Sending a push via the OneSignal dashboard is somewhat straightforward and will not be detailed in this document, as Onesignal already provides extensive documentation for basic usage.Here's something specific to your Canvas app you will need to take into consideration:Adding a URLIf you'd like your users to open a URL directly in the browser (without opening your app) when tapping on a notification in the Notification Bar or on a push list item in the Alerts list, you will need to fill in this field:

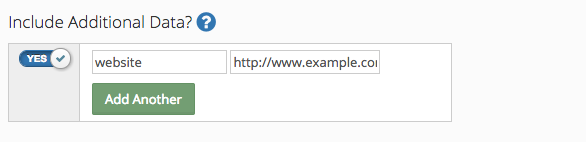
If you'd like the URL to open within your app when the notification is opened, then you'll need to leave the field above empty and add the URL in the notification's Additional Data, using the "website' key, as shown below.

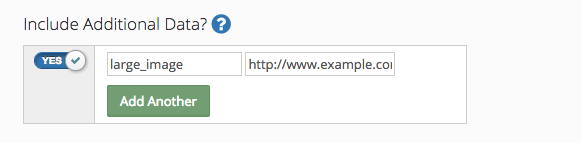
Adding images to notificationsYour app is capable of displaying an image attached to a notification in the Alerts screen.Attaching an image to a push needs to be made in the “Additional Data” field in the dashboard and always use the “large_image” name for the key. Any other key name for the image will be ignored by the app.

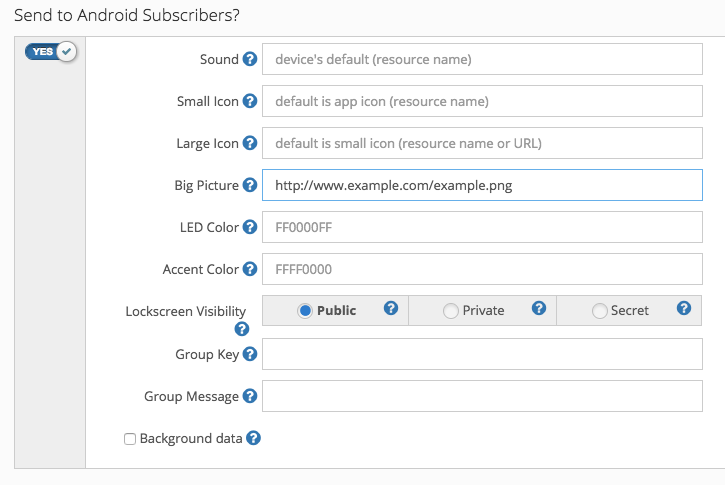
Additionally, if you'd like the image to show up in the notification itself in the lock screen or notifications list on iOS and Android, you'll have to add the image to the appropriate fields for each platform.For Android devices, enter the image URL in the field “Big Picture”, so it will get displayed by the OS in the notification itself.

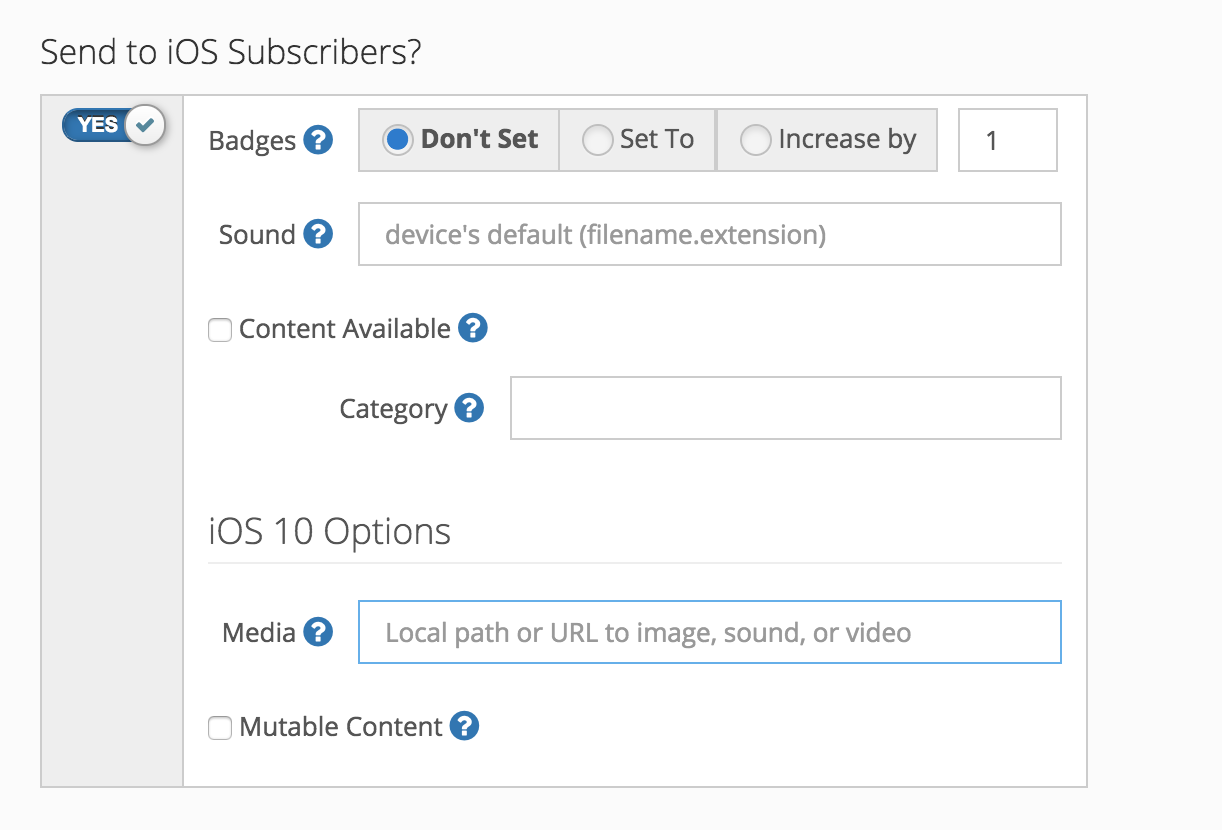
For iOS devices, you'll have to fill in the media URL field for iOS 10 devices.

Icons and other imagesThe Android OS (not supported by iOS) allows for small images to be displayed alongside the title and text of the push in the Notification bar, so you can fill out the “Small Icon URL” field in the dashboard as well.
