Ionic vs Cordova - Which Is Better for a Mobile App?
- Cordova is a framework that has a wide selection of plugins and it's easy to learn and master. However, the performance of the app may not be spectacular.
- Ionic is built on top of Cordova. While it may lack the plugins and community support, it has better performance and native API support.
- Instead of making compromises with Cordova or Ionic, you can use MobiLoud to quickly and easily turn your website into a beautiful mobile app.
Before choosing the operating system you want to build your app on, there is another important decision to make: which development framework to choose. You want to choose something that allows you to build hybrid apps across platforms, that is easy to customize, and won’t give your developers headaches. Maybe you’re looking at a choice between Ionic and Cordova.
Let’s compare them side by side and help you make a better decision for your dev team and future app users.
What is Cordova?

To go from the beginning, we have to start with Cordova, a mobile app development framework that has been around since 2009. Apache Cordova’s founders Nitobi were purchased by Adobe Systems and have since carried the name of PhoneGap.
Cordova is a popular choice for cross-platform development of mobile applications as it builds on top of the native features of an application. Even in 2024, it’s a popular choice for cross-platform application development, thanks to a wide range of benefits which we’ll discuss in a minute.
What is Ionic?

Launched in 2014 by Drifty Co., Ionic is an open-source mobile development framework that was built on top of Cordova. Ionic uses HTML, CSS, and JavaScript to speed up the development process and easily build cross-platform apps.
This open-source framework integrates with a wide array of libraries and technologies, including Cordova, Angular, Vue.js, React.js and many others.
Ionic and Cordova compared
These two popular technologies are technically not competitors, since the Ionic platform is built on top of Cordova. However, they’re both standard web technologies and if you have to make a choice, we’re here to help.
By the way, did you know that you don't have to choose between Ionic and Cordova? You can work with MobiLoud - and turn your website into a mobile app. Within just a few weeks, you can get an app up and running, without spending tens of thousands of dollars on developers and their services.
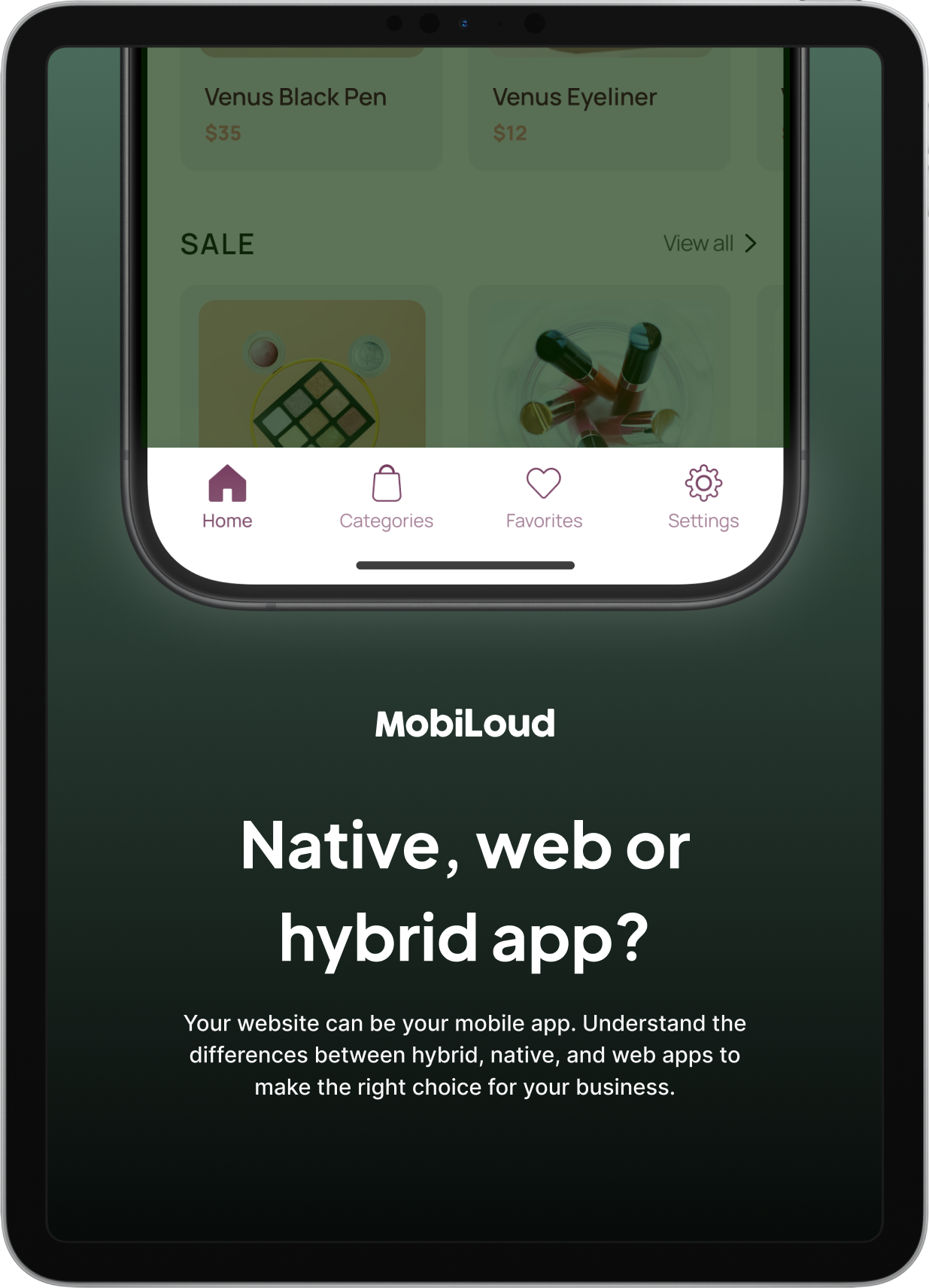
Check here what your website would look like as an app.
The user interface (for end users)
If you want to build out a user interface in Cordova as a development platform, you need to be aware that out of the box, it does not come with any UI components. To create the user interface for real devices, you need to build it from scratch, either by writing out the code or using third-party libraries. The good thing is, there are plenty of libraries to choose from.
On the other hand, Ionic comes with a lot of predefined UI components, styling options, and themes for creating a superb user experience. App developers working in Ionic can choose these visualization options based on the mobile devices and platforms they want to work on. An Ionic application typically means you get native device functionality and design every time.
The development experience
Cordova has a command-line interface (CLI) where developers can type out the vode. To access native device functionalities, they can tap into plugins, which there are plenty to choose from. There are many active communities for Cordova if you get stuck and don’t know what to pick. Once you choose a plugin, you may still need to write some additional native code in the Cordova CLI to get the native functionalities of Android or iOS.
You can also create your own Cordova plugins if you have the right skill set.
Ionic offers pretty much the same thing since it’s built on top of Cordova, with some extras. You also get access to native APIs, which makes adding native components for different mobile platforms a breeze. In general, development cycles are shorter in Ionic, making it better suited for rapid prototyping.
App performance
Apps built in Apache Cordova are pretty much web apps built in a native container. This means that, unlike native applications, you will get slower performance. The more complex the mobile app project, the harder it is to get optimal performance.
Ionic developers can benefit from this platform’s performance optimizations. Ionic technology uses hardware acceleration to make sure that even cross-platform mobile applications run smoothly and quickly when they create an app.
The community
Cordova is an app development platform that has been around for a good while, which means that there is a vast community of Cordova developers out there. This technology stack has many guides, walkthroughs, and video tutorials, so if you get stuck on Cordova CLI, you have somewhere to go.
On the other hand, Ionic does not have a rich community but it makes up for it with different Ionic frameworks. For example, Appflow, Native, and Capacitor, making it easy to build hybrid applications with exceptional user experience.
Which framework should you choose?
Apache Cordova or Ionic - the choice depends on how much time you have, what kind of developers are in your team, and most importantly, the types of platforms you want to develop for.
An application made in Cordova will certainly work, but the chances of getting a poor user experience are higher, especially if you don’t have seasoned developers available.
An Ionic application will have smoother animations, better performance, and overall UX, but you need an experienced developer team to make the most of this framework.
Take the third route instead
You don’t need to choose between Cordova or Ionic. While they are popular frameworks, you can go with MobiLoud instead. We can turn your website into a mobile app with a web-based UI. Every time you update your website, your mobile app gets updated as well!
The best part is, that you can see what your website would like as an app - for free!