimic native apps have higher engagement and conversions compared to standard “mobile friendly” sites.
PWA’s received up to 4x more visits and saw more time spent on the site than mobile friendly and responsive websites.
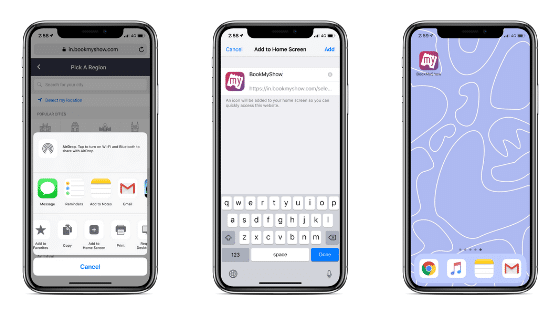
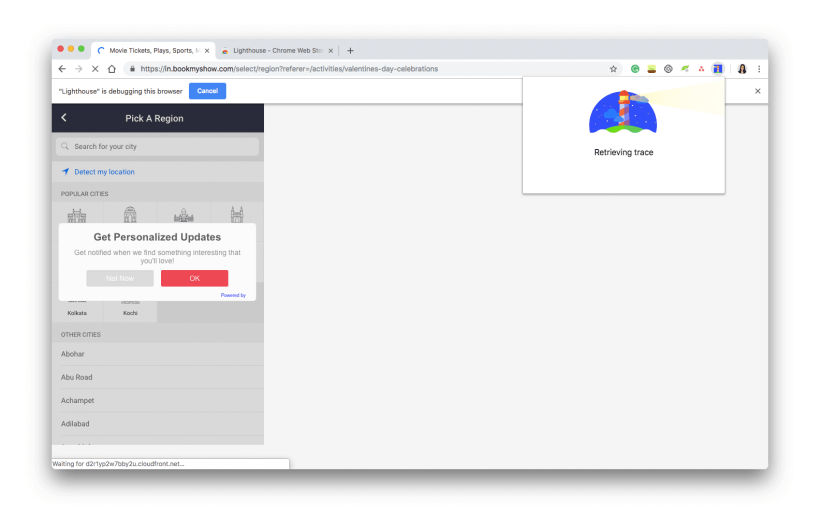
When BookMyShow, India’s largest ticketing firm, created their PWA, they increased their mobile conversions by over 80%.
Their goal with the PWA was to optimize it so that users could check out in under 30 seconds. Their page load speed and easy-to-navigate UI is what ultimately drove the increase in conversions.

For an instance where a brand was able to re-engage their web users with a PWA, we turn to OLX.

By prompting visitors to add a shortcut to their home screen, the online market place was able to increase engagement by 250%. This move also resulted in an 80% drop in bounce rates and a 146% increase in click-through rates.
Want to see more of the best PWA examples on the web? Check out this post.
Build Your PWA Manually, Or Use a WordPress Plugin
Turning your WordPress site into a PWA gives users a comparable experience to using a web app, by just visiting your website using their mobile browser. If you have a WordPress site, you can produce nicely designed and highly functional web apps in just a few steps.
As the owner of a WordPress site, you benefit from having some options on how to develop your PWA.
You can build it manually, use a WordPress mobile plugin, or use a service like MobiLoud to handle it for you.
If you prefer to manage the entire process yourself, there are a few routes you can take to design the PWA. There isn’t one standard or framework to follow.
You can design a PWA by hand using AngularJS, React or Vue. Each method has its pros and cons depending on what you’re looking for.
Developers favor AngularJS for the Angular/Ionic combination its boasts. Ionic has a useful framework for developing mobile apps and uses that same technology to build PWAs. Some companies are choosing React because of its ease of use and its default support of PWAs.
Further Reading: How to build native mobile apps from React and Vue web apps.
For Maximum Impact, Follow Google's PWA Standards
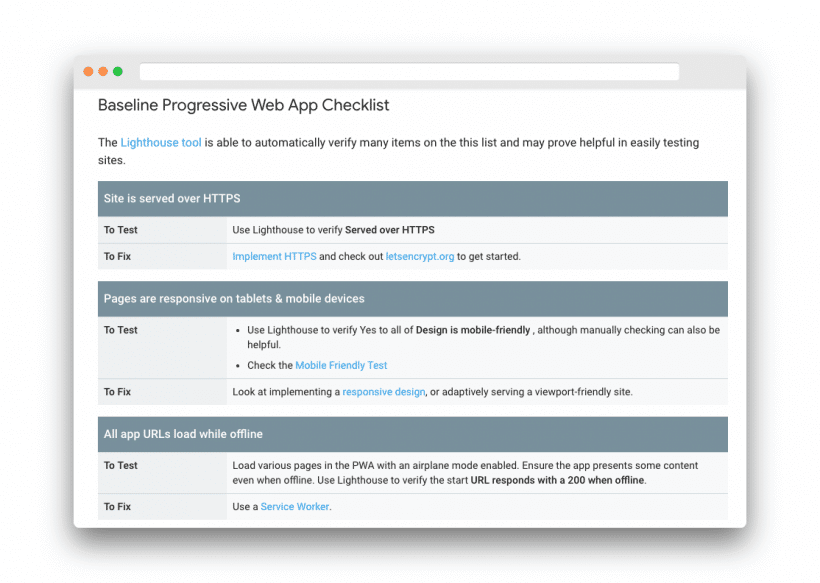
Since each method might prioritize different results, Google created a checklist breaking down everything it takes to be a PWA.
There are certain baseline items needed for a site to be a PWA. Google also breaks down additional features that will label a PWA as exemplary.
The following items should be checked and tested as a minimum viable product before launching your progressive web app to the public.
Key Elements of a Progressive Web App
- The site is served over HTTPS
- Pages on tablets and mobile devices are responsive
- All app URLs load while offline
- Metadata provided for Add to Home Screen
- First load fast even on 3G
- The site works across different browsers
- Page transitions don’t feel like they block on the network
- Each page has a URL
You can also use Google’s Lighthouse tool to verify many of the items on the list automatically rather than doing it by hand.

Creating an Exemplary PWA
Google went a step further and identified what characteristics make an Exemplary PWA. Many of these items aren't integrated into the Lighthouse tool so you'll need to check them manually.
An exemplary PWA features:
- Site content indexed by Google
- Schema.org metadata information where appropriate
- Social metadata where appropriate
- Canonical URLs where necessary
- The HIstory API on all pages
- Smooth content transitions as pages load
- The ability to go back from a detail page and keep the scroll position on the previous page
- Inputs that aren’t blocked by the on-screen keyboard
- Shareable content
- Push notifications that are timely and relevant
- The option to disable notifications
- Easy payment options on the existing UI
- Users can pay easily on the current UI
It’s important to test and fix each item before launching your PWA to avoid negative feedback from your users.

If the manual process of building a PWA seems overwhelming, don’t worry.
There are a few WordPress plugins you can use to simplify the process.
Simplify the Process With a WordPress PWA Plugin
You can avoid the DIY route and still build a successful PWA.
These three WordPress plugins will do the heavy lifting for you:
1. Super Progressive Web Apps

One of the most popular and easy-to-use, open source plugins for WordPress is Super Progressive Web Apps. It’s best known for its customization features, and it's the ability to create high-caliber offline pages.
Within the plugin, you can also quickly generate an app icon for your PWA. Once installed, SuperPWA gives users on your website an “Add to Home Screen” option.
This feature allows them to easily install your site on the home screen of their device. Then they can use it like they would a native app, even while offline.
Sites that use SuperPWA include, the National Sleep Foundation and Soak Oregon.
Check out our in-depth review of SuperPWA here!
2. WordPress Mobile Pack

WordPress Mobile Pack is another plugin that helps turn your site into a progressive mobile web app. It gives you a lot of built-in themes that you can buy. The plugin supports iOS and Android and is compatible with nearly all popular browsers.
It also allows you to customize your app’s appearance to resemble your branding and comes with WordPress PWA themes as well. It also easily connects to Google Analytics and Google Adsense.
Examples of WP Mobile Pack in action include Magic Mechanic, and Alltown Electric.
3. Progressive WordPress

If you want a simple solution, no coding skills required, look into the Progressive WordPress plugin. It automatically adds PWA functionality to your current WordPress site.
Using the WordPress backend, it creates a framework based on your existing site. Then you can customize the display behavior of your site to look more like a native app. This plugin also does a great job encouraging users to add your site to their home screen.
Tips for Choosing a WordPress PWA Theme

Maintaining continuity in your brand is essential. So, whether you DIY the process or use an app to help, you can still pick a theme that resembles your actual website.
Many of plugins discussed above have customizable themes you can use for your PWA. You can also use a separate plugin like Frontity, or a site like PWAThemes to add a theme to your web app.
Tips for Building a WooCommerce PWA
When creating a PWA specifically for an ecommerce store, first identify the API from which to retrieve the data. If you use the WooCommerce plugin for WordPress, you can use the REST API already present.
Both Super Progressive Web App and WPMobilePack have specific functions for transforming your WooCommerce shop into a PWA.
When creating a WooCommerce PWA, there are some things to keep in mind to maximize the user experience. Before launching your WooCommerce WPA, double-check that:
- Payments are integrated correctly.
- Users can quickly and easily browse different products
- The payment system is reliable under weak connection
When PWAs Aren't Enough...
There are certain situations where a PWA is not the right decision for your business.
Your budget, marketing strategy, and vision for growth will all impact how you optimize your site for mobile.
Here are a few reasons why a progressive web app might not benefit you as much as a mobile app for iOS and Android.
Push Notifications - Safari still does not allow mobile push notifications from PWAs. If you’re forming a strategy around push notifications, you’ll need to build a dedicated iOS mobile app to maximize the results.
Automatic home screen icon - Native app users have easier access to your content with a home screen icon. Having a home screen icon also leads to more engagement and more time spent on the app. PWAs do allow users to add your site to their home screen, but the process might be too complicated for some to follow.
Access to device features - Native apps allow access to features like the phone camera, microphone, GPS and more. PWAs do not. If you’re hoping to tap into any of these features to enhance the user-friendliness of the site, a native app is the way to go.
Offline capability - A PWA can deliver certain parts of the experience while offline. However, that’s only if a user has visited the site previously. And even then, a PWA can’t connect to ALL parts of the app unless a connection is present.
If you realize you need to build a native app rather than a PWA, you still have options to simplify that process.
Should You Build iOS and Android apps too?
PWAs are great - but mobile apps are even better. They give you all the same benefits as PWAs, with a lot more on top.
Most people realize this. The reason that PWAs have a stronger appeal to many though is because they give you a lot of the benefits of iOS and Android apps for a much lower price tag and in a shorter timeframe. Building full featured apps from scratch typically takes at least 6 months, and costs $50,000+ to get first versions out on both major platforms. It's easy to see why many people are more attracted to the PWA in the light of this cost.
App development doesn't need to be nearly so much of a struggle though. If you wanted a PWA because it's a cheaper, easier version of a mobile app - you're in the right place.
MobiLoud has solutions to convert any WordPress site into iOS and Android apps. We allow you to convert your existing site into fast, full featured iOS and Android apps in under two weeks - for less than 10% of the standard cost! You get all the native app benefits - with a price and timescale as good (or better) than a PWA.
You can use MobiLoud to build apps for any kind of WordPress site - whether it's focused on eLearning, news, a social platform or an eCommerce store. Our apps can integrate all the functionality from popular WordPress plugins. Whether you want to build WooCommerce apps, PeepSo apps, LearnDash apps, or anything in-between - we can make it happen.
With the savings you get from using MobiLoud to build mobile apps, you'll be able to put out both native and progressive web apps. You'll have a great mobile UX on all platforms, and your business will enjoy the benefits.
Book a free app consultation with one of our experts and we'll work out a plan to build you the App Store presence your business needs. We hope you enjoyed this article and are ready to up your mobile game!
Since you're already here, did you know that you can get a free preview of your app in 30s? All you need is your website's URL.
Get started with a free account. No credit card required.